Hello Coders!
This article is a short intro to NueJS an alternative to React, Vue, and Svelte.
Nue JS is an extremely small (2.3kb minzipped) JavaScript library for building user interfaces.
It is the core of NueJS toolset.
In a sentence, It’s like Vue.js, React.js, or Svelte but there are no hooks, effects, props, portals, watchers, injects, suspensions, or other unusual abstractions on your way.
Build Interfaces with less code
The biggest benefit of Nue is that you need less code to do the same thing. It’s not unusual to see 2-10x differences in the amount of code you need to write.
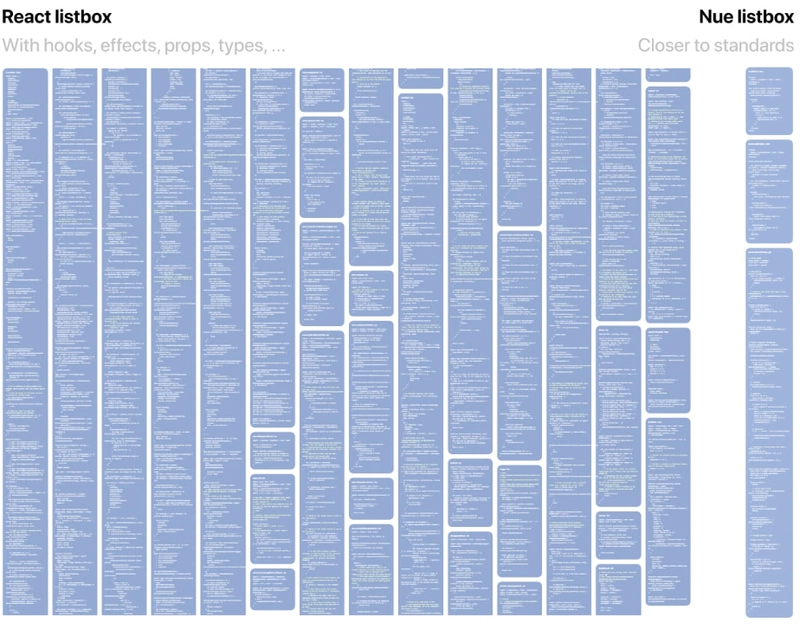
For example, here’s a custom list box component written with Nue:
The React version is 2500 lines of JavaScript. Nue version is about ten times smaller even with 50-80% of the features:
✅ In Summary
Eventually, Nue is a complete front-end development toolset. An alternative to ecosystems like Vite, Next.js, and Astro.
In case anyone has the time and use this library, the feedback is much appreciated.




Top comments (4)
Hi. This is a great introduction.
I'd have been more enthusiastic to use/check it out if a saw a code sample, say, in React, and one with NeuJs, to elucidate more on the write less code for more feature.
I'm playing with the framework. get back soon with some samples.
Ty for the read.
Beside the fact, that the Javascript lib is smaller, I did not get any clue of the concepts behind Nue. I tried also the project documentation, which is also not very specific:
I suppose, React could be similar small if your remove all this things :-). It would be nice to hear not only, what Nue is missing, but what it does to do its work... Can you tell us a bit about the core concepts behind Nue?
Hello Eckehard
I'm still playing with the code. From what I saw, Nue aims to offer the same features as React but with less code.
We will see how the adoption goes. The discussions section on the repo is pretty active.
P.S. Ty for taking a look.