I always struggle to remember the steps required in order to add a splash screen to a React Native app, and some tutorials out there are a bit outdated, so here is my (updated) take on the subject.
This is a follow up to my 2019 article on the same subject. Since then only some minor things have changed, but they can make you lose quite a bit of time, so here we go.
This tutorial will explain how to create a simple, seamless transition splash screen. No bells and whistles, only a simple logo centered on a plain background.
I used npx react-native init rn_splashscreen_tutorial --template typescript to instanciate my project (React Native 0.64 at the time). If you don’t want to use Typescript you can just rename the .ts files in .js files and fix the issues your interpreter is screaming at you, it should be trivial :)
The final code is available on Gitlab
Note: if you are using Expo or Create React Native App you don’t need to go through all of this, this tutorial is for people that have either ejected their project or created it the good old way, using react-native init.
Also note that I’m not an iOS nor Android developer, so some steps may surely be improved. I’ll be happy to read how you would do it in the comments!
Splash screen assets
For this tutorial we will use the React logo. We need three sizes, to better match all the devices screen sizes (300px, 600px @x2, 900px @x3).
You can get those images from here
Install and configure react-native-splash-screen
Step 1: install react-native-splash-screen:
yarn add react-native-splash-screen
or
npm install react-native-splash-screen --save
Depending on your package manager of choice.
WARNING: since React Native 0.60 we don’t need to link the libraries anymore, so don’t run react-native link. If you still are on 0.59 or before though, do run it: react-native link react-native-splash-screen
Step 2: update cocoa pods
(mandatory for React Native 0.60+ or if you are using pods on your project).
cd ios && pod install && cd ..
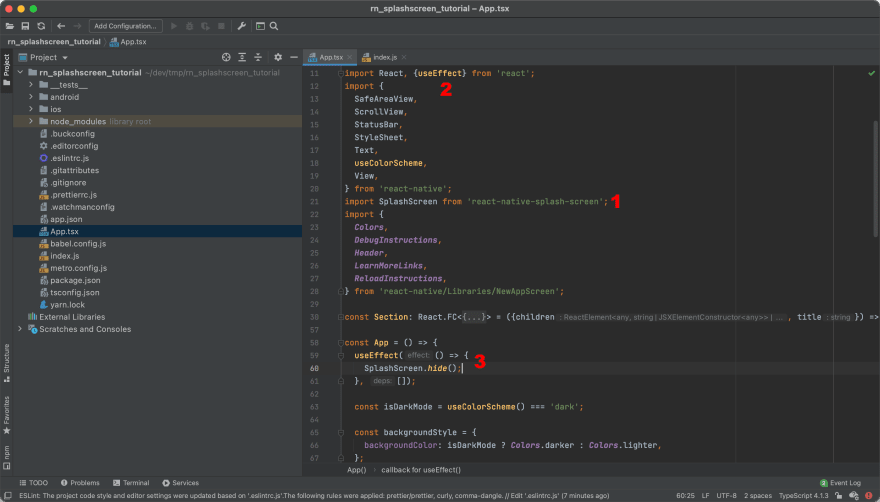
Step 3: update App.tsx
- Open App.tsx
- Add
import SplashScreen from 'react-native-splash-screen';with the other imports - Also
import { useEffect } from react; - Add a useEffect hook in the component, that calls SplashScreen.hide()
Add a splash screen to an iOS app
First, open the project in Xcode.
Open a command line and from the project root and run
open ios/[project_name].xcworkspace
Note: Starting React Native 0.60, the iOS project uses cocoapods, so you have to open [project_name].xcworkspace and not [project_name].xcodeproj.
