There are a lot of posts on how to correctly use Vue.
But 67 times less information on how not to use Vue. There is why developers cant finds tips about bad code.
This is how generally developers and other professions search in google, "how to" but there is no guarantee that all developers understand the content well and right.
I often have questions with my self: Did I write code, right? is my code safe? Did I use the best approach to issue? Did I use the best and modern practices? and finally is my code correct?!
Sometimes, after a workday, before commit the project, I want to compare script with other experienced developers practices, find wrong ways and issues, improve code and make little refactoring. I try to find similar tasks and their solutions but all in vain.
This is the reason why any of us with not of big experience in Vue(or any other library, framework or language) can write "terrific" code.
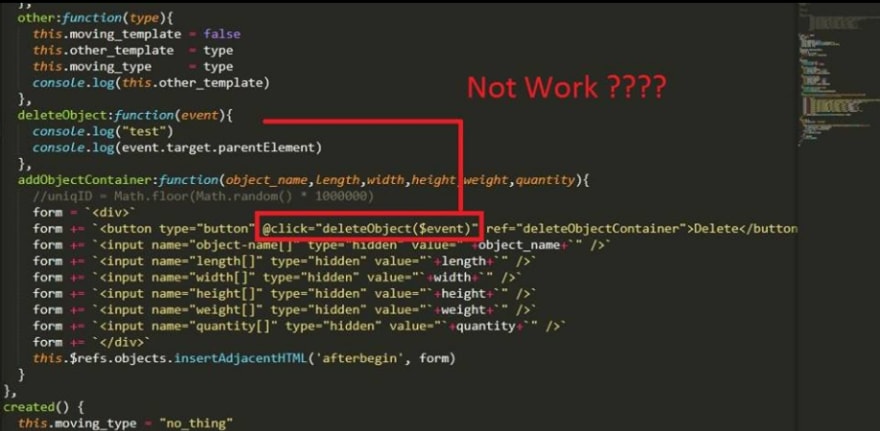
Now, I wanna show you the worst code example of code has ever seen in Vue.js.
This code screenshot was posted on Facebook by Author (i call him Jimmy)and he was confused why this code is not working. He even doesn't understand that he used Vue not jQuery… I wanna help him, but then I didn't have time and it's very difficult to explain something in Facebook.
He doesn't understand the most important thing in Vue library - reactivity and even not use ES6 template literals. Ok, maybe he is an old fashioned developer but I don't think so. In this regard, I wrote a small example of code similar to this, with an example for newbie Vue developers.
How to simply add and remove inputs array in Vue with Vue style
Simple add and remove input arrays in Vue.js
This is what jQuery developer Jimmy wants to make with Vue.js. I hope Jimmy will like this post, I can't now find him but I wanna share to him a new experience.
After writing the code, I start thinking about jQuery. Should I write the same functionality code and show it to you? nooo, it is a horror movie, only for 18+, after Vue, I hate jQuery and don't want to waste time on it. In 2019 just you have to use jQuery and improve knowledge in Vue.js
P.S. Sorry for my bad English, I'm not a native speaker and this is my first post. Thanks for reading.









Top comments (0)