Hello Coders,
This article presents a short-list with open-source starters styled with Tailwind CSS, the popular utility-first framework, in different technologies: React, Vue, Angular, Svelte, and plain Javascript. The starters, provided and actively supported by Creative-Tim, are released under the MIT license and can be downloaded from Github (no account required).
Thank you! Content provided by App Generator.
- 🔥 Material Tailwind React - LIVE Demo
- ✨ Tailwind React Starter - product page
- ✨ Tailwind Vue Starter - product page
- ✨ Tailwind Angular Starter - product page
- ✨ Tailwind Svelte Starter - product page
- ✨ Tailwind Vanilla JS - product page
- ✨
FlowBiteTailwind components - free UI Kit
Disclosure - This post contains affiliate links.
If you use these links to buy something (no additional cost to you) I may earn a commission, product, or service. Thank you!
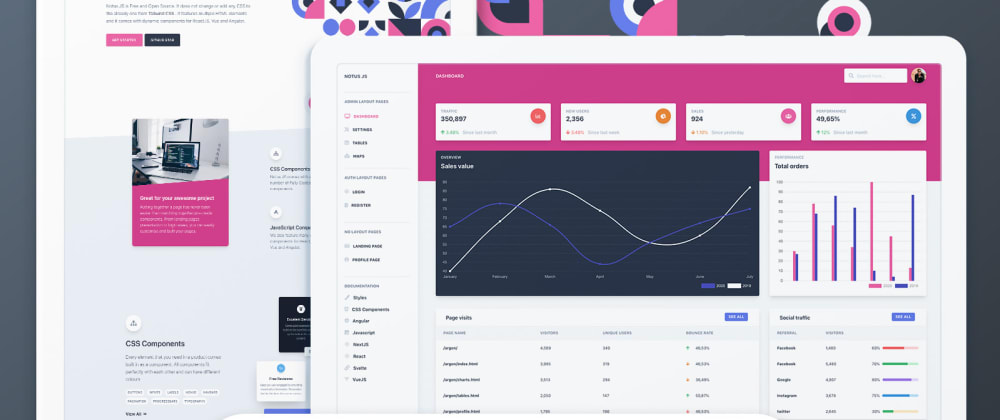