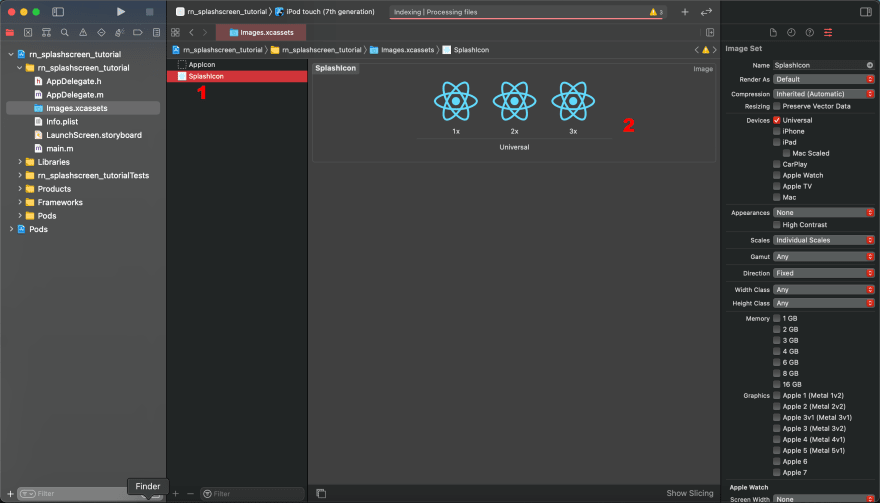
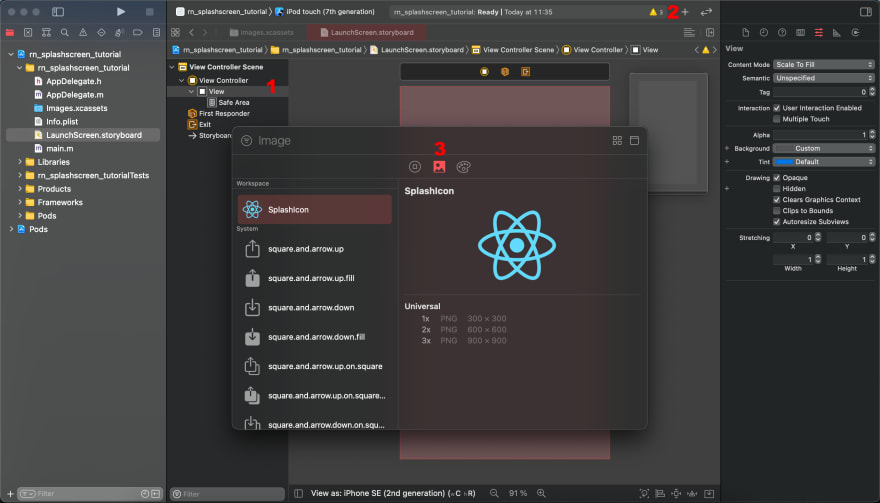
Add the image assets to the project
In the left most navigator:
- select [project_name] > [project_name] > Imagex.xcassets
- click the “+” icon in the second left navigator and select “New Image Set”
- name your image set “SplashIcon”
- add the three images you downloaded earlier. You can drag and drop all of them at the same time, Xcode will sort them by pixel density automatically.
