Just a quick note today as I stumbled over a a nice GitHub repo:
We've made good experiences writing React Applications with TypeScript -- and I just now stumbled across a good cheat sheet which summarizes many of the lessons learned:
 typescript-cheatsheets
/
react-typescript-cheatsheet
typescript-cheatsheets
/
react-typescript-cheatsheet
Cheatsheets for experienced React developers getting started with TypeScript
React+TypeScript Cheatsheets

Cheatsheets for experienced React developers getting started with TypeScript
Web docs | 中文翻译 | Español | Contribute! | Ask!
All React + TypeScript Cheatsheets
-
The Basic Cheatsheet (
/README.md) is focused on helping React devs just start using TS in React apps- Focus on opinionated best practices, copy+pastable examples.
- Explains some basic TS types usage and setup along the way.
- Answers the most Frequently Asked Questions.
- Does not cover generic type logic in detail. Instead we prefer to teach simple troubleshooting techniques for newbies.
- The goal is to get effective with TS without learning too much TS.
-
The Advanced Cheatsheet (
/ADVANCED.md) helps show and…
We've summarized our own best practices at sandstorm in a GitHub boilerplate (created by my great colleague Robert Baruck), with the best practices summarized in a GitBook:
 sandstorm
/
typescript-react-app-kickstart-guide
sandstorm
/
typescript-react-app-kickstart-guide
Kickstart guide for React Redux Apps written in TypeScript
React TypeScript kickstart
This the source for a guide for kickstarting a new React project with preconfigured Redux, TypeScript, Storybook and testing - all powered by docusaurus. If you find errors, inconsistencies or want to contribute: Feel free to submit issues & pull requests.
Prerequisites
These tools are needed to start developing.
# node version management
brew install nvm
# node (latest lts version)
nvm install --lts
# yarn
brew install yarn --without-nodeEditor
We recommend to use VSCode as editor. Install the following Extensions:
-
TSLint-> linting support directly in editor (marketplace) -
Type safe React & Redux Snippets in TypeScript-> Snippets for boilerplate code as shown in Cookbook (marketplace)
Cookbook
In the cookbook you will find skeletons for important modules. These skeletons are also available for VSCode as snippets in the VSCode marketplace.
