Solace recently redesigned its brand. As part of this initiative, all the web properties had to be updated, including our MadCap Flare-based customer documentation website. A significant piece in this project was integrating Algolia DocSearch with MadCap Flare.
Why DocSearch?
In docs.solace.com, we have several externally hosted web pages. Since those web pages are not part of the Flare project, their content could not be searched using Flare’s internal search engine, which, unfortunately, was a weakness in our docs. Along with resolving this issue, we were also intrigued by the idea of having a context-aware search engine that could quickly predict and find what users search.
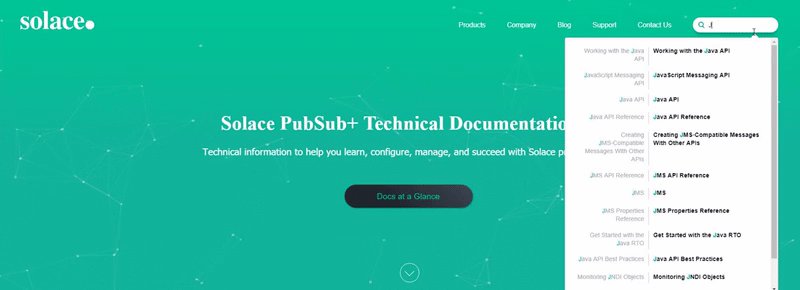
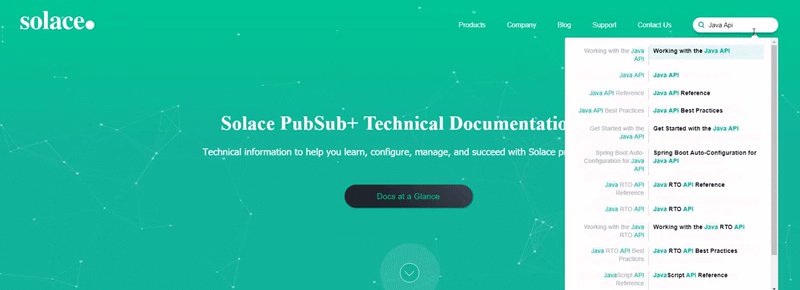
After doing some research, I found a few third-party search engine services that could potentially solve our problem. We narrowed down our decision to try DocSearch. We were required to apply for DocSearch. Once our application was approved, the DocSearch team created a custom JSON configuration for our website. The configuration file defined which URLs to crawl or ignore, as well as the CSS selectors to be used for selecting headers, subheaders, and the results summary. All the DocSearch configuration files are publicly available in GitHub, and users can customize it as per their documentation needs. They also provided us with a JavaScript (JS) library and snippet that we had to add to our website. The scripts are used to track the keystrokes typed in the search input field, and the results that match the text are displayed as a dropdown list.
So, all we had to do was add some custom updates to the configuration file, paste the JS library and snippet to the master pages in Flare, and then design the search UI. Sounds simple, no? Not really.
Integrating DocSearch
When I added the DocSearch scripts into the Flare project, it immediately threw a bunch of errors. Flare has several built-in scripts including require.js, which is bundled with Flare. Many third-party scripts conflict with Flare’s foundational scripts if not consumed by require.js. So, for the DocSearch scripts to work, it had to be consumed by require.js. Tricky stuff for a simple technical writer 😊. I reached out to two of my developer colleagues and worked with them to resolve the integration errors. Thanks, Ian Wong and Ye Deng. You guys are amazing!
Solution
The DocSearch team provided the following JavaScript library and snippet:
\<!-- at the end of the HEAD --\>
\<script type=”text/javascript” src=”https://cdn.jsdelivr.net/npm/docsearch.js@2/dist/cdn/docsearch.min.js"\>\</script\>
\<!-- at the end of the BODY --\>
\<script type=”text/javascript”\>
docsearch({
apiKey: ‘###########’,
indexName: ‘YourIndexName’,
inputSelector: ‘#youInputselector’,
algoliaOptions: { ‘facetFilters’: [‘tags:docs’] },
debug: false, // Set debug to true if you want to inspect the dropdown
});
\</script\>
After we added the script in Flare and published a build, following JS errors were highlighted on Chrome’s developer console:
The error occurred as the script was running outside Flare’s foundational JS. To resolve this issue, we figured out a way to load those scripts as a require.js module.
We used the require.config method to load the DocSearch JS library:
require.config({
paths: {
“docsearchLib” : “https://cdn.jsdelivr.net/docsearch.js/2/docsearch.min"
}
});
After that, we nested the docsearch snippet and docsearchLib inside the require() call for the configuration:
require(["docsearchLib"], function(docsearch){
docsearch({
apiKey: '###########',
indexName: 'YourIndexName',
inputSelector: '#youInputselector',
algoliaOptions: { 'facetFilters': ['tags:docs'] },
debug: false,
});
});
Once we added the updated scripts and published a build, our new search engine was up and running.
\<body\>
....
\<script\>
require.config({
paths: {
“docsearchLib” : “https://cdn.jsdelivr.net/docsearch.js/2/docsearch.min"
}
});
require(["docsearchLib"], function(docsearch){
docsearch({
apiKey: '###########',
indexName: 'YourIndexName',
inputSelector: '#youInputselector',
algoliaOptions: { 'facetFilters': ['tags:docs'] },
debug: false,
});
});
\</script\>
\</body\>
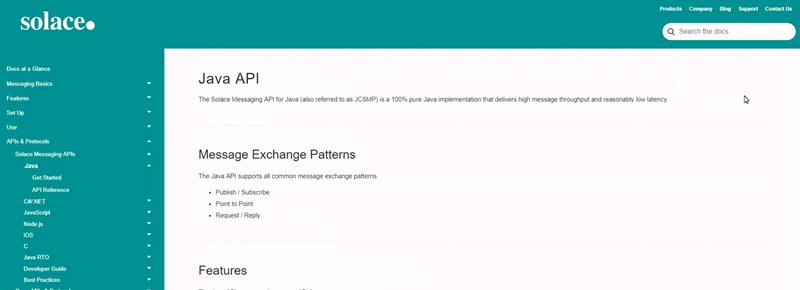
You can see the result in docs.solace.com.
In the next post, I will be covering other aspects of our documentation website redesign — planning, content migration, and development.




Top comments (0)