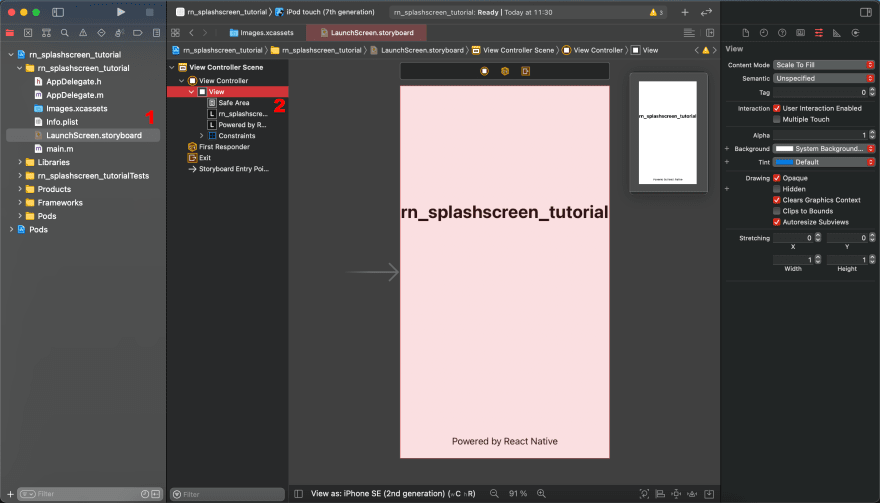
Change the background color
In the left most navigator, open LaunchScreen.storyboard and select “View”
- Select the two elements [project_name] and Powered by React Native and delete them
- In the second left navigator, click on View
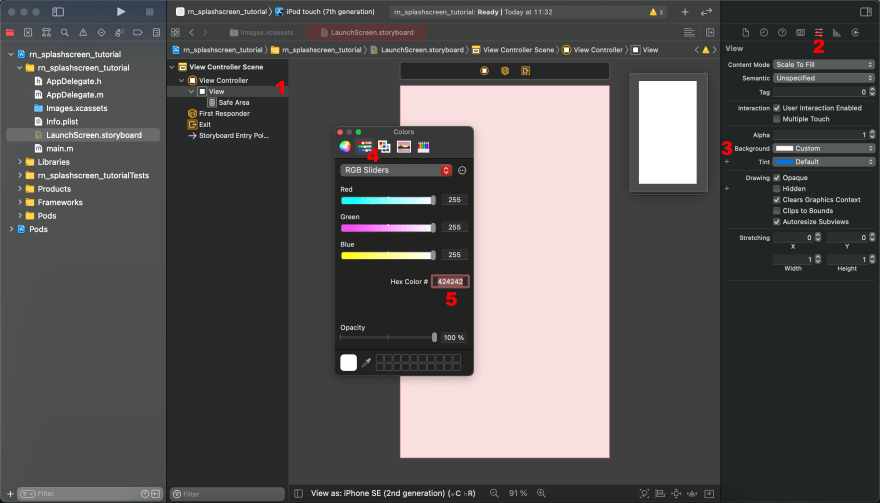
- Then on the right navigator, click on the Attribute inspector icon (the one resembling cursors, 5th position)
- In the Background select list, select Custom, that will popup a dialog
- Select the color you want (you can enter an hexadecimal value in the options of the second tab), here we will set
#424242
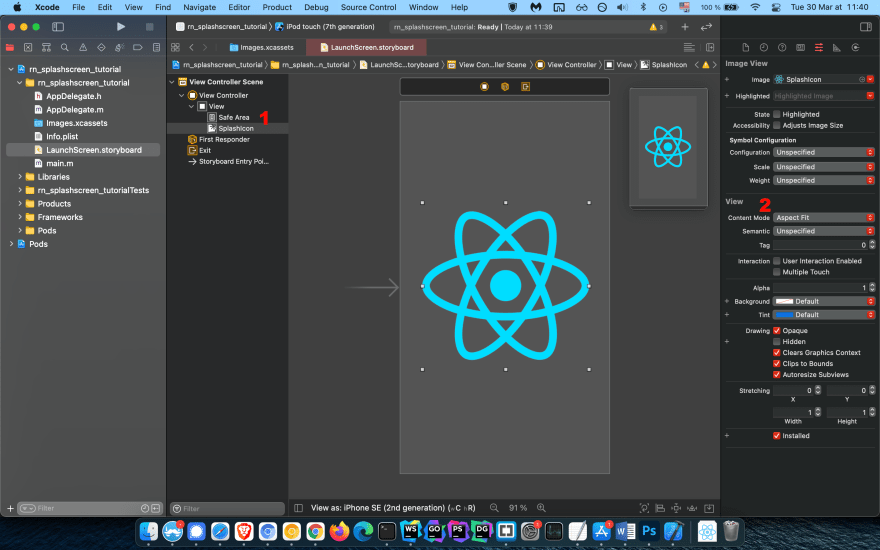
Add the icon to the screen
We now have to add the image we added to the project before.
