How much testing is enough?
Sometimes we create some unit tests for our application to test our services, but we do not know the answers to these questions: Did we create enough unit tests? Did we create too many tests?
Jest: Coverage Report
Popular JavaScript frameworks can use Facebook’s Jest to perform unit tests.
Jest has the Coverage Report feature that allows us to check if our code covers all lines of the files we choose by generating an HTML file that we can open.
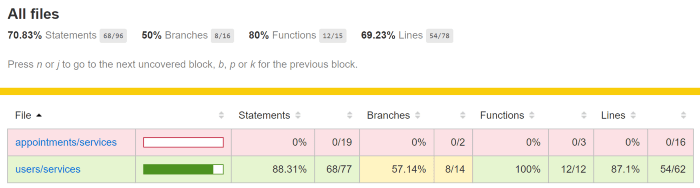
In my case I chose to cover services that are in the services folder. These services are related to Users and Appointments, such as AuthenticateUser, UpdateUserAvatar and CreateAppointment.
Our HTML file shows us that we almost have enough unit tests for our services related to Users and that we do not have any unit tests for our services related to Appointments.
If we click in appointments/services we will see more in depth information showing coverage statistics on each service related to Appointments.
- Branches represent if statements which conditions have been fulfilled at least once during the unit tests.
- Functions represent functions that have been called at least once during the unit tests.
- Lines represent code lines that have executed at least once during the unit tests.
-
Statements represent instructions that have been executed at least once during the unit tests. For example, we can have a line that contains two statements:
var age= 18; console.log(age)this contains a variable declaration statement and a statement that executes the log function that belongs to the console object.
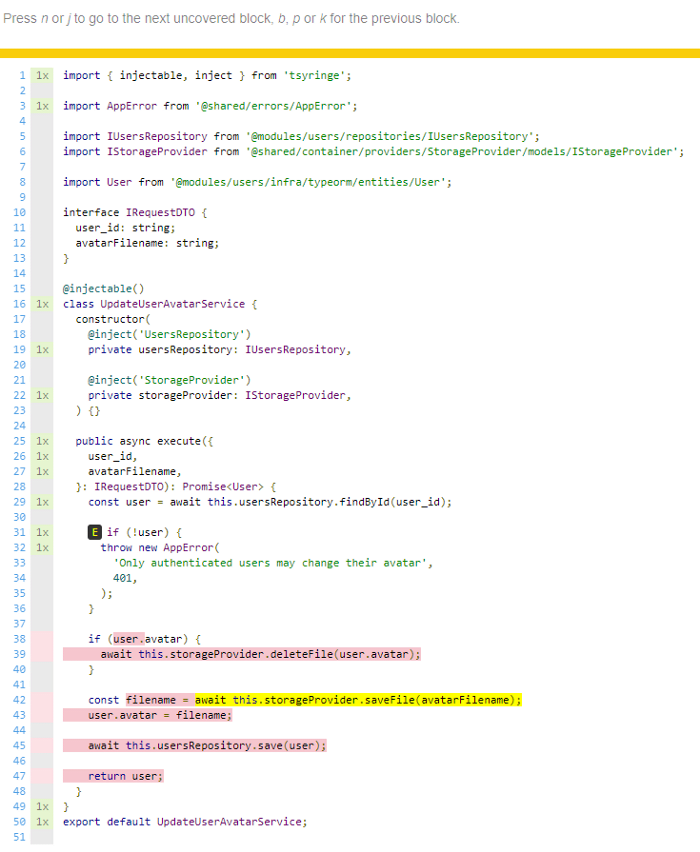
If we click on CreateAppointmentService.ts we are able to see every line of code contained in that file.
Lines highlighted in pink are statements that are not covered by the unit test. This helps us create tests for parts that are missing them.
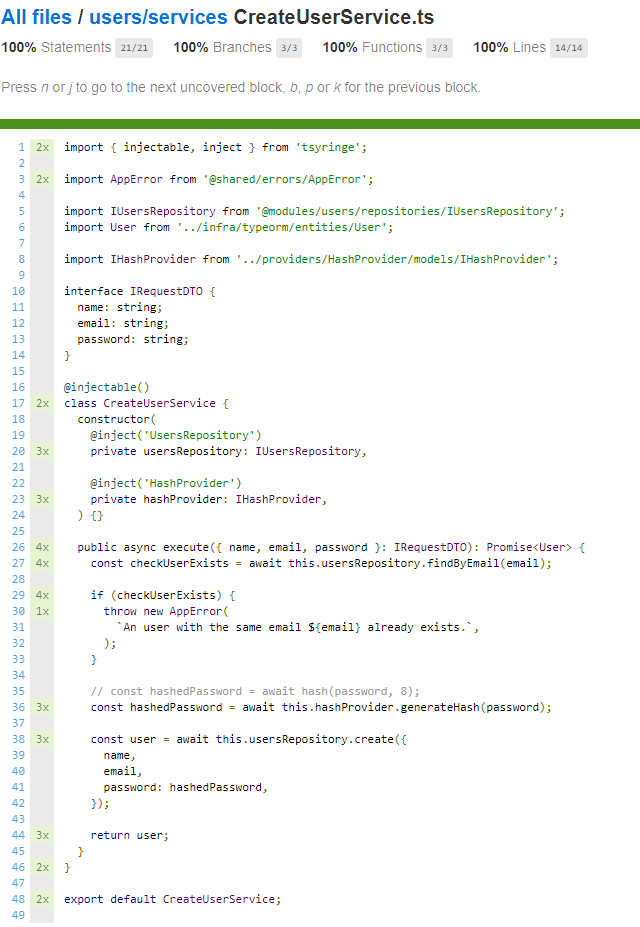
If we return to the initial screen and click on users/services we will see more in depth information showing coverage statistics on each service related to Users. It is possible to see that some are completely covered and others are partially covered.
If we analyze the lines of code in the CreateAppointmentService.ts file we can see 1x at the left hand side, it means that we executed that part of the code one time during our unit tests. This happens because I only tested one of the functional requirements on my unit tests: “Should not allow unauthenticated users to change their avatar”.
Notice there is an E symbol at line 31. It means that we have not entered it during our unit tests (else path not taken).
Also notice that there is a part of line 42 that is highlighted in yellow. It means that the possible branch is not covered.
If we analyze the lines of code in the CreateUserService.ts file we can see 3x and 4x in different places at the left hand side, it means that we executed some parts of the code differently during our unit tests. This happens because I tested multiple different functional requirements on my unit tests. Examples of my requirements:
- “Should be able to create a new appointment”.
- “Should not be able to create two appointments at the same time”.
Keep in touch
Contact me through my social media. Let's talk about unit tests and programming in general, be it on LinkedIn or GitHub.
Share with us what tools you use to improve your tests.













Top comments (0)