10 insights I wish I had known as a junior full-stack developer
At Sensivo, we constantly try to improve our work, work methods, and work surroundings. Today I will share the top 10 hacks/tools that we use every day. Let’s jump right into it.
1. Be organized
You can build millions of features, but don’t forget about two terms:
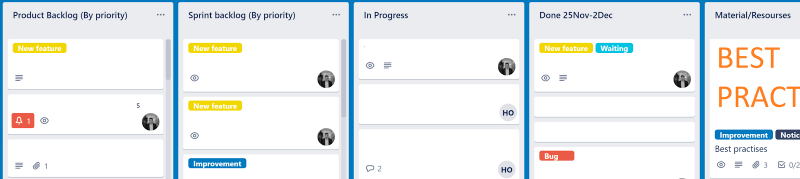
Efficiency and effectiveness. Efficiency is doing things right; effectiveness is doing the right things. In our team, we use Trello as a tool for project management, but it’s actually doesn’t matter which tool you choose. The golden rule with any project management tool is consistency. It is like going to the gym, should be done regularly.
2. Spend more time on tooling
20 years ago it was cool to write your website in notepad, but not so cool nowadays. Our most important resource is time. Use it wisely.
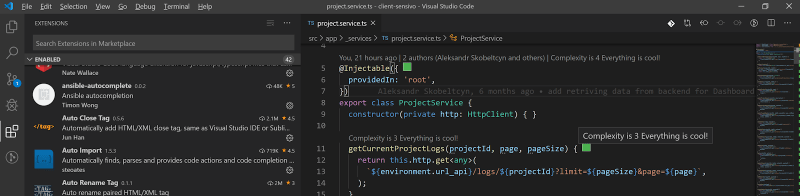
For our MEAN stack, we are using: VScode as IDE. This IDE is great but the extensions are awesome:
TSlint/JSlint
Code Spell Checker
Auto close tag
DotEnv
Prettier Code Formatter
Beautify
Debugger for Chrome
Angular 8 Snippets / For React or Vue
Auto Import
Auto Rename Tag
CodeMetrics
Git History
GitLens — Git supercharged
npm
Paste JSON as Code
SCSS Formatter
SFTP
TODO Highlight
Trailing Spaces
3. Tooling outside of IDE
Coding is just a part of the full-stack journey. Here are some tools to speed up our work:
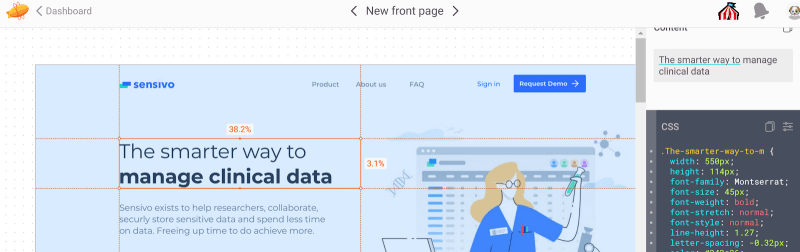
https://zeplin.io/ — Speed up your process from sketch to HTML/CSS
https://squoosh.app/ — Decrease the size of all images on your website/app
https://bundlephobia.com/ — Keep bundle small, but don’t get crazy. Business needs — first
Postman — testing your API and auto-documentation
Chrome extension such as VisBug, WhatFont, Ruler Measurement, Full Page Screen Capture
Lighthouse / Performance — use only fonts that you need, compress images, enable gzip and all other things that will boost your site speed
4. Security
Nowadays — security is a hot topic. Let’s see what we have to assist us in that area:
Detectify — automation security test
https://observatory.mozilla.org/ — a great tool to check your site
Npm audition — use libraries wisely
Don’t trust input from frontend
Two-step authentication is always better than one
Force user to use strong passwords
Data protection at rest/In Motion
Access Control/ Role-Based-Access-Role
Disaster recovery
Backups
GDPR / HIPAA compliance
100% of breach protection? Nope, it’s about risks and costs
5. Hardware and how we work
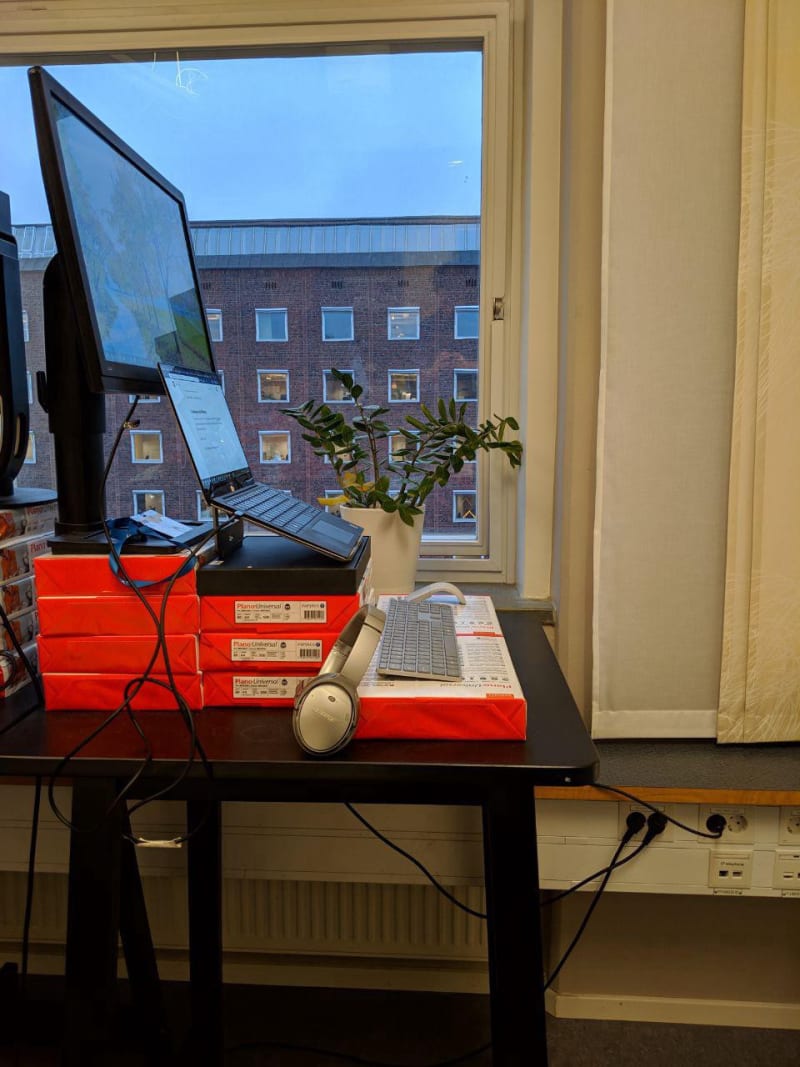
Your computer, monitor, mouse, working space — with all of these things you interact most of your day time. It is a good idea to invest a little bit in your professional tools.
What we use:
Fast laptops and external monitors. I am using a DELL laptop with i7/ 16 GB RAM
Headphones with noise cancellation for better focus, like Bose Quiet Comfort.
I found that working standing some part of the day works pretty well for me, my back and neck. For sure standing all day can be challenging, however, the mix of standing and sitting position works perfectly well
Space between laptop and surface. Get some fresh air into your laptop fan