- In the top right of the Xcode window, click on the Library icon (the big plus sign)
- Select the imageView component then drag-and-drop it into the launch screen view
- In the right panel, select the SplashIcon from the field “Image”
- Make sure the Image View is a child of the View element, like in the next screenshot
- Set the Content Mode option to Aspect Fit if it’s not already the case
Center the image
We need to make sure the icon is centered regardless of the device the app is running on. To do that:
- Select the ImageView in the second left navigator
- Click on the Align button at the bottom right of the editor
- Add new alignment constraints Horizontally in container and Vertically in container
If you want to resize the image
- select the ImageView in the second left panel, then click on the “Add new constraints” Icon at the bottom of the screen
- Add a width and height constraints
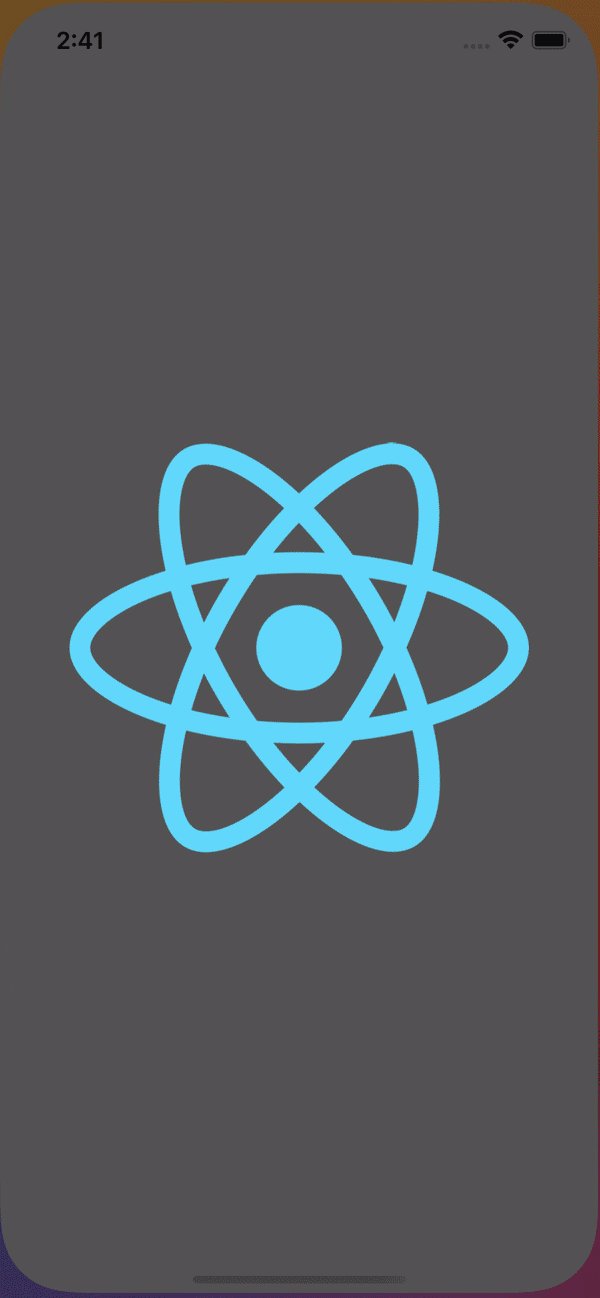
At this point we have our splash screen working, but you can notice a white screen flashing just before the content is loaded.
What happens is that the splash screen is displayed by the native code, then the javascript part of the app is booted up while a white screen is briefly shown.
We also want the splash screen to be displayed during the React Native boot.
To do that we will use react-native-splash-screen.