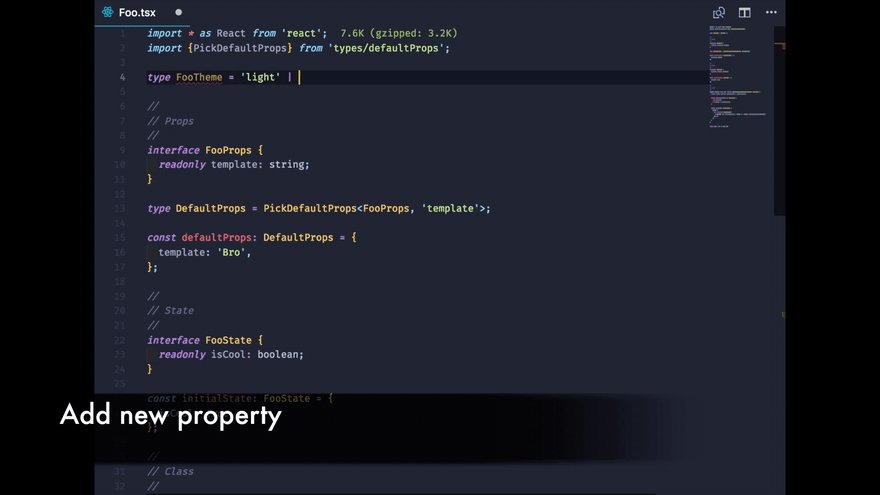
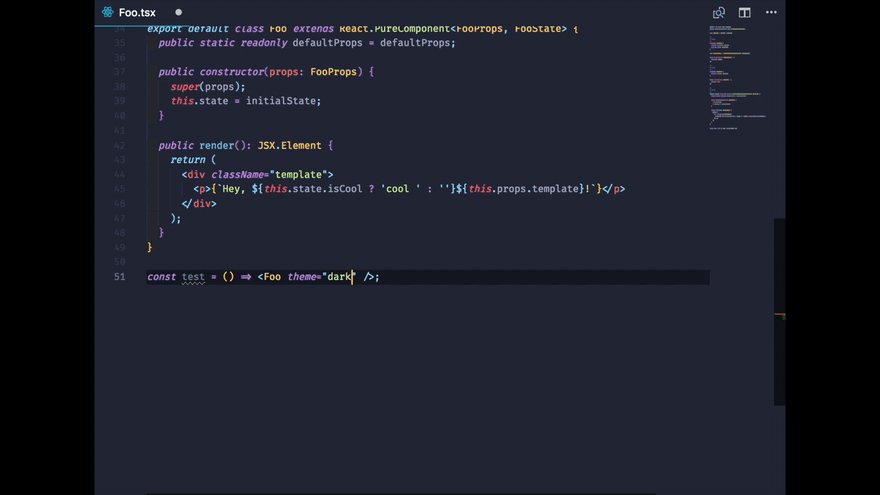
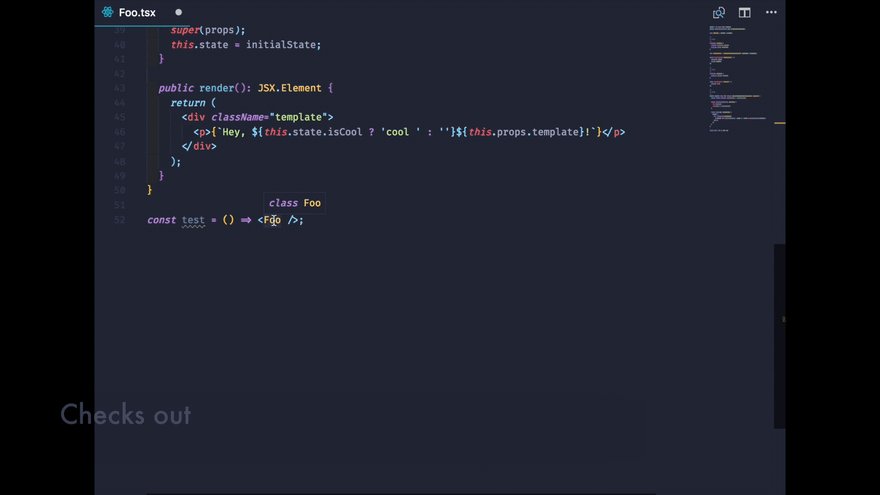
Example (Component with defaultProps)
Look, Ma' - Intellisense!
We've also published [a VSCode Snippet Extension(https://marketplace.visualstudio.com/items?itemName=Sandstorm.vscode-awesome-ts-react-redux-snippets) which helps to write TypeScript/React with little boilerplate.
What are your experiences writing React + TypeScript?
All the best,
Sebastian






Top comments (5)
Just a few weeks ago I migrated a React project from Flow to TypeScript. When I set it up I thought using Flow would be ideal since React and Flow are developed by Facebook and they should be made for each other.
I switched to TypeScript because Flow feels not as strict as TS. It lacks some features that I enjoy about TS such as Enums. When compiling Flow does not throw Errors when you write "invalid" code. TS fails and shouts at me which makes it feel "safer" to use. Maybe I did not use Flow correctly. If so, it's probably not as intuitive as TS.
Thanks for your comment :) I did not try out Flow, as it seemed to me more immature than TypeScript. What is important for TS though is to turn on Strict mode IMHO.
All the best, Sebastian
That‘s exactly what I experienced!
Good to know that others think the same 😁
I am migrating from Vue.js to React+TS. So far, the pure JS feel with the typing seems much more complex than Vue's magic and object-based components. Besides the materials you posted, which should save a lot of time, is there anything I can do to make the transition easier?
In particular, I don't understand what the Redux store lets you do you that the context API with higher order components doesn't. Possibly because of my experience with Vuex, which is essentially a higher-order component that provides a context, but has the same structure as a Vue component, with actions and mutations as syntactic sugar.
Hey,
I'd suggest that you start without Redux first; as you'll now when you need it. So if you feel the new Context API is enough, then this is perfectly fine (in many applications, it is totally enough).
At a certain (big) scale, switching to Redux makes sense; but you'll notice when you need this :)
All the best,
Sebastian