Before speaking about the keywords var,let and const, I believe it is extremely important to understand the concept of scope.
Global Scope
Variables declared outside any function (globally) have global scope
Here, the variable global can be accessed from anywhere.
Function Scope
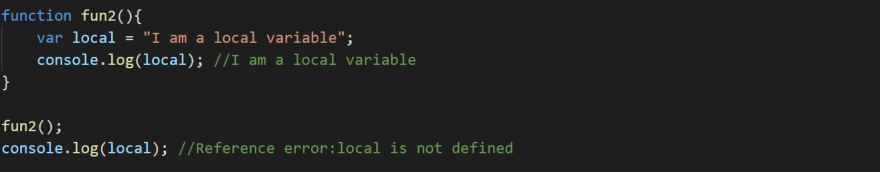
Variables that are declared inside a function (locally) have function scope
Here, the variable local can be accessed only inside the function.
Block Scope
Some variables can be accessed only within block i.e.,within {}
Here , the variable block can be accessed only within the if block. It cannot be accessed from anywhere else. Thus, the variable block has only block scope.
Now that we are clear with the scope, let's dive into the var,let and const keywords
1.var
Scope
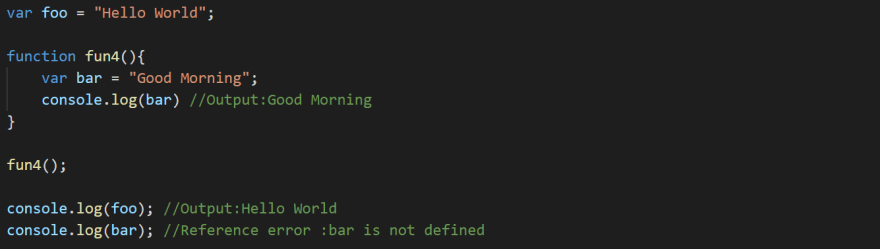
The variables defined with the keyword var have function scope.If it is defined outside the function , then the scope of the variable is global.
Here, the variable foo defined with the keyword var can be accessed from anywhere while the variable bar is limited to the function scope.
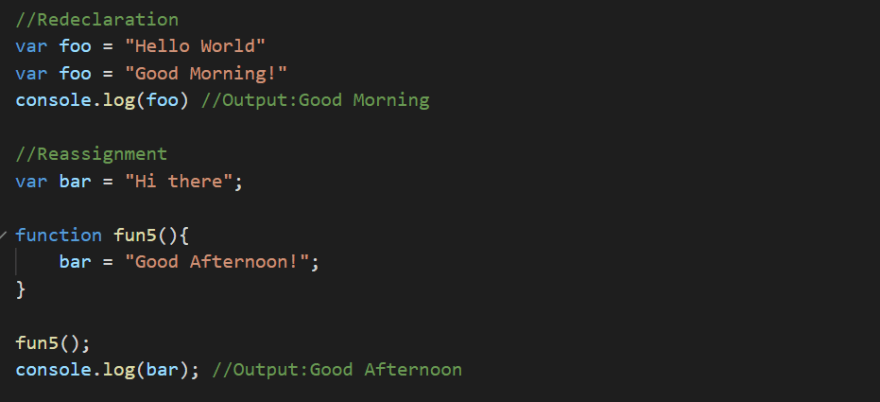
Redeclaration and Reassignment
The variables declared with the keyword var can be redeclared and reassigned.
Hoisting
Hoisting is a JavaScript mechanism where variables and function declarations are moved to the top of their scope before code execution.
Variables declared with var keyword are hoisted at the top of its scope and is initialized with undefined.
Here, the variable foo is declared later.But it is hoisted at the top and initialized to undefined.
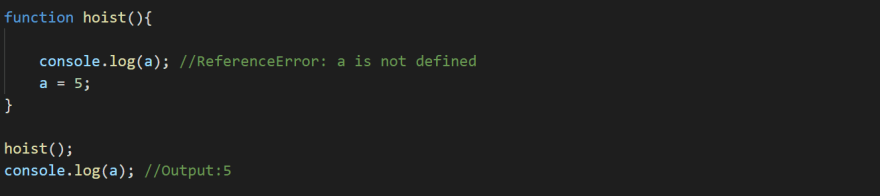
Only variables declared with var keyword exhibit this behaviour.
In the above example, since the variable a is not declared with var keyword, it is not hoisted and hence trying to access the variable before declaration in the hoist function throws an error.