Configure react-native-splash-screen
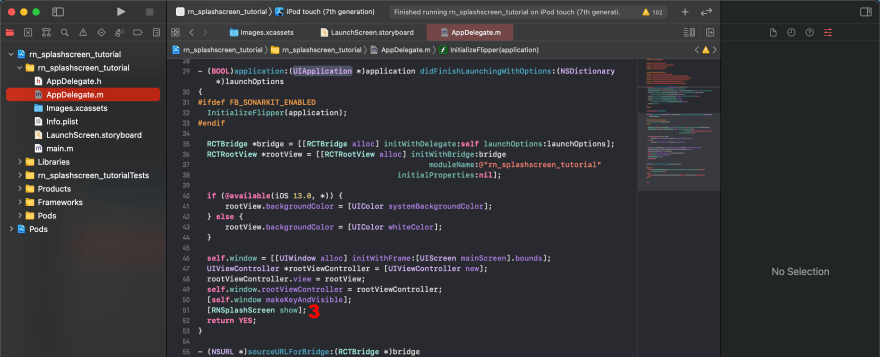
In Xcode, open the file [project_name] > [project_name] > AppDelegate.m
- Add
#import "RNSplashScreen.h"with the other imports - Add
[RNSplashScreen show];just abovereturn YES;in thedidFinishLaunchingWithOptionsmethod.
Change the status bar style (optional)
If you selected a dark color as the background of the splash screen, it would be better to have a light font instead of the current dark one, let’s change that.
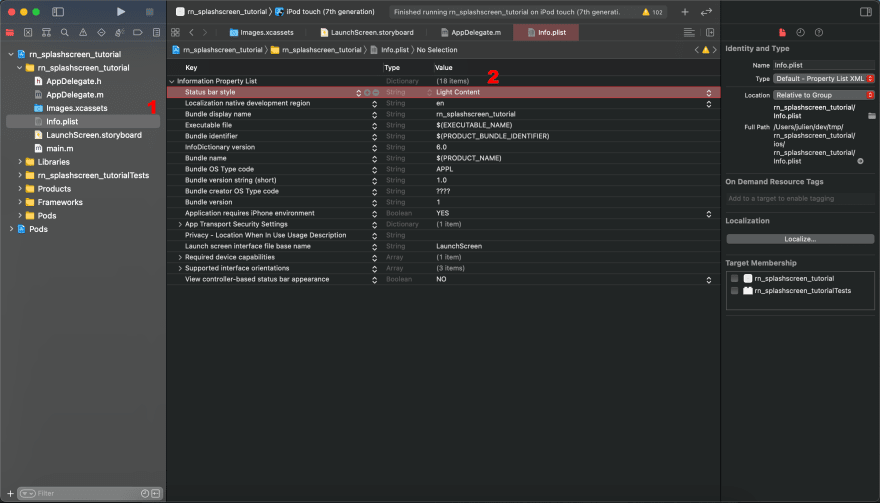
- In Xcode open [project_name] > [project_name] > Info.plist
- Right-click in the displayed list and select Add row
- Add a row. The key should be Status Bar Style and the value Light Content
- Recompile the app (
yarn ios)
Conclusion
You should now have a perfect seamless transition splash screen in your iOS app.
Add a splash screen to an Android app
Now the Android part!
While for iOS we mostly clicked a lot through the Xcode interface, for Android we will directly create or edit code files. No need to use Android Studio but it’s always good to have an IDE pointing out your mistakes in real time :)
Add the image assets to the project
Android assets are located in android/app/src/main/res. There is a folder for each pixel density.
