Overview
Why should we have our own Profile Page? Is it Important?
Yes! The importance of having a professional online presence is more important than ever, and an online portfolio will certainly increase your visibility and presence. Creating your portfolio website allows you to share and showcase your work easily with the employers you'd like to work for.
You can visit the live demo here : https://fire-ui.github.io/Profile-Page-Template/
For code, you can visit here : https://github.com/fire-ui/Profile-Page-Template
Table of Contents
- Gathering Resources
- Getting Started with Fire-UI
- Start building your Profile Page
- Setup Fire-UI
- Create Navigation Bar (Navbar)
- Create Marquee
- Design Our Page
- Create Achievements
- Finishing (Contact Us)
1. Gather Resources
Before we continue further, some resources you might need before we start coding 👩💻👩💻 :
- Basic knowledge of HTML
- Text Editor (Either Visual Studio Code or Sublime Text is recommended)
- A Search Engine (Google, Mozilla, etc will be fine)
So that's all for our resources, and I believed that you have downloaded all these resources. If haven't, you can open the link provided above.
2. Getting Started with Fire-UI
Fire-UI is a CSS Library allowing for easier and more standards-compliant web design.
You can read the following blog to know more about Fire-UI

Fire-UI : A User-Friendly and Reliable CSS Framework
Stanley Owen ・ Dec 19 '20 ・ 1 min read

Start creating your website using Fire UI, a user-friendly and reliable CSS framework.
Justin Maximillian Kimlim ・ Jan 4 ・ 1 min read
3. Start building your Profile Page
Now it's time to code 😍
First, what we need to do is setup Fire-UI. Now open your text editor and type the basic of HTML:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Landing Page with Fire-UI</title>
</head>
<body>
<h1>Hello World</h1>
</body>
</html>
Save with file named index.html index.html, then we will start setting up Fire-UI. There are some methods to configure and connect Fire-UI. But in this tutorial, we will keep it fast, which is using CDN through jsdelivr.
Now, add the following code in the head section:
<link rel="stylesheet" type="text/css" href="https://cdn.jsdelivr.net/npm/@fire-ui/fire-ui@0.2.2/FireUI.min.css">
<!-- Additional CSS -->
<link rel="stylesheet" href="style.css">
<!-- Fire UI Javascript -->
<script src="https://cdn.jsdelivr.net/npm/@fire-ui/fire-ui@0.2.2/FireUI.min.js"></script>
Thus, your index.html will now look like this:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" type="text/css" href="https://cdn.jsdelivr.net/npm/@fire-ui/fire-ui@0.2.2/FireUI.min.css">
<!-- Additional CSS -->
<link rel="stylesheet" href="style.css">
<!-- Fire UI Javascript -->
<script src="https://cdn.jsdelivr.net/npm/@fire-ui/fire-ui@0.2.2/FireUI.min.js"></script>
<title>Landing Page with Fire-UI</title>
</head>
<body>
<h1>Hello World!</h1>
</body>
</html>
After that, save the index.html file and run it by only simply click on the file in File Explorer (For Windows User). Find the file that you have just save it recently, run it with your default browser and you will see the result like this:

