Настал тот момент, когда Вы хотите поделиться своей работой с сообществом или по какой другой причине опубликовать свою библиотеку/функцию в реестре, чтобы в любой момент, в любой другой обстановке сделать npm i my-library.
Для того, чтобы это сделать Вам нужно иметь учётную запись на github.com и npmjs.com . Для примера у нас есть функция, подсчитывающая количество символов в тексте, - countChars
Наша работа будет идти по такому плану:
- Подготовка модуля к публикации на github
- Публикация на github
- Подготовка модуля к публикации на npmjs
- Публикация на npmjs
1. Подготовка модуля к публикации на github
Начитается путь от github.com/new .
- в Repository name написано название проекта countChars
- в Description введено описание
-
Public выбрано ибо мы хотим сделать общедоступным доступным функцию
Остальные опции выбраны оптимально, но я бы посоветовал выбрать тип gitignore, чтобы не заморачиваться с ним.
Нажимаем "Create repository". Нужно клонировать этот проект у себя:
git clone https://github.com/SLKarol/countChars.git
(Естественно для Вас будет не SLKarol, а Ваш логин)
2. Подготовка модуля к публикации на github
В каталоге проекта нужно сделать npm init -y
-y это для того, чтобы пропустить вопросы. Если всё сделано правильно, то у Вас появится файл package.json примерно такого содержания:
{
"name": "countChars",
"version": "1.0.0",
"description": "Подсчёт количества символов в строке",
"main": "index.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"repository": {
"type": "git",
"url": "git+https://github.com/SLKarol/countChars.git"
},
"keywords": [],
"author": "",
"license": "ISC",
"bugs": {
"url": "https://github.com/SLKarol/countChars/issues"
},
"homepage": "https://github.com/SLKarol/countChars#readme"
}
Осталось только добавить файл index.js с текстом функции:
module.exports = countChars;
/**
* Количество символов в строке
* Input: "abddfghgrab"
* Output: {a:2,b:2,d:2,f:1,g:2,h:1,r:1}
* @param {string} inputString Строка поиска
*/
function countChars(inputString) {
let re = {};
for (let i = 0; i < inputString.length; i++) {
let t = inputString[i];
if (Object.keys(re).find((q) => q === t)) {
re[t]++;
} else {
re[t] = 1;
}
}
return re;
}
Что ещё неплохо было бы сделать? - Давайте воспользуемся библиотекой prettier для форматирования кода. Её косвенная фича в том, что она может показать нам ошибки в коде перед сжатием/публикацией в реестре npmjs.
npm i prettier -D
Дописать в package.json в разделе scripts :
"scripts": {
"lint": "./node_modules/prettier/bin-prettier.js . --write",
"prepublish": "npm run lint",
"test": "echo \"Error: no test specified\" && exit 1"
},
Здесь я думаю всё понятно: Задать команду lint и выполнить её перед публикацией. "prepublish" - эта опция будет выполняться не на github, а в npmjs.
2. Публикация на github
Здесь будет несколько строк в консоли:
git add .
git commit -m"feature: библиотека countChars"
git push
Конечно, нужно больше информации в README.md, добавим её:
# countChars
Подсчёт количества символов в строке
## Install
npm install @npmuername/countChars
## API
countChars('Тестовая строка') => Function
countChars(varString) => String
## Example
const countChars = require("count-chars");
const varString = "Тестовая строка";
const result = countChars(varString);
console.log(result); // {'Т': 1,'е': 1,'с': 2,'т': 2,'о': 2,'в': 1,'а': 2,'я': 1,' ': 1,'р': 1,'к': 1}
Здесь npmuername это Ваш логин в npmjs.
Добавляем этот файл в гит:
git add .
git commit -m"style: README.md"
git push
3. Подготовка модуля к публикации на npmjs
В консоли (а чтобы далеко не уходить, в каталоге проекта) сделайте npm login
Что должно быть у Вас в результате этого действия:
npm login
Username: ваш_логин_npmjs
Password: ваш_пароль_npmjs
Email: (this IS public) почта, указанная при регистрации в npmjs.com
Ну что же, нам необходимо изменить одно поле в package.json и подготовка завершена:
"name": "@stanislavkarol/count-chars",
Обратите внимание на изменение: Вместо countСhars теперь count-chars. Это необходимо для названия пакетов в npmjs.
Правило хорошего тона держать гит-репозиторий в актуальном состоянии подвигли меня и Вас сделать следующие команды:
git add .
git commit -m "v1.0.0"
git push
git tag v1.0.0
git push origin v1.0.0
Последние две команды помогут Вашим пользователям удобно мониторить изменения. Версии- это что гораздо лучше, чем следить за git-изменениями в репозитории.
4. Публикация на npmjs
Предыдущие пункты были сделаны для всего одной команды:
npm publish --access=public
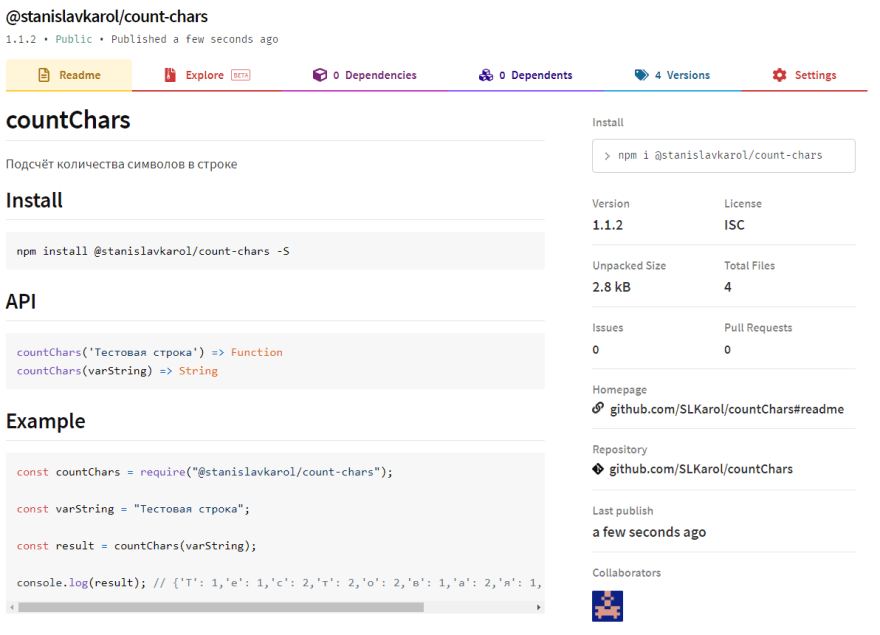
Можно убедиться, что пакет опубликован по ссылке
P.S.
В этой заметке я специально использовал в названии пакета такой формат: начинается с @stanislavkarol/ . Это сделано с целью не сталкиваться с конфликтами имён существующих библиотек. Вполне возможно, что когда будет более серьёзная библиотека, чем подсчёт количества строк, то можно будет задать ей имя без указания моего имени.
P.P.S.
Но мне всё же будет очень приятно, если Вы свою работу назовёте используя моё имя.



Top comments (0)