Hello AoG Devs!
In this post, I'll explain to you how to take inputs from the user in Dialogflow and perform an action.
In the Dialogflow, Developer can specify the variables in the training phrase. If the variables are number, name of a famous place, date, location, time, temperature, etc. A system entity will be assigned to them.
For Example:
In the above snapshot,
noon is automatically identified as sys. date-time and if the user enters a time. Likewise, Mumbai is a city and 12% is recognized as a percentage etc.
To explain the inputs in Dialogflow, I've created a simple calculator. In which we'll see how the developer can handle the user input.
Step1:
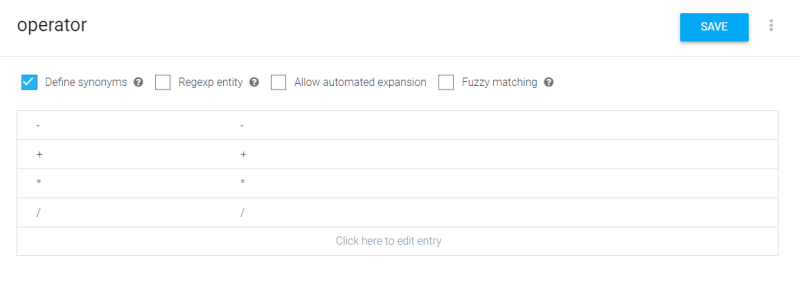
Define Entity of Operator. For operands, the number entity is already defined (system entity).
Step2:
Define a variable in the training phrases.
An agent will automatically identify and assign the names to the value.
Step 3:
In the Actions and Parameter section,
Tick the checkbox of the REQUIRED option as all the parameters are required to operate.
PS: Developer can add a PROMPT message. It'll prompt the user if the parameter is missing in the input.
Step 4:
Now, the result will vary according to user input. So using a static response will not work here. So we'll be using Webhook. Enable the Webhook from the Fulfillment section.
Step 5:
In the Fulfillment tab, Enable the Inline Editor(Powered by Cloud Functions for Firebase).
Code:
'use strict;
// Import the Dialogflow module from the Actions on Google client library.
const {dialogflow} = require('actions-on-google');
// Import the firebase-functions package for deployment.
const functions = require('firebase-functions');
// Instantiate the Dialogflow client.
const app = dialogflow({debug: true});
// Handle the Dialogflow intent named 'favourite colour'.
// The intent collects a parameter named 'colour'.
app.intent('Calculator', (conv, {number1, number2, operator}) => {
var answer = 0;
if (operator=='+'){
answer = number1 + number2;
}
else if (operator=='-'){
answer = number1-number2;
}
else if (operator == '/'){
answer = number1/number2;
}
else if (operator == '*'){
answer = number1*number2;
}
else{
conv.close("GOT the error!!");
}
// Respond with the result and end the conversation.
conv.close(number1 +" "+ operator +" "+ number2 + ' is ' + answer);
});
// Set the DialogflowApp object to handle the HTTPS POST request.
exports.dialogflowFirebaseFulfillment = functions.https.onRequest(app);
This function will return the Result and end the conversation.
I hope, you understand how we take input from the user and perform the operation on the same. Thank you for reading! For any doubts, feel free to connect with me on Twitter- smitjethwa








Top comments (0)