Welcome to Web Weekly #9
Important news: I have a new keyboard! I went all-in with a super fancy ergonomic mechanic one. And well... it's tough. I'm typing 30min per day on it, and hopefully I'll succeed and learn where all the keys are. Wish me luck!
This week's Web Weekly includes many tools, ping pong in pure CSS, tips to avoid a computer full of random files, and, as always, GitHub repositories, new Tiny Helpers and some music.
Shall we? Let's do it!
Your /uses pages
I shared my /uses page last week and asked you to send me yours. It means a lot to me when people reply to this weekly email.
Let me share some /uses pages I received:
Scream (or write) into the void
Michael Scharnagl shared his approach to dealing with anger. Instead of replying angrily on social media or writing a snarky email, he writes his rage into a document to let it out. I love this approach!
Tech talks with a surprising turn
I love it when talks include a surprising element. Zach Leatherman gave "a talk about building websites" at Smashing Conf. And not only do I agree with what Zach was sharing, the talk itself included a wonderful surprise to the end. Fabulous!
👉 Watch "a talk about websites"
Stop polluting your computer with screenshots and downloads
I read some Twitter threads about keeping the desktop and downloads folder clean on macOS. That's a problem that I don't have because I adopted two tricks in my workflow to delete files automatically using the /tmp directory.
👉 Stop spending time on file deletion
The number one rule when having 1:1 conversations
Santeri Liukkonen shared some advice on how to live in this world full of digital distractions. It's an excellent read and included this one important rule for 1:1 interactions.
More tools, tools, tools...
Bereket reached out to me sharing his new project – hiddentools.dev. He's a 12 years old (!) maker from Canada. Great work, Bereket!
Impressive CSS skills
There are many impressive CSS demos out there. I admire people that have the patience to build these artworks. This CSS-only ping pong table by Amit Sheen uses 360 lines of SASS and is truly impressive. 3D in CSS is so hard!
You might have heard about it – I ♥️ RSS
Marc shared why he's still using RSS and how you can consume Reddit, YouTube and GitHub with your RSS reader of choice! Right down my alley. 🙈
Car rides for your 2nd monitor
Bramus shared the wonderful site driveandlisten.herokuapp.com. I'm super into it! It plays videos of cars driving around in multiple cities while playing local radio stations. The site it perfect to have it running on your 2nd monitor.
And it's funny; the Berlin video passes where I'm writing this newsletter right now.
👉 Drive around and listen to some music
Start using comments in your shell to find commands easier
Suppose you're spending a lot of time in the terminal running multiple different commands with different configurations. In that case, running commands with comments can help to use the command history more effectively. CLIMagic shared a quick video with some nifty CLI tricks.
TIL: text-transform: capitalize is a thing
Marco Denic shared a CSS fact that I didn't know. You can use text-transform for more than uppercasing some characters. 🙈
More visual CSS tools are landing in DevTools
Chrome 90 will ship with a new visual Flexbox tool. Firefox kicked it off with excellent CSS Grid tools, and I'm thrilled that developer tools get more powerful with every release.
👉 See the new Flexbox tool in action
New tiny helpers
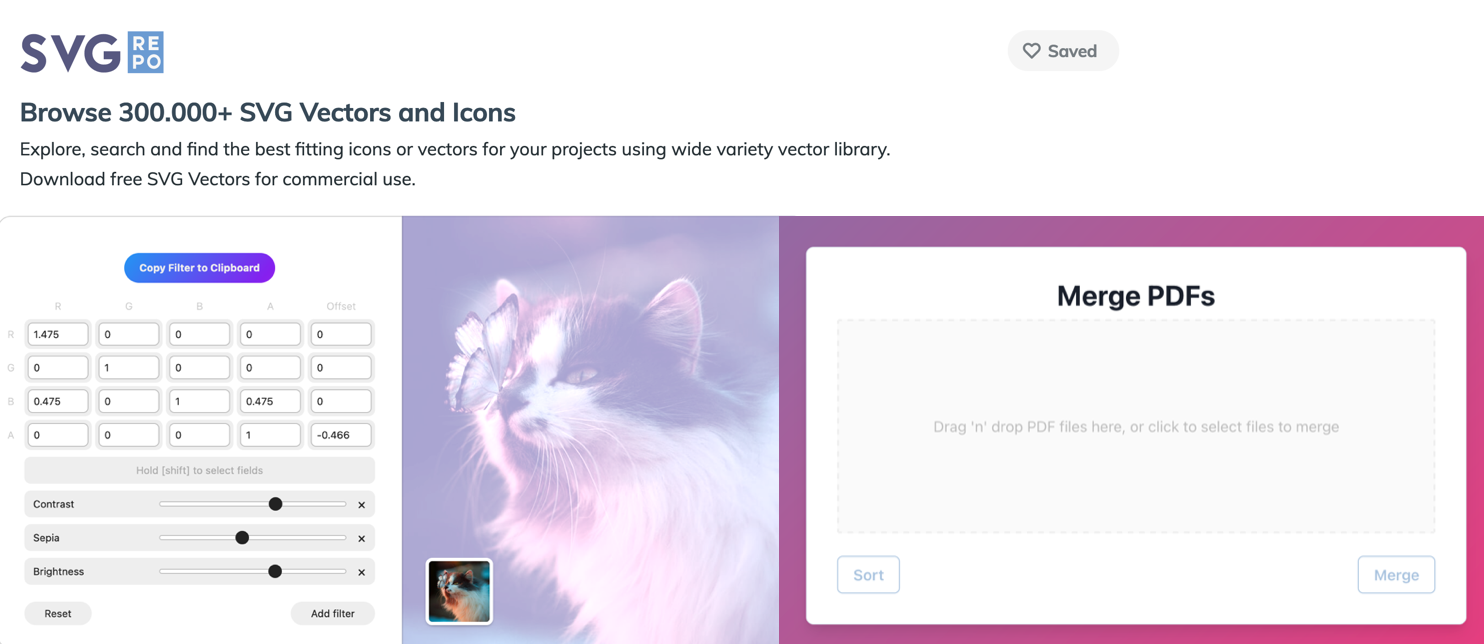
- SVG REPO – Explore, search and find the icons or vectors.
- Merge PDFs – I think you get the idea. 🙈
- SVG Color Matrix Mixer – Generate nice looking color matrix filters for your images.
Three useful projects to have a look at
- github/tab-container-element – An accessible tab container element with keyboard support.
- ryanburgess/engineer-manager – A list of engineering manager resource links.
- kuchin/awesome-cto – A list of resources for Chief Technology Officers.
A quote to think about
Sometimes, when I'm stressed, or things are not going as I expect, I can enter "complainer mode". Everything sucks then, and usually, that's not helpful. James Pierce shared a great sentence I try to keep in mind in the future.
The more you complain, the less you value your time.
A song that makes you stop coding
An absolute classic song caught me this week. Feist's "The Limit to your Love" is one of these songs that'll never get old. Enjoy!
And that's a wrap for the ninth Web Weekly! 🎉
Writing this newsletter takes me three hours every Sunday. If you enjoyed this edition, a quick share means the world to me and you can subscribe on my site, too. ♥️
Stay safe, and I'll talk to you next week! 🎉 👋
PS. I heard the cool kids use RSS. You can find multiple feeds on my site.

















Top comments (0)