Hello Folks, Welcome to your Own Blog,LambdaTest. Together we will learn and explore more about LamdaTest.
Lets Understand What's an LambdaTest Codeless Automation Tools?
LambdaTest is an online tool that is used to perform live interactive cross-browser testing of your public or locally hosted websites and web apps on 2000+ real mobile and desktop browsers running on a real operating system. Debug in real-time on both desktop and mobile browsers with integrated debugging tools. All in all, LambdaTest provides you with a platform to clear your stress about testing your web application on so many different browsers and their versions. Along with the testing, LambdaTest also provides tons of features which include
Selenium Automation Testing

Provide Automated Screenshots of the tests

Check Responsiveness on all screen sizes

Use Tunnel to test local hosted pages

Visual Regression testing

Resolution display testing

Geolocation testing

LambdaTest also has a unique and very important feature of integration to third-party apps. With LambdaTest you can perform the testing of the web application and then raise the issue or bug etc to another application like Jira, Slack, GitHub, etc.
LambdaTest has also introduced the option of automation testing in their tools recently.
Signing Up to LambdaTest
To use LambdaTest and perform the testing of your web application, you first have to sign up for the same.
Step 1 - Go to LambdaTest.
Step 2 - Select the option to Free Sign Up in the top right corner of the home page.

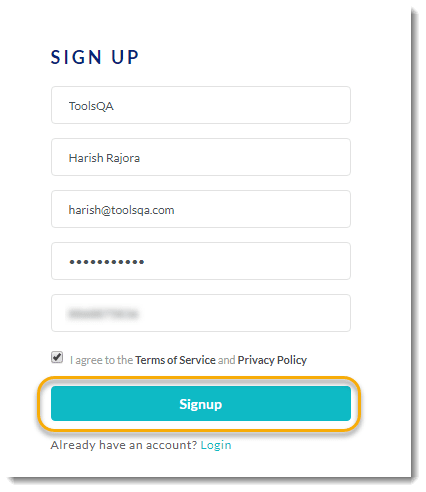
Step 3 - Fill Up your details in the sign-up form and press SignUp.

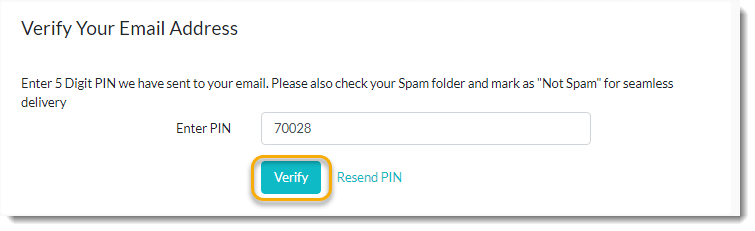
Step 4 -Verify your email address by typing the pin sent to your email address. Then press Verify.

As you press verify, you will be signed up and the account will be created for you. Once all this is done, your personal dashboard will open up.

This is your main dashboard and will give you the overall summary of the performance and tests you have executed. Let's see what these different sections in the dashboard mean.
LambdaTest Dashboard
Overview

