This is the first of a series of posts that aim to make your life easier and enhance your productivity while developing websites, by giving you useful and industry proven tools and tips.
The scenario is simple, you're developing a website or web app, and for sure you want it to look as good as you can, which is obviously accomplished by using CSS. Then you find yourself repeating tag names, properties, colors, and having a gigantic main.css file (or maybe a lot of <src rel="stylesheet"> tags in your HTML header?). And what if you want to change something as the main color of your website? Dozens of lines changed just because #7a19a8 seemed slightly better than #7211a0.
Well, to solve all of this and more, in 2006 the Syntactically awesome style sheets were created, Sass for the friends. Sass is a preprocessor scripting language that is interpreted or compiled into simple CSS. What all of this means is that Sass extends the CSS syntax, using a similar structure, with a lot more fuctionality.
Usage
All installation steps are covered in Sass' official install guide. In this post, I'm going to show you some basic syntax so you can make your CSS better since day one.
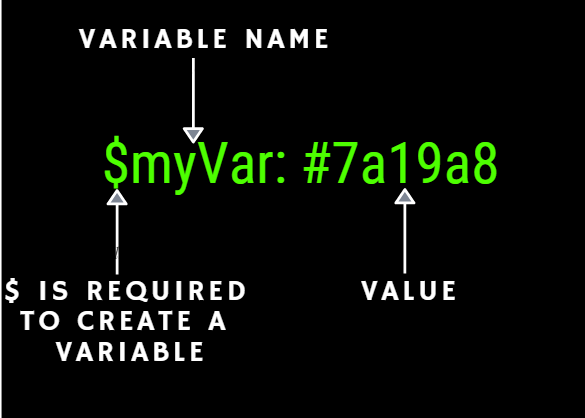
Variables
Variables are a core part of Sass, the premise is that you declare any data in the form of a valid data type in Sass, and you can use it all along your stylesheet. Here is the syntax:
Nested Selectors
With Sass Selector nesting we can transform this:
div {
// Some properties for a div
}
div span {
// Some properties for a span tag inside a div
}
div p {
// Some properties for a p tag inside a div
}
Into:
div {
// Some div properties
span {
// Some properties of a span tag inside a div
}
p {
// Some properties of a p tag inside a div
}
}
Basically, you can nest selectors within selectors to avoid repeating tags each time you may need to go deeper in order to win specificity.
You can also add pseudo elements and modify parent selectors inside themselves with the & symbol, this way:
div {
// div properties
&.steve {
// properties of a div with steve class
}
}
Mixins
A mixin is a Sass feature that allows you to define reusable pieces of code, and even allows parameters, just as functions, in order to modify its behavior without having to draw upon semantic classes as .margin-box-size-1. Let's see them:
@mixin box-size($size: 1em) {
margin: $size;
padding: $size;
}
You define a mixin by using @mixin, then you name it, in this case is box-size and write down the parameters it will receive, if any. In this case we also have a default parameter $size: 1em. The variables will be replaced with their value at build time, and everything inside the mixin will be placed wherever is used across the stylesheet. You call the mixin function by using @include followed by the mixin name.
div {
@include box-size(3em);
}
// Will be replaced by
div {
margin: 3em;
padding: 3em;
}
Control Directives
With Sass we can bring common programming sentences into stylesheets, with control directives as @if, @for, @each and @while, we can sort out, repeat and take from a map or list any piece of code. Lets take a brief look over each syntax.
@if
The @if directive takes any SassScript truthy or false expression and executes whichever code sections applies:
@if (true) {
// This code will always run
} @else {
// this code will never run
}
@for
The @for directive is pretty straight forward, it runs the code inside the braces for a determined amount of times. The syntax is as follows:
// We declare a variable $i for the iterator, which starts at [from] and ends in [trough] values
@for $i from 1 through 6 {
margin: $i+px;
}
@while
The @while directive works pretty much as the @for directive, with the difference that the condition of the loop to execute is entirely on us, and not only an incremental operator.
$execute: true;
@while ($execute) {
@debug($execute);
}
Tip
@debug() will print out any value to the console while building, as its name says, its awesome for debugging!
@each
Last but not least, @each works slightly different from the other directives, as it goes trough a collection such a map or a list instead of simply a condition, and exposes the current value for you to use.
$colors: red green blue;
@each $color in $colors {
background: $color
}
And that's it! With this easy tool you can start to write cleaner and more maintainable CSS from now on.
If you have any doubts you can find me on twitter as @stiv_ml. I will be more than pleased to answer any question!
This post was originally published in Kaizen Softworks Blog, that also happens to be where I work at! If you want to check more of my content you can click here.





Top comments (17)
But still not working on IE11, i would totally prefer CSS variales, but Internet explorer compatibility is a must for me.
You can use custom properties even on IE 8. You will just loose the ability to change them runtime, like sass. Search fo PostCSS because learning sass in 2018 is “meh”.
But we're on another scope there. Here, we're talking about simple easy cheesy css, with some extra tools, opposing to a tool for dinamically creating and modifying css. I agree it's all within the business requirements, but usually with sass you dont need to learn javascript at all to create complex styling solutions.
Thanks pabloKz.
I've never bothered to check out SASS until I read this.
It seem to make CSS files more manageable without having to repeat the same style over and over.
I use to be a huge disciple of SCSS, but nowadays my opinion has shifted. I feel like it can be dangerous how easy it becomes to deeply nest hierarchies -- you can easily end up creating selectors that are needlessly specific. CSS is a lot more capable now, and with web components, I think there is a valid case to be made for separating concerns according to components and their functions vs a strict separation between JS/HTML/CSS. I am also a terrible at CSS FWIW :P
Thank you, I've been meaning to look into SASS and your post was get helpful!
This is exactly my point!
Man, to compile sass you need ruby-sass or node-sass (js) or some external shitty tool like prepros or codekit. This is a no-sense even because sass is not css at all since it use his own syntax. With postcss you can write standard css and get... css. And don’t forget that if you are using autoprefixer (and you should) you are already using postcss.
Wut? Do you know what autoprefixer do?
Some comments may only be visible to logged-in visitors. Sign in to view all comments.