Add our splash screen logo to the folders following this mapping:
- mipmap-mdpi =
splash_icon.png - mipmap-hdpi =
splash_icon@2x.png - mipmap-xhdpi =
splash_icon@3x.png - mipmap-xxhdpi =
splash_icon@3x.png - mipmap-xxxhdpi =
splash_icon@3x.png
And then rename all the files to splash_icon.png
Create the splash screen
- Create a background_splash.xml file in android/app/src/main/res/drawable (create the drawable directory if it doesn’t exist)
- Add the following code:
<?xml version="1.0" encoding="utf-8"?>
<layer-list xmlns:android="http://schemas.android.com/apk/res/android">
<item
android:drawable="@color/splashscreen_bg"/>
<item
android:drawable="@mipmap/splash_icon"
android:gravity="center"
android:width="300dp"
android:height="300dp" />
</layer-list>
This creates a list of layers composed of two items: a plain background and our icon.
- Create a
colors.xmlinandroid/app/src/main/res/valueswith the following contents:
<?xml version="1.0" encoding="utf-8"?>
<resources>
<!-- Splashscreen background. -->
<color name="splashscreen_bg">#424242</color>
<!-- App default background. -->
<color name="app_bg">#424242</color>
<!-- Status bar color. -->
<color name="status_bar_color">#FFFFFF</color>
<!-- Bottom navbar color for phones having software buttons. -->
<color name="app_navbar">#01255f</color>
</resources>
It defines the color variable we just used, plus other ones that could be useful depending on your requirements.
- Open
android/app/src/main/res/values/styles.xmland replace the contents with:
<resources>
<!-- Base application theme. -->
<style name="AppTheme" parent="Theme.AppCompat.DayNight.NoActionBar">
<!-- Customize your theme here. -->
<item name="android:textColor">@color/app_text</item>
<!-- Add the following line to set the default status bar color for all the app. -->
<item name="android:statusBarColor">@color/status_bar</item>
<!-- Add the following line to set the default status bar text color for all the app
to be a light color (false) or a dark color (true) -->
<item name="android:windowLightStatusBar">false</item>
<!-- Add the following line to set the default background color for all the app. -->
<item name="android:windowBackground">@color/app_bg</item>
<!-- Add the following line to set the default background color for the
bottom android navigation bar for phones with (software buttons). -->
<item name="android:navigationBarColor">@color/app_navbar</item>
</style>
<!-- Adds the splash screen definition -->
<style name="SplashTheme" parent="Theme.AppCompat.Light.NoActionBar">
<!-- Our splashscreen layout -->
<item name="android:background">@drawable/background_splash</item>
<!-- Add the following line to set the default status bar color. -->
<item name="android:statusBarColor">@color/splashscreen_bg</item>
<!-- Add the following line to set the default status bar text color
to be a light color (false) or a dark color (true) -->
<item name="android:windowLightStatusBar">false</item>
<!-- Add the following line to set the default background color for the
bottom android navigation bar for phones with (software buttons). -->
<item name="android:navigationBarColor">@color/splashscreen_bg</item>
</style>
</resources>
If you want to play with different colors for the status bar and the background, just create other color variables in the colors.xml file.
I also set the status bar colors here for all the app because it’s more convenient, but you can also use the <StatusBar> component on the React Native side to control the status bar appearance on a per-screen basis.
Tell the app to boot on the splash screen
- Open
android/app/src/main/AndroidManifest.xmland modify the contents as follows:
<manifest xmlns:android="http://schemas.android.com/apk/res/android"
package="com.rn_splashscreen_tutorial">
<uses-permission android:name="android.permission.INTERNET" />
<application
android:name=".MainApplication"
android:label="@string/app_name"
android:icon="@mipmap/ic_launcher"
android:roundIcon="@mipmap/ic_launcher_round"
android:allowBackup="false"
android:theme="@style/AppTheme">
<!-- Add this SplashActivity -->
<activity
android:name=".SplashActivity"
android:theme="@style/SplashTheme"
android:label="@string/app_name">
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
</activity>
<!-- Remove the intent-filter of the MainActivity and add a param android:exported="true" -->
<activity
android:name=".MainActivity"
android:label="@string/app_name"
android:configChanges="keyboard|keyboardHidden|orientation|screenSize|uiMode"
android:launchMode="singleTask"
android:windowSoftInputMode="adjustResize"
android:exported="true">
</activity>
</application>
</manifest>
Note: Don’t forget to change the package name to match your own.