Overview section contains four different count parameters along with one showing the total tests. Total test shows the count of total tests that you have performed. Other parameters will be detailed when we perform testing but to get you familiar they are briefed below.
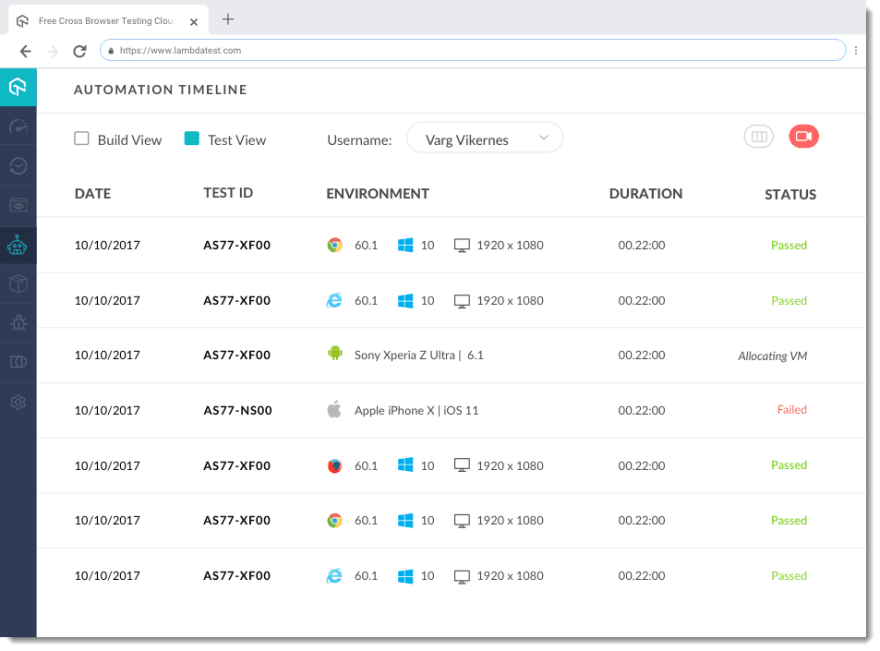
1. Automation test - Automation test section is the count of the number of automation tests you have done. Automation tests are different than the manual tests and is the new feature introduced by LambdaTest. We will discuss automation testing in the automation tutorial.
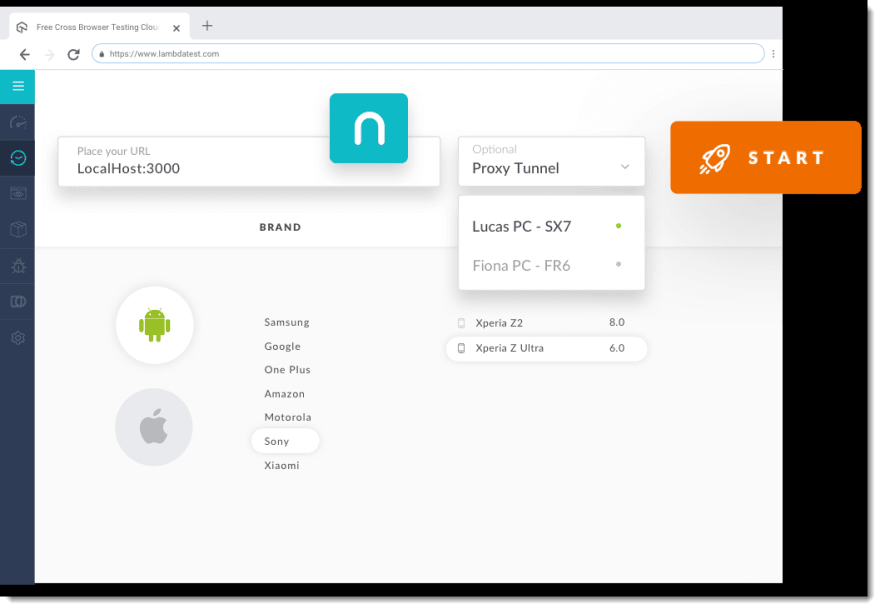
2. Realtime Test - Realtime tests come under the manual testing pool and the tests are done in real time. Real time testing is called real time here because you can interact with your website while you are testing it. You can do so by entering your url and the browsers on which you want to test. In real time testing, you can do various tasks by launching the VM such as recording the videos and marking something as a bug just to name a few.
Step 1: Go to “Real Time Test” from the left navigation menu.
Step 2: Enter the “URL” of the site that you want to test
Step 3: Select either “Desktop” or “Mobile device”
Step 4: Select “Browser version”, “OS”, and “Resolution”
Step 5: Click on “Start”
3. Screenshot Test - Screenshot testing section shows the count of screenshot tests done by you or your team. The screenshot test lets you capture bulk screenshots from various devices and various browsers by selecting them all at once. This lets you see the web application at different browsers and versions simultaneously. You can capture up to 25 screenshots in a single go.
Step 1: Click on “Screenshot” menu under “Visual UI Test” menu
Step 2: Enter the “URL” of the site that you want to test
Step 3: Select either “Desktop” or “Mobile device”
Step 4: Select “Browser version” related to required “OS”
Step 5: Click on “Capture” and you will be taken to the result page where you can view your screenshots.
4. Responsive Test - As the name suggests here, a responsive test in LambdaTest tests the responsiveness of the web application. Since the screen size of every device is not the same on which your website will be opened, responsiveness is the key factor to gather a good user base. By testing the responsiveness, you can see how your website is going to be seen as the display of the device changes its screen ratio size. In LambdaTest, you can test for responsive web design through 44 different devices in a single go.
Step 1: Click on “Responsive” menu under “Visual UI Test” menu
Step 2: Enter the “URL” of the site that you want to test
Step 3: Select either “Desktop” or “Mobile device”
Step 4: Select “Browser version” related to required “OS”
Step 5: Click on “Generate”
5. Concurrent Sessions

Concurrent sessions in this dashboard represent the sessions that are being simultaneously performed. For example, if you and your team member are performing the tests simultaneously then they come under concurrent session.
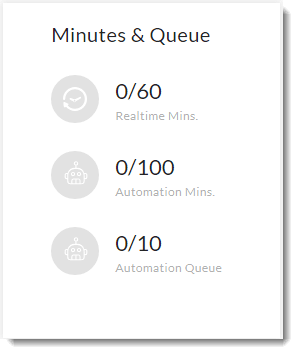
6. Minutes & Queue

Minutes and Queue is the section which will display you the remaining/spent minutes in the testing department. Both the departments viz. real time testing and automation testing has different criteria. Real time testing is allowed for 60 minutes and 6 sessions of 10 minutes each for a month (free plan).
Graph Summary

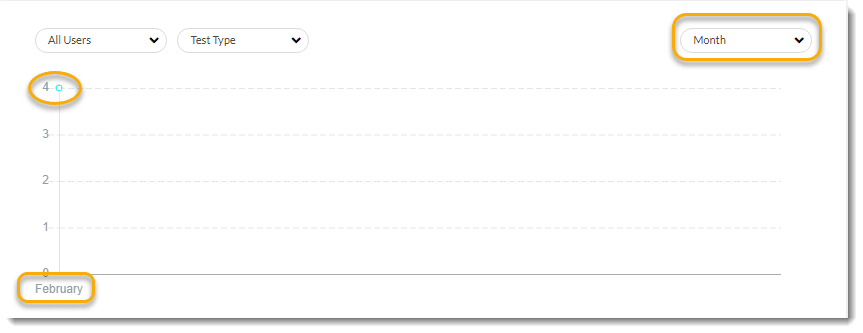
The graph summary box below the overview section shows you the summary of the tests you executed in a graphical manner so that you can analyse the range in an instance. It is a very helpful feature when you are seeing the tests executed by you or your team member and according to the test type.Since we just signed up, there isn't any graph available as of now but let me show you how it looks after running 4 tests.

