Hello Dev Stuff,
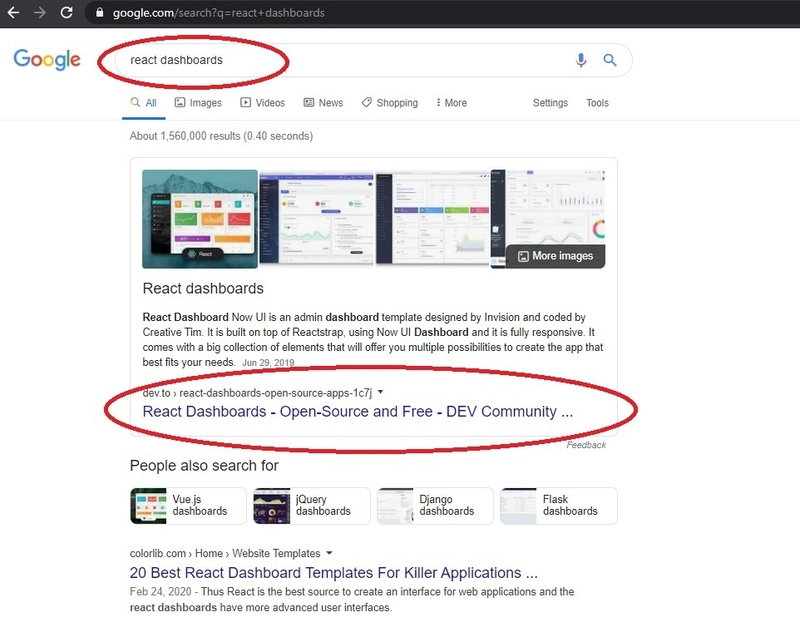
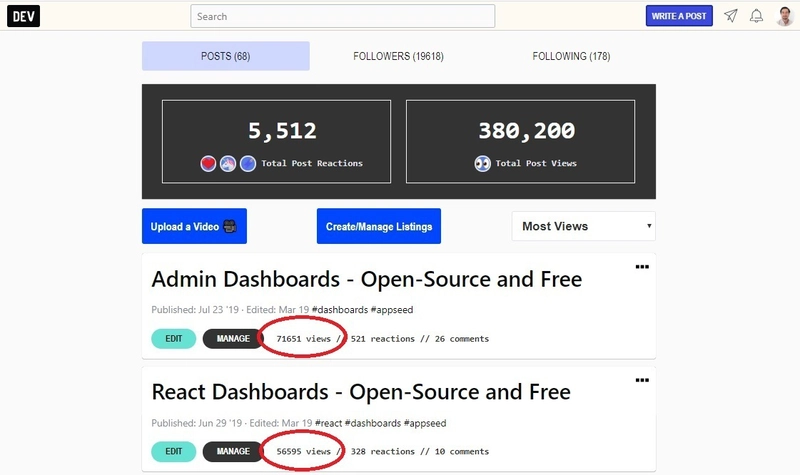
This is an open discussion addressed to Dev.to engineers especially, regarding the deployment architecture. I was amazed a few months ago to see that one of my posts React Dashboards - Open-Source and Free ** has more than 50k views and is the first item returned by Google for a super competitive keyword react dashboards in front of companies like **ColorLib, MadeWithReact or Creative-Tim.
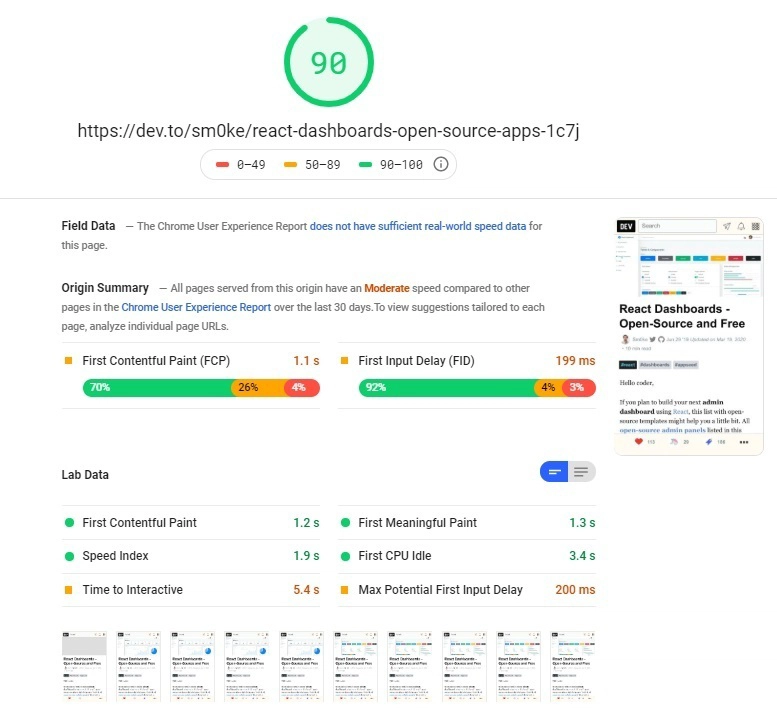
The content of the article is not optimized at all, has a lot of text, images, and gifs loaded from Github and despite this, the article has a 100 Lighthouse score.
I have a huge thanks, If someone from Dev stuff can provide more information regarding the production deployment (Proxy Server, Caching, Load balancing, Database, Distributed Servers, if any .. etc).
I'll drop some stats regarding my article:
Google search - Pos #1 since Sept.2019
Lighthouse score - Desktop
Lighthouse score - Mobile
React Dashboards - Dev.to stats
Thanks again! Just keep up the good work & superfast deployments.







Top comments (12)
You might be interested in this post from Ben:
Making dev.to Incredibly fast
Ben Halpern ・ Feb 2 '17 ・ 5 min read
Thanks for the link. The article explains some basic stuff, useful indeed but unrelated to the macro architecture used by the service.
Also, I noticed that the content is displayed contextually. If you access Dev.to using incognito mode in browser the information is different compared to authenticated sessions.
I might be wrong, but the information is personalized based on (at least) two factors:
This kind of "decision" should inject some decisional delay in the service speed. Well, Dev.to still scores 100 on Lighthouse, witch is amazing IMO.
Another neat thing we do if you're curious... 😉
Instant Webpages and Terabytes of Data Savings Through the Magic of Service Workers ✨
Ben Halpern ・ Dec 18 '19 ・ 5 min read
Thank you Ben. I'll get back with more questions :)
According to recent studies and based on my personal experience, speed doesn't have a huge impact on SEO ranking. You should note Dev.to has a very huge domain score, pretty much post published here are referenced like within 1 hour and is available on Google. While I'm not saying speed doesn't matter, it looks like it's not the most important aspect that improves your ranking.
true ..
Some of my posts also made it to Google's top page. Part of it, I am sure, is due to Dev's awesome page speed. Good question!!
Thanks for noticing the article.
Good question! I'm also interested to find out more regarding the service deployment architecture.
Hooray!
Having a stable & fast service in production is quite a hard thing to achieve. Nice topic.
Thank you! .. <('_')> ..