We have completed the most basic of configuring Fire-UI, let's give applause 👏👏.
Now, we are going to create Navigation Bar. Before that, make sure to clear the content of the body and paste the Navigation Bar code:
<div class="topnav theme-reverse topnav-shadow">
<span class="topnav-brand">My Name</span>
<span class="topnav-hamburger-menu" data-target="myTopnav">☰</span>
<div class="topnav-right" id="myTopnav">
<a class="topnav-item" href="">Home</a>
<a class="topnav-item" href="#achievement">Achievements</a>
<a class="topnav-item" href="#contact">Contact</a>
<a class="topnav-item" data-switch-theme="light, dark, aqua, sky, phoenix, indigo, teal">Switch theme</a>
</div>
</div>
This navbar will change the theme of the website when you click on Switch Theme. Now, we are going to build marquee. Marquee is an animation text with certain direction. We can config them by adding marquee-direction inside the marquee tag. For marquee section, we just need to type one line of code:
<div class="box bold"><marquee direction="right" data-speed="7">Welcome to my Profile Page</marquee></div>
It is easy, isn't it? Now let's get into the more challenging part, which is the Welcome Page.
For welcome page, we need to use grid which divides it to a certain width. In this page, we will use col-6, which will divide the screen-width into two parts in desktop view, and full screen on mobile view.
These are the codes for our welcome page:
<div class="container mt-5">
<div class="row">
<div class="col-6">
<div class="slideshow-container">
<div class="slideshow">
<img src="https://cdn.spacetelescope.org/archives/images/wallpaper2/heic2007a.jpg">
<span class="slideshow-caption">Caption One</span>
</div>
<div class="slideshow slideshow-none">
<img src="https://images.ctfassets.net/hrltx12pl8hq/4plHDVeTkWuFMihxQnzBSb/aea2f06d675c3d710d095306e377382f/shutterstock_554314555_copy.jpg">
<span class="slideshow-caption">Caption Two</span>
</div>
<div class="slideshow slideshow-none">
<img src="https://wallpaperaccess.com/full/235804.jpg">
<span class="slideshow-caption">Caption Three</span>
</div>
<a class="slideshow-prevBtn" onclick="btnSlide(-1)">❮</a>
<a class="slideshow-nextBtn" onclick="btnSlide(1)">❯</a>
</div>
<br>
<div class="slideshow-info">
<span class="slideshow-dot" onclick="currentSlide(1)"></span>
<span class="slideshow-dot" onclick="currentSlide(2)"></span>
<span class="slideshow-dot" onclick="currentSlide(3)"></span>
</div>
</div>
<div class="col-6">
<div class="p-3">
<h1 class="intro-title">Hello world!</h1>
<p class="intro-text">Lorem ipsum dolor sit amet, <span class="tooltip">consectetur<span class="tooltip-data tooltip-top">Hello World</span></span> adipiscing elit. Nullam eu volutpat lorem. Morbi in nibh interdum, rutrum enim quis, eleifend eros. Phasellus a massa vitae turpis dictum pretium eget a tortor. Curabitur <span class="tooltip">consectetur<span class="tooltip-data tooltip-top">Hello World</span></span> ac ultrices quam, eu ultricies purus. Morbi fringilla nibh ut libero tincidunt, ut pharetra orci maximus. Sed lacinia erat suscipit vehicula <span class="tooltip">consectetur<span class="tooltip-data tooltip-top">Hello World</span></span>. Quisque mauris nulla, aliquam at orci sit amet, ultrices ullamcorper odio. Suspendisse potenti.</p>
<a href="#achievement" class="btn theme-reverse">My achievement</a>
<a href="#contact" class="btn theme-adjust">Contact me</a>
</div>
</div>
</div>
Now our Welcome Page will look like these:

We have done with our welcome part, now let's take a look with our Achievements part. In this part, we will:
- Download Some Images (via GitHub)
- Create 3 Main Achievements
- Create Additional Achievements with CSS Accordion
Firstly, we will need to download an image for our pages. You can visit the link through GitHub : (https://github.com/fire-ui/Profile-Page-Template/raw/v0.2.2/achievements.jpg)[https://github.com/fire-ui/Profile-Page-Template/raw/v0.2.2/achievements.jpg]
Ater that, here are the codes for Achievements part:
<div class="my-5" id="achievement">
<h1 class="heading-title">Achievements</h1>
<div class="row">
<div class="col-4">
<div class="box m-2">
<img src="achievements.jpg" alt="My achievement">
<h2 class="box-title">First achievement</h2>
<p class="box-text">Lorem ipsum dolor sit amet, consectetur <span class="tooltip">adipiscing<span class="tooltip-data tooltip-top">Hello World</span></span> elit. Nullam eu volutpat lorem. Morbi in nibh interdum, rutrum enim quis, eleifend eros. Phasellus a massa vitae turpis dictum pretium eget a tortor. Curabitur ac ultrices quam, eu ultricies purus. Morbi fringilla nibh ut libero tincidunt, ut pharetra orci maximus. Sed lacinia erat suscipit vehicula consectetur. Quisque mauris nulla, aliquam at orci sit amet, ultrices ullamcorper odio. Suspendisse potenti.</p>
</div>
</div>
<div class="col-4">
<div class="box m-2">
<img src="achievements.jpg" alt="My achievement">
<h2 class="box-title">Second achievement</h2>
<p class="box-text">Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nullam eu volutpat lorem. Morbi in nibh interdum, rutrum enim quis, eleifend eros. Phasellus a massa vitae turpis dictum pretium eget a tortor. Curabitur ac ultrices quam, eu ultricies purus. Morbi fringilla nibh ut libero tincidunt, ut pharetra orci maximus. Sed lacinia erat suscipit vehicula consectetur. Quisque mauris nulla, aliquam at orci sit amet, ultrices ullamcorper odio. Suspendisse potenti.</p>
</div>
</div>
<div class="col-4">
<div class="box m-2">
<img src="achievements.jpg" alt="My achievement">
<h2 class="box-title">Third achievement</h2>
<p class="box-text">Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nullam eu volutpat lorem. Morbi in nibh interdum, rutrum enim quis, eleifend eros. Phasellus a massa vitae turpis dictum pretium eget a tortor. Curabitur ac ultrices quam, eu ultricies purus. Morbi fringilla nibh ut libero tincidunt, ut pharetra orci maximus. Sed lacinia erat suscipit vehicula consectetur. Quisque mauris nulla, aliquam at orci sit amet, ultrices ullamcorper odio. Suspendisse potenti.</p>
</div>
</div>
</div>
<div class="accordion btn btn-dark" data-panel = "Section1">Fourth Achievements</div>
<div class="accordion-panel" id="Section1">
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat.</p>
</div>
<div class="accordion btn btn-dark" data-panel = "Section2">Fifth Achievements</div>
<div class="accordion-panel" id="Section2">
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat.</p>
</div>
</div>
Now our Main Achievements' part will look like:

And for our Additional Achievements' will like:

Before continuing further, note that you can access the full code here https://github.com/fire-ui/Profile-Page-Template/
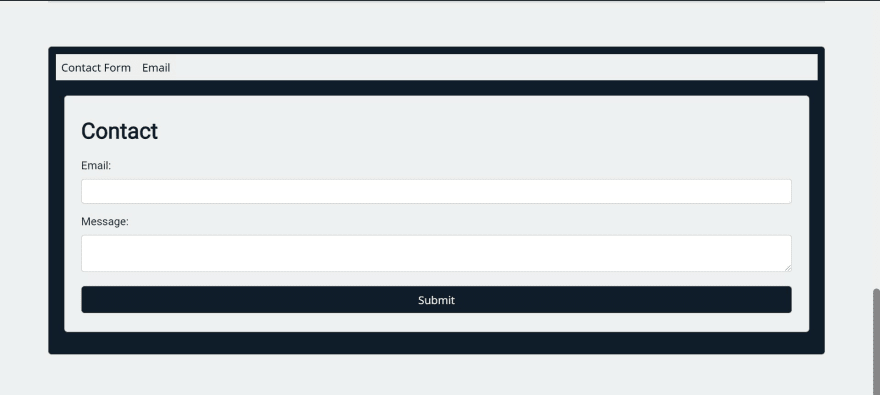
Now we are done with our main part, and we are going to build a contact form. A contact form is a list of information where others can get connected with you. Our simple Contact Form page will look like this:


Copy and paste the following code under the achievement section:
<div class="my-5 py-5" id="contact">
<div class="box theme-reverse">
<div class="tab theme-adjust" data-tab = "exampleTab">
<button class="tab-btn" data-content="contactform">Contact Form</button>
<button class="tab-btn" data-content= "contactemail">Email</button>
</div>
<div class="tab-contents" id="exampleTab">
<div id="contactform" class="tab-content tab-content-active">
<p>
<form action="#" class="box p-3 box-shadow theme-adjust">
<div class="form-group">
<h1 class="heading-title">Contact</h1>
</div>
<div class="form-group">
<p class="form-label">Email:</p>
<input type="email" class="form-control">
</div>
<div class="form-group">
<p class="form-label">Message:</p>
<textarea class="form-control"></textarea>
</div>
<div class="form-group">
<input type="submit" value="Submit" class="btn theme-reverse form-control">
</div>
</form>
</p>
</div>
<div id="contactemail" class="tab-content">
<h1>Lorem ipsum</h1>
<p>
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Curabitur id metus ligula.
Ut neque tortor, vulputate ut placerat id, molestie at risus. Curabitur velit augue, facilisis eu nisi et,
placerat dapibus dui. Etiam tempor nulla mi, a porta nisl sagittis ut. Aenean ullamcorper maximus nulla, rutrum sodales ligula.
Nulla urna dui, efficitur in rutrum a, viverra eu nunc. Ut non rhoncus turpis, at vulputate mauris. Suspendisse et efficitur massa, in aliquam justo.
</p>
</div>
</div>
</div>
</div>
Now your index.html will now look like:
<!DOCTYPE html>
<html lang="en">
<head>
<!-- Required meta tags -->
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<!-- Fire UI CSS -->
<link rel="stylesheet" type="text/css" href="https://cdn.jsdelivr.net/npm/@fire-ui/fire-ui@0.2.2/FireUI.min.css">
<!-- Additional CSS -->
<link rel="stylesheet" href="style.css">
<!-- Fire UI Javascript -->
<script src="https://cdn.jsdelivr.net/npm/@fire-ui/fire-ui@0.2.2/FireUI.min.js"></script>
<link rel="shortcut icon" href="profile-picture.png" type="image/x-icon">
<title>Hello World!</title>
</head>
<body data-theme="light">
<div class="topnav theme-reverse topnav-shadow">
<span class="topnav-brand">My Name</span>
<span class="topnav-hamburger-menu" data-target="myTopnav">☰</span>
<div class="topnav-right" id="myTopnav">
<a class="topnav-item" href="">Home</a>
<a class="topnav-item" href="#achievement">Achievements</a>
<a class="topnav-item" href="#contact">Contact</a>
<a class="topnav-item" data-switch-theme="light, dark, aqua, sky, phoenix, indigo, teal">Switch theme</a>
</div>
</div>
<div class="box bold"><marquee direction="right" data-speed="7">Welcome to my Profile Page</marquee></div>
<div class="container mt-5">
<div class="row">
<div class="col-6">
<div class="slideshow-container">
<div class="slideshow">
<img src="https://cdn.spacetelescope.org/archives/images/wallpaper2/heic2007a.jpg">
<span class="slideshow-caption">Caption One</span>
</div>
<div class="slideshow slideshow-none">
<img src="https://images.ctfassets.net/hrltx12pl8hq/4plHDVeTkWuFMihxQnzBSb/aea2f06d675c3d710d095306e377382f/shutterstock_554314555_copy.jpg">
<span class="slideshow-caption">Caption Two</span>
</div>
<div class="slideshow slideshow-none">
<img src="https://wallpaperaccess.com/full/235804.jpg">
<span class="slideshow-caption">Caption Three</span>
</div>
<a class="slideshow-prevBtn" onclick="btnSlide(-1)">❮</a>
<a class="slideshow-nextBtn" onclick="btnSlide(1)">❯</a>
</div>
<br>
<div class="slideshow-info">
<span class="slideshow-dot" onclick="currentSlide(1)"></span>
<span class="slideshow-dot" onclick="currentSlide(2)"></span>
<span class="slideshow-dot" onclick="currentSlide(3)"></span>
</div>
</div>
<div class="col-6">
<div class="p-3">
<h1 class="intro-title">Hello world!</h1>
<p class="intro-text">Lorem ipsum dolor sit amet, <span class="tooltip">consectetur<span class="tooltip-data tooltip-top">Hello World</span></span> adipiscing elit. Nullam eu volutpat lorem. Morbi in nibh interdum, rutrum enim quis, eleifend eros. Phasellus a massa vitae turpis dictum pretium eget a tortor. Curabitur <span class="tooltip">consectetur<span class="tooltip-data tooltip-top">Hello World</span></span> ac ultrices quam, eu ultricies purus. Morbi fringilla nibh ut libero tincidunt, ut pharetra orci maximus. Sed lacinia erat suscipit vehicula <span class="tooltip">consectetur<span class="tooltip-data tooltip-top">Hello World</span></span>. Quisque mauris nulla, aliquam at orci sit amet, ultrices ullamcorper odio. Suspendisse potenti.</p>
<a href="#achievement" class="btn theme-reverse">My achievement</a>
<a href="#contact" class="btn theme-adjust">Contact me</a>
</div>
</div>
</div>
<div class="my-5" id="achievement">