Hot Module Replacement in an angular, auto-page refresh, auto import, auto fix, prettier on save. All things that can increase the speed of development and be automated
Avoid distractions. On average it takes 10 minutes to get back into the ‘flow’ of peak performance. Turn the phone off, Switch Slack, and other chats to ‘do not disturb mode’. For some developers, music can keep you in flow for a long time. Try to achieve and stay in flow for an hour, then stand up for 5–10 minutes for a small break, check social networks, do a small exercise or take a walk and then go back.
6. What about Code management?
Code is basically what you produce every day, let’s see how we can improve here :
Git — nowadays must have
Clean message commit style — learn from Angular team
CI/CD — automated integration and delivery processes
Extensions for VSCode such as CodeMetrics/TSLint/Prettier — let’s keep our code clean and easy to read
Look at the best practices in your environment. Good article for Angular
Don’t forget about the huge complete solutions at github.com and npmjs.com. Choose wisely, look at the list of contributors, starts, issues, date of the last commit, is it has a passed test badge.
7. Are you business-friendly? What about soft skills?
We are trying to build things to solve real business needs first. Not too many optimizations at the start. If the feature works, when we can optimize/refactor, test (if you are not in TDD), and add documentation on it.
Need to build Landing Page? Perhaps an online site configurator is enough and it’s no need to build SPA with State Management with 100% test coverage. The right tool for the concrete task.
No matter how smart you are, be friendly to other people with different experiences. Sometimes it can be destructive to hire the brilliant geek into the team.
8. What is your source of information?
Keep yourself updated about the industry. The new version of Angular? How can we improve our efficiency? This section is really personal, but I will share what is in my channels:
Youtube:
Podcasts:
Codepen Radio
Syntax
Medium.
Books and official docs of libs
In my experience, these sources are unfortunately neglected.
Really good article about 'must have' books for software developer
I also found https://www.goodreads.com/ where you can organize your readings and see what other people read in your circle
9. Server technologies and DB
Even though full-stack has become more frontend orientated, with tools like Firebase, Nhost (Graphql), AWS lambda, it’s still good to know your backend stuff. Here is what we using:
One of backend language and framework: Laravel/PHP, Nodejs/Express, Python/Flask or .Net/Java depend on your skills and project requirements
Putty/Terminal to connect via SSH to a remote server + WinScp for file transferring
SQL/NoSQL DB and when use one other another
Redis or Memcached
Unix basic commands/ crontab
Vim/Vi — for file editing or advance coding :w!
Git commands
Telegram bots for notification
Virtual machines / Docker containers
10. Be open for discussion
Fullstack is a hot topic, and new libraries, extensions, and best practices appear everyday. I would like to invite you to the discussion in the comment section below, share your hacks, tools or tips. ✌
p.s
It's my first