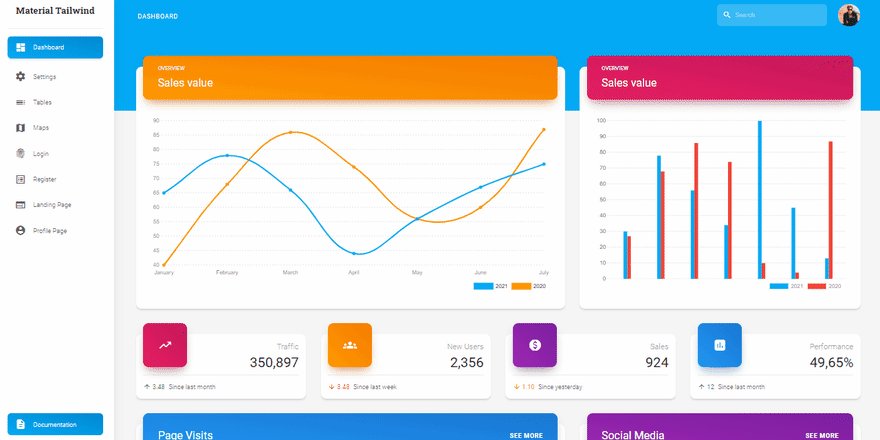
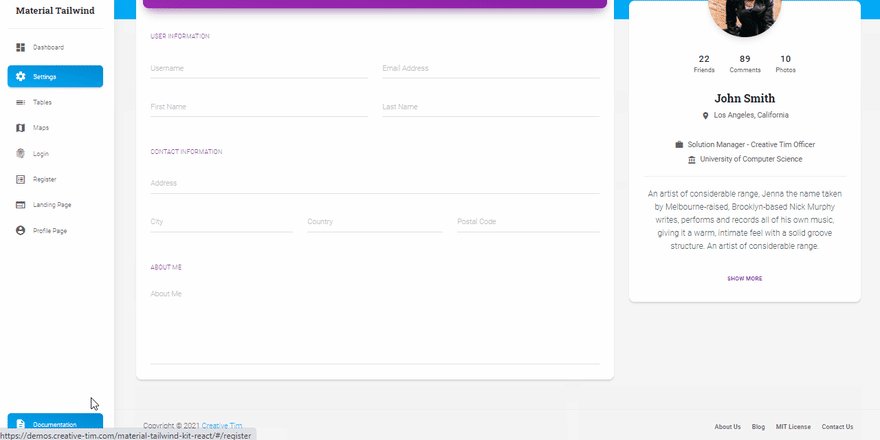
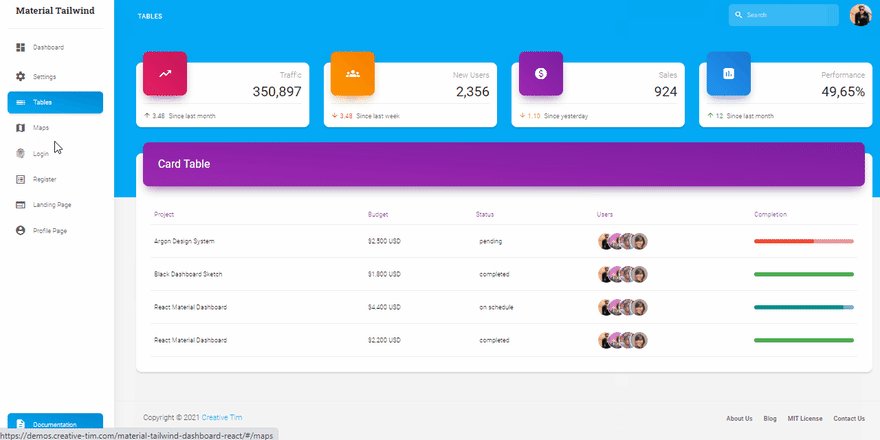
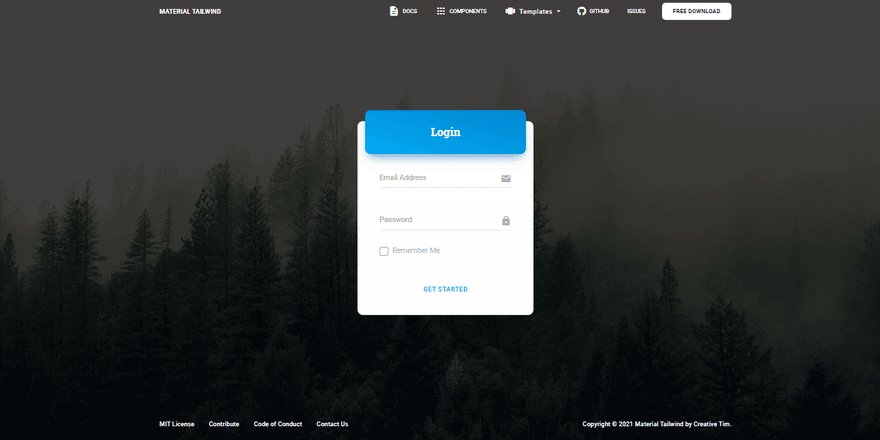
🔥 Material Tailwind React
Material Tailwind Dashboard React is a free Admin Template based on two popular front-end technologies: Tailwind CSS & React. It was built to simplify the developer's work and is comes with a fresh design inspired by Google's Material Design. All its components are built to fit perfectly with each other, while aligning to the material concepts.
- Material Tailwind React - product page
- Material Tailwind React - LIVE Demo
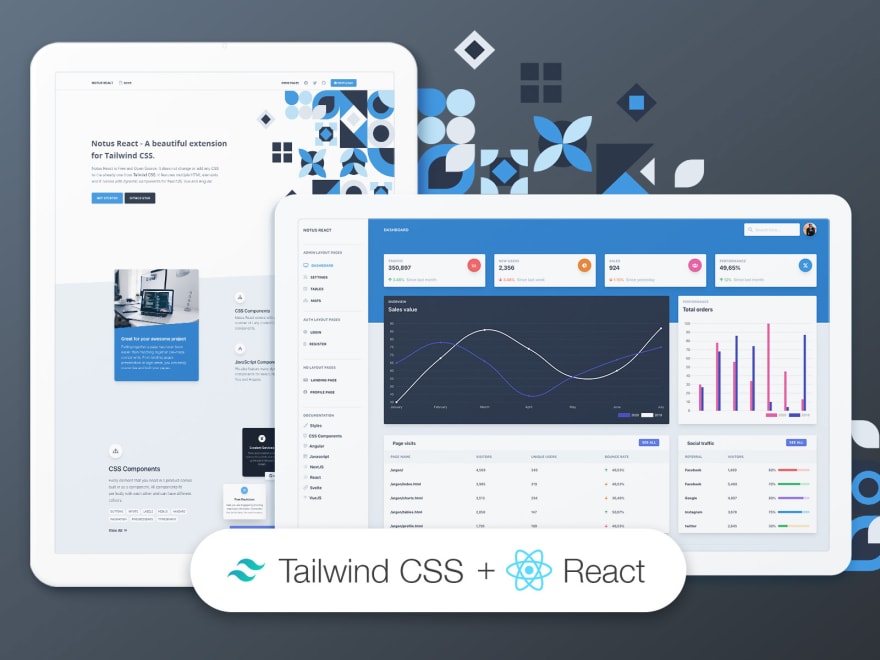
✨ Tailwind React Starter
Notus React is built with over frontend 100 individual components, giving you the freedom to choose and combine. All components can take variations in colors that you can easily modify using Tailwind CSS classes.
