What are ligatures anyway?
Do you find yourself constantly changing and tweaking your development editor by changing color schemes, font size, line size or tab size to improve your coding exprience?
Do you find yourself staring at a piece of code for too long just to realize you're looking at a simple lambda function with a piece of math?
Well then, you probably lack ligatures and you don't even know it! Ligatures is a font feature, that allows you to display multiple consecutive characters as one custom glyph!
If you've ever used Microsoft Word, it's substitution rules are very close to what ligatures are; with a difference, that Word really replaces the text with a substitution so original text is gone. In contrast, ligatures look like one character only when:
- you use font with ligatures
- you use editor that supports ligatures
- you have ligatures enabled
If you don't have one of these your code will look as usual; without any improvements.
What can it do for me?
Ligatures generally improve readability by making special character combinations distict and as well, making your code shorter by reducing the width of your code by displaying one shorter glyph instead of 2 or sometimes 3 regular width ones.
The funny thing is that within an editor a ligature acts as a single glyph so you can cop and paste it as a single character. In the underlying file it will, however, take space as multiple characters depending on ligature code.
So let's have a look at some sample code with ligatures:

Notice especially:
- the for loop -->
- == comparison
- </ html tags
Very easy on the eyes enhanced by easily identifiable logic operators and markup formatting.
Where can I get it?
There are multiple fonts that support ligatures.
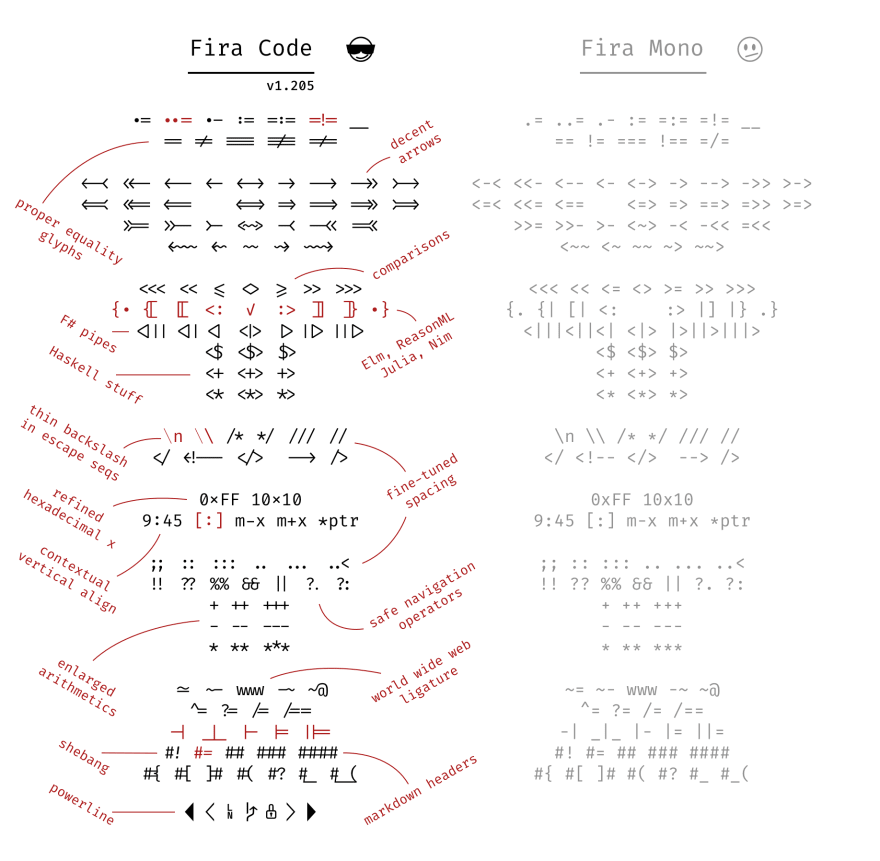
My favorite free one is Fira Code.
There are other alternatives as:
- Hasklig (free)
- Monoid (free)
- Fixedsys Excelsior (free)
- Iosevka (free)
- DejaVu Sans Code (free)
- PragmataPro (paid)
But hey, you mentioned editor support! And you're right, ligatures do not work everywhere! So here's some overview.
Working in:
- VS Code (including VS Exploration)
- Microsoft Visual Studio 2015+ (including Community edition) - currently a bug in WPF prevents ligatures with minus/dash sign (like -->) to be converted
- JetBrains editors (CLion, Intellij, PHPStorm, WebStorm, PyCharm, Rider, ...)
- Notepad++ (workaround needed)
- Sublime Text
- Xamarin Studio
- XCode
- gEdit
- Atom based editors (1.1+)
- Android Studio
For complete support have a look at the list of working and non-working editors and as well as terminals!



Top comments (13)
I have seen someone tweaked
Droid Sans Monoto support ligatures too. github.com/abogoyavlensky/DroidCodeI must admit after trying it for few days this Droid Code with ligatures does improve readability in few cases for me.
Thanks for bringing it in!
thank the actual developer!
I find Fira code an absolute eyesore, but i found consolas lignaturized (consolas being my favourite font), basically consolas with fira code only in lignatures, and recently jetbrains also released jetbrains mono, best one so far
Sure,
the benefit of free fonts is you can fork them. I for example prefer dotted zeroes instead of slashed and in terminal I always pick a font with dotted zeroes thanks to various forks (github.com/powerline/fonts).
I'm a big fan of Fira Code and have it installed on both PyCharm and iTerm2! I might set it as the default fixed width font in Chrome, too (you can do that!).
Hi Dane,
recently I have discovered a site called NerdFonts.com which hosts a dozen of FOSS ligaturized fonts. They also have their own version of Fira (called Fura due to naming conflict) which has become my primary console font. Maybe you can check it out.
sorry but
for (int i = count; i --> 0;)is a sin.Depends on which God you worship :D
Hi! What is your color scheme or theme on vscode?