<h1 class="heading-title">Achievements</h1>
<div class="row">
<div class="col-4">
<div class="box m-2">
<img src="achievements.jpg" alt="My achievement">
<h2 class="box-title">First achievement</h2>
<p class="box-text">Lorem ipsum dolor sit amet, consectetur <span class="tooltip">adipiscing<span class="tooltip-data tooltip-top">Hello World</span></span> elit. Nullam eu volutpat lorem. Morbi in nibh interdum, rutrum enim quis, eleifend eros. Phasellus a massa vitae turpis dictum pretium eget a tortor. Curabitur ac ultrices quam, eu ultricies purus. Morbi fringilla nibh ut libero tincidunt, ut pharetra orci maximus. Sed lacinia erat suscipit vehicula consectetur. Quisque mauris nulla, aliquam at orci sit amet, ultrices ullamcorper odio. Suspendisse potenti.</p>
</div>
</div>
<div class="col-4">
<div class="box m-2">
<img src="achievements.jpg" alt="My achievement">
<h2 class="box-title">Second achievement</h2>
<p class="box-text">Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nullam eu volutpat lorem. Morbi in nibh interdum, rutrum enim quis, eleifend eros. Phasellus a massa vitae turpis dictum pretium eget a tortor. Curabitur ac ultrices quam, eu ultricies purus. Morbi fringilla nibh ut libero tincidunt, ut pharetra orci maximus. Sed lacinia erat suscipit vehicula consectetur. Quisque mauris nulla, aliquam at orci sit amet, ultrices ullamcorper odio. Suspendisse potenti.</p>
</div>
</div>
<div class="col-4">
<div class="box m-2">
<img src="achievements.jpg" alt="My achievement">
<h2 class="box-title">Third achievement</h2>
<p class="box-text">Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nullam eu volutpat lorem. Morbi in nibh interdum, rutrum enim quis, eleifend eros. Phasellus a massa vitae turpis dictum pretium eget a tortor. Curabitur ac ultrices quam, eu ultricies purus. Morbi fringilla nibh ut libero tincidunt, ut pharetra orci maximus. Sed lacinia erat suscipit vehicula consectetur. Quisque mauris nulla, aliquam at orci sit amet, ultrices ullamcorper odio. Suspendisse potenti.</p>
</div>
</div>
</div>
<div class="accordion btn btn-dark" data-panel = "Section1">Fourth Achievements</div>
<div class="accordion-panel" id="Section1">
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat.</p>
</div>
<div class="accordion btn btn-dark" data-panel = "Section2">Fifth Achievements</div>
<div class="accordion-panel" id="Section2">
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat.</p>
</div>
</div>
<div class="my-5 py-5" id="contact">
<div class="box theme-reverse">
<div class="tab theme-adjust" data-tab = "exampleTab">
<button class="tab-btn" data-content="contactform">Contact Form</button>
<button class="tab-btn" data-content= "contactemail">Email</button>
</div>
<div class="tab-contents" id="exampleTab">
<div id="contactform" class="tab-content tab-content-active">
<p>
<form action="#" class="box p-3 box-shadow theme-adjust">
<div class="form-group">
<h1 class="heading-title">Contact</h1>
</div>
<div class="form-group">
<p class="form-label">Email:</p>
<input type="email" class="form-control">
</div>
<div class="form-group">
<p class="form-label">Message:</p>
<textarea class="form-control"></textarea>
</div>
<div class="form-group">
<input type="submit" value="Submit" class="btn theme-reverse form-control">
</div>
</form>
</p>
</div>
<div id="contactemail" class="tab-content">
<h1>Lorem ipsum</h1>
<p>
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Curabitur id metus ligula.
Ut neque tortor, vulputate ut placerat id, molestie at risus. Curabitur velit augue, facilisis eu nisi et,
placerat dapibus dui. Etiam tempor nulla mi, a porta nisl sagittis ut. Aenean ullamcorper maximus nulla, rutrum sodales ligula.
Nulla urna dui, efficitur in rutrum a, viverra eu nunc. Ut non rhoncus turpis, at vulputate mauris. Suspendisse et efficitur massa, in aliquam justo.
</p>
</div>
</div>
</div>
</div>
</div>
</body>
</html>
Save the index.html and we are almost there! We just need to add some additional CSS for our page.
So let us create a file name with style.css and type the this code:
img{ width: 100% !important; }
.intro-title{ font-size: 3rem; }
.intro-text{ text-align: justify; }
.bold { font-weight: bold; }
Then save it, and ... Tadaa! You have just created your website with Fire-UI. You did it 👏👏.
Some articles you might like:

Create Your Profile Page From Scratch with Fire-UI
Stanley Owen ・ Dec 23 '20 ・ 10 min read

Todo App with MERN Stack (MongoDB, Express, React, Node)
Stanley Owen ・ Nov 15 '20 ・ 1 min read
If you are interested, don't forget to give a star in https://github.com/fire-ui/fire-ui.
I am happy to hear any comments nor feedbacks and Happy Coding !!!








Top comments (0)