As you can see, I ran 4 tests indicated by "1" and "3" in the graph. The x-axis in the graph is according to the right-most drop down which says "week". Therefore the x-axis of the graph represents that 1 test was run on 8th week and 3 were run in the 9th week of the year. Let see how it changes when I change it to "Month".

As you can see, in the month of February, I executed 4 tests. This option is very useful when you need to see the intensity of the execution of your tests according to Days, Weeks, Months or Year.
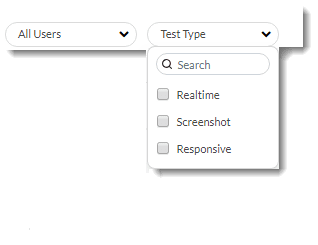
You can also choose the type of test from the "Test Type" dropdown as shown below

From this dropdown, you can select the type of test so that the same test summary is shown in the graph. If there is no checkbox selected then you will be shown all the tests' summary.
Integrations

Integrations in LambdaTest is one of the most unique and important features that an online cross-browser testing tool can have. In LambdaTest you can easily integrate to the third-party applications. The type of integration you would be doing totally depends upon the application you are integrating to. For example, if you are integrating to Jira, then you will create the issues directly in Jira through integration. If you are integration to Slack, then you will be pushing a bug directly to your slack channel through integration. This way you can integrate to any third party applications and there are many available for your use which we will discuss later in this course.
Features of LambdaTest:-
LambdaTest is embedded with some great features that make it stand out from other cross browser testing tools. Here we have mentioned some of the extensive features of this tool.
1. Online Browser Compatibility Testing- With LambdaTest, you can perform live cross browser compatibility testing across multiple browsers, browser versions, operating systems, and resolution. Apart from live testing, it also provides screen recording and screenshot facility, which means you can record the real-time browser compatibility testing with LambdaTest.
2. Testing across Latest Desktop Browsers- There is a huge list of browsers on both Windows and Mac operating system. LambdaTest provides access for testing your web application even on latest desktop browsers, such as Google Chrome, Internet Explorer, Edge, Mozilla Firefox, Safari, Opera, and many more. It also supports the latest versions of operating systems like Windows, Mac, Android, iOS, etc.
3. Test Responsiveness on all Screen Sizes- You can test the responsiveness of your web application across various screen sizes with just a single click. Also, you can test the responsiveness of locally hosted websites with LambdaTest Secure Shell tunnel.
4. Continuous Collaboration during Testing- It often happens with testers that they are unable to collaborate with their team members while performing cross browser testing. But, being a cloud-based testing tool, LambdaTest allows you to log issues during web application testing, and share the issues via slack, email, or you can directly log it in different tracking tools. LambdaTest provides integrations with almost 13 bug management tools as of now.
5. Chrome Extension- LambdaTest also provides a Chrome Extension which enables testers to take full page screenshots of the web pages on multiple desktops and mobile browsers with just one click. These screenshots help in fast-tracking cross browser compatibility testing of web pages and web applications.
6. Visual Testing- Developers often face problems while solving issues related to icon size, layout, padding, text, element’s position, etc. Using LambdaTest, you can easily analyze the visual appeal of your web application. Visual testing involves checking the responsiveness of different screen sizes without compromising with the quality of website appearance. Also, it allows you to perform an automated visual regression testing to ensure that the web page layouts are perfect and identify any bugs that can affect the website performance.
7. Inbuilt Issue Tracker- With LambdaTest, you don’t have to buy a third-party management tool to detect bugs in web applications. The inbuilt issue tracker of LambdaTest tool allows you to manage the identified bugs efficiently. The bugs can easily be managed from the LambdaTest Console. The inbuilt issue tracker provides full control over bugs, such as assignment, tracking, exporting to pdf, or sharing with other users. Also, it is very flexible and easy to use.
8. 24×7 Support- Continuous support from tech experts is one thing that every user look for. LambdaTest provides 24×7 support to its customers for any queries related to the tool as well as cross browser testing. The advanced features of LambdaTest make it easier for testers and developers to perform cross browser testing for web applications.
Conclusion
Cross browser testing comes as part of our job. To do Cross Browser Testing give LambdaTest Cross Browser Testing Tool free trial a go and see if you like it. I am sure, you will become a paid customer of LambdaTest after you experienced it.
I Hope You All Got A Basic Understanding Of LambdaTest
Thank You So Much!!!




Top comments (0)