Product Page - Tailwind React Starter
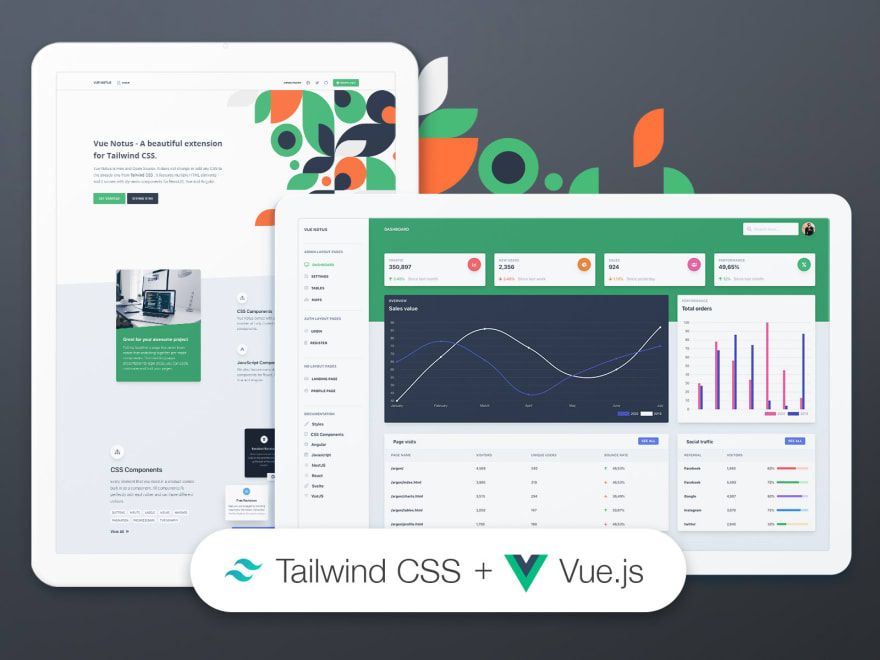
✨ Tailwind Vue Starter
The previous design can be downloaded also in Vue, another popular UI Framework. This Free Tailwind CSS and VueJS Template is coming with prebuilt examples, so the development process is seamless, switching from our pages to the real website is very easy to be done.
Product page - Tailwind Vue Starter
✨ Tailwind Angular Starter
Angular is also present in our list used to animate the same UI Kit. Notus Angular is built with over frontend 100 individual components, giving you the freedom to choose and combine. All components can take variations in colors that you can easily modify using Tailwind CSS classes.
Product page - Tailwind Angular Starter
✨ Tailwind Svelte Starter
This version is my favorite and I'm playing a lot with it, mostly for my own learning activities. The product is nicely documented and anyone with basic Javascript knowledge can code a small project with ease.
- Product page - Tailwind Svelte Starter
Thanks for Reading! For more resources, please access:
- React Templates - products designed by Creative-Tim
- Free Next JS Templates - a curated list | Dev.to












Top comments (16)
Hi there, it appears that this post contains affiliate links. We ask that posts including affiliate links also contain a clear disclaimer so that readers are aware. Here is some suggested language:
This post includes affiliate links; I may receive compensation if you purchase products or services from the links provided in this article.
Hello @sloan ,
I've updated the article with this stamp:
Let me know if is ok.
Thank you!
Thanks for sharing! More UI Kits (designs) would be nice.
Definitely, I will try the Vue version.
Projects are OSS. Anyone can contribute :)
I love it.
Ty!
Nice list. Thanks
Yw! 10x for reading!
Thanks for sharing. Will try react and angular packs.
Yw!
Unrelated and spammy links.
Unrelated and full of spammy links.
Unrelated and full of spammy links.
This comment will be reported.
Unrelated and full of spammy links.
This comment will be reported.
Hello!
Your content is unrelated and 100% spam. I will report it.
Nice article!
*Tailwind is the most popular after Material UI