I agree with the other replies (that this is just hiding the warning) however I’d call it a failure of React’s error messaging. A “memory leak” is too ambiguous, given React’s user group, so better to provide some common causes and solutions.
In this case, you’re making a request that will effect the component somehow; so you don’t want to handle the response if it comes after the component has unmounted. Rather than waiting for the request to complete and then checking whether the component is still mounted, you should instead cancel the request when the component unmounts.
The request should be made in a way that allows it to be imperatively cancelled.
The useEffect should return a function that cancels the request.
Yeah, thanks for your answer, I just went through some test, and must admit that this hook doesn't really solve the leak problem.
Here is a screenshot of the evidence :
So you, Aleksandr and Xavier are right, thank you guys for pointing out!
I must say that I was mistaken when reading through this - kind of famous - lib's code. Being downloaded 17000+ times a week, I thought it would use good practices.
I'm going to update the documentation and the article to add a disclaimer about that, and in the meantime I will try to find another elegant solution.
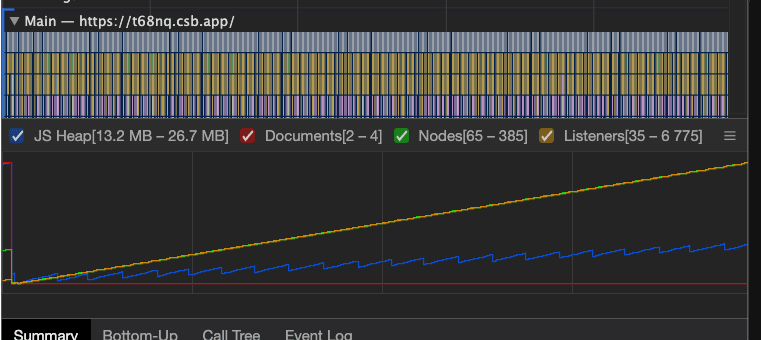
To my surprise, we are getting the same kind of graph with an abort controller (I simply took the example that I posted in this article.
It seems that even cancelling the request causes a form of leak :
The main differences are :
the amount of listeners not going through the roof
however "Nodes" do
the numbers are different, but the memory consumption is still going up
For testing this out, I basically went on the app's page and ran :
I agree with the other replies (that this is just hiding the warning) however I’d call it a failure of React’s error messaging. A “memory leak” is too ambiguous, given React’s user group, so better to provide some common causes and solutions.
In this case, you’re making a request that will effect the component somehow; so you don’t want to handle the response if it comes after the component has unmounted. Rather than waiting for the request to complete and then checking whether the component is still mounted, you should instead cancel the request when the component unmounts.
Yeah, thanks for your answer, I just went through some test, and must admit that this hook doesn't really solve the leak problem.

Here is a screenshot of the evidence :
So you, Aleksandr and Xavier are right, thank you guys for pointing out!
I must say that I was mistaken when reading through this - kind of famous - lib's code. Being downloaded 17000+ times a week, I thought it would use good practices.
I'm going to update the documentation and the article to add a disclaimer about that, and in the meantime I will try to find another elegant solution.
To my surprise, we are getting the same kind of graph with an abort controller (I simply took the example that I posted in this article.

It seems that even cancelling the request causes a form of leak :
The main differences are :
For testing this out, I basically went on the app's page and ran :
Then I performed an analysis over 2+ minutes
your explaination helped me so much when fixing this issue!. thanks