 gakpenting
/
DistroCamicroscope
gakpenting
/
DistroCamicroscope
backend of camicroscope
caMicroscope Distribution
caMicroscope 3.X distribution
dont forget to clone https://github.com/lokimonoton/caMicroscope
run with docker-compose -f panda.yml up
this will build all services and run in the foreground
Use docker-compose -f panda.yml build to rebuild the services.
Once everything is up, go to :4010/ to see the landing page.
SSL
To enable ssl, mount the private key and certificate files to the security service in /root/src/ssl/privatekey.pem and /root/src/ssl/certificate.pem respectively. HTTPS mode will only be enabled if both of these files are present.
Component Services
mongo - vanilla mongo container
idxMongo - ephemeral container to index mongo (that is, this container is expected to exit once it's done its job)
bindaas - api service for mongo (see https://github.com/sharmalab/bindaas)
iip - slide tile server (see https://github.com/camicroscope/iipImage)
viewer - hosts the viewer files and builds packages ( see https://github.com/camicroscope/caMicroscope)
loader - extracts metadata needed for image loading (see https://github.com/camicroscope/SlideLoader)
security -…




Top comments (5)
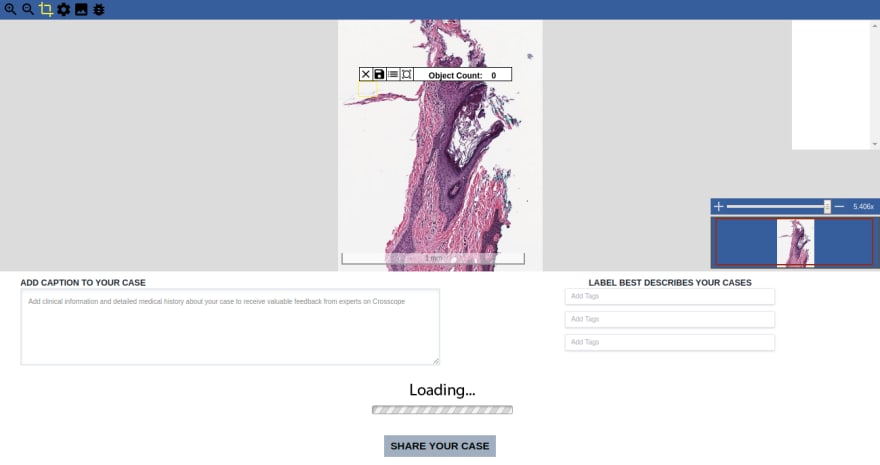
(commentspiritbro1english) creating a small part of CaMicroscope frontend i create zoom in, zoom out, crop, and segmenting also crop and segmenting can be screenshotted on the right side
asdas
asdasss
adasdsa
asdsadsa