2.let
Scope
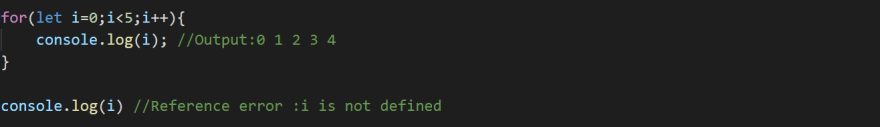
The variables declared with the keyword let have block scope.
Here, the variable i can be accessed only within the for loop.
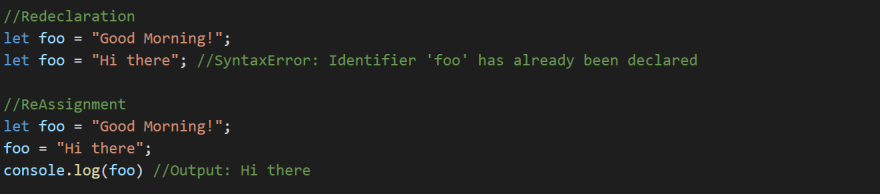
Redeclaration and ReAssignment
Variables declared with let keyword cannot be redeclared, but it can be reassigned.
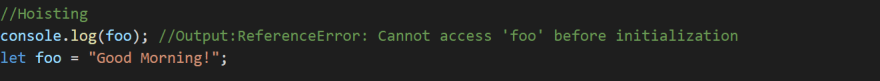
Hoisting
Variables declared with let are also hoisted at the top, but let variables are not initialized until their definition is evaluated.This is because of Temporal Dead Zone
Thus,trying to access the variable foo before declaration gives reference error.
3.const
Scope
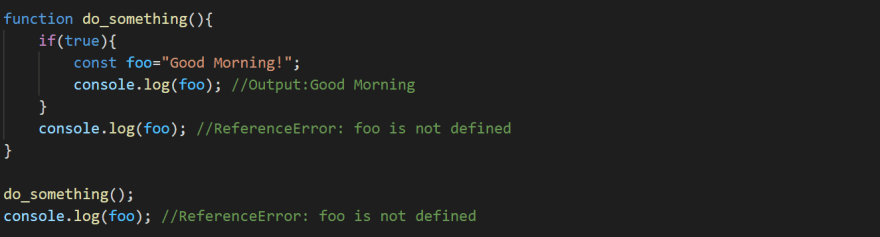
The variables declared with the const keyword also have block scope.
Redeclaration and Reassignment
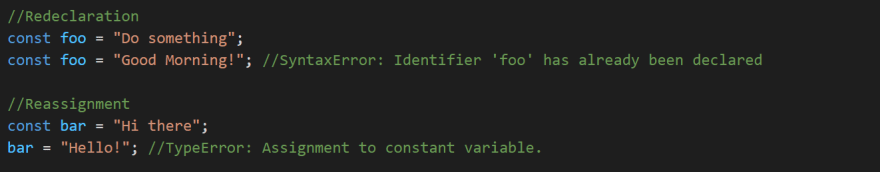
Variables declared with const keyword must be initialized at the time of its declaration itself.Otherwise an error is thrown.
Variables declared with const keyword cannot be redeclared and reassigned.
Attempting to overwrite objects with const keyword throws error. But object keys are not protected and they are mutable.
Here, we can see that the object cannot be reassigned, but the keys of the object are mutable.
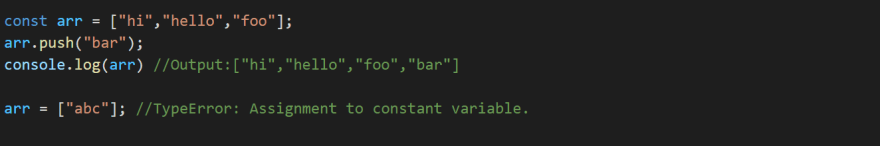
Similarly arrays declared with const keyword cannot be overwritten. But the elements in the array is mutable.
Hoisting
Variables declared with const keyword behaves the same way as let keyword.They are hoisted at the top of the scope but they are not initialized until their definition is evaluated
var vs let vs const - A Summary
| var | let | const | |
|---|---|---|---|
| Scope | Function or Global | Block | Block |
| Redeclare | Yes | No | No |
| Reassign | Yes | Yes | No |
| Hoisted | Yes | No | No |


















Top comments (3)
The insight here should be that you do not declare arrays with the const keyword.
You declare variables with the const keyword.
The value bound to the variable is independent of this.
Consider the following example.
If this were declaring the array, then the array would be both const and non-const at the same time, which would be problematic.
Alright, this makes sense! Thank you for letting me know. But here 'a' remains unchanged , though u can change 'b' right , hence preserving the const array.
The array is not affected by const in either case.
So it's not reasonable to talk about the "const array".