- Create a file
android/app/src/main/java/[your_package_name]/SplashActivity.javawith the contents:
package com.rn_splashscreen_tutorial; // Change this to your package name.
import android.content.Intent;
import android.os.Bundle;
import androidx.appcompat.app.AppCompatActivity;
public class SplashActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
try {
super.onCreate(savedInstanceState);
Intent intent = new Intent(this, MainActivity.class);
// IMPORTANT: Pass along FCM messages, notifications, ...
Bundle extras = getIntent().getExtras();
if (extras != null) {
intent.putExtras(extras);
}
startActivity(intent);
finish();
} catch (Exception e) {
System.out.println(e.getMessage());
}
}
}
We should now be able to run the android app and see the splash screen before the React Native part boots up:
You can notice that during the transition from the splash screen to the app a blank screen is displayed for a bit of time though.
Same solution as for iOS, we will use react-native-splash-screen, but Android needs a bit more work to set it up.
Install and configure react-native-splash-screen
- In
android/app/src/main/java/[your_package_name]/MainActivity.java, make these modifications:
package com.rn_splashscreen_tutorial; // This should be your package name.
import com.facebook.react.ReactActivity;
import org.devio.rn.splashscreen.SplashScreen; // Import this.
import android.os.Bundle; // Import this.
public class MainActivity extends ReactActivity {
// Add this method.
@Override
protected void onCreate(Bundle savedInstanceState) {
SplashScreen.show(this, R.style.SplashTheme);
super.onCreate(savedInstanceState);
}
/**
* Returns the name of the main component registered from JavaScript. This is used to schedule
* rendering of the component.
*/
@Override
protected String getMainComponentName() {
return "rn_splashscreen_tutorial";
}
}
Here we are telling Android to show our splash screen a bit longer during the MainActivity initialization with the use of the react-native-splash-screen library.
- Create a file android/app/src/main/res/layout/launch_screen.xml (the name is important) with the contents:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@drawable/background_splash"
android:orientation="vertical">
</LinearLayout>
This is a second splash screen file that will be used by react-native-splash-screen.
We are actually just getting the splash screen definition from background_splash.xml.
Conclusion
You now should have a perfect seamless transition splash screen in your Android app.
Android post-scriptum
You could encounter issues on old versions of Android regarding the splash image. For example, on one project my image was completely deformed on Android 7.0 on a phone with a low screen resolution, because on old APIs the images are not resized following their aspect ratio...
If that’s your case, here’s a workaround: you can define multiple android/app/src/main/res/drawable folders for different android API versions.
For example, if you want to have a different splashscreen definition for Android API versions 24 and later, you can create a folder android/app/src/main/res/drawable-v24.
This new folder will be used by the android versions corresponding to the API version 24 and later, and the android/app/src/main/res/drawable we created previously will be used as a default configuration for older API versions.
To find out which API version is used by which Android version, go to this page
Your main problem will then be to find how to write the configuration files for the different API versions, because a lot have changed over the years.
You can find an example on the old-android-api-example branch of the example repository.
Troubleshooting
If your app get stuck on the splashscreen at startup, two possibilities:
- You forgot to add Splascreen.hide() in the React code, see the beginning of the tutorial
- You have a fatal crash in the React part of your app and it stays stuck in the last native part before React boot, ie the splashscreen
Thanks / disclaimer
Thanks to Spencer Carli for this tutorial that helped me a lot to set up my first splash screen and which this article is based on!
Also thanks to Oleksandr Naumkin for spotting an issue with notifications not being triggered with the way I was writing the SplashActivity on Android.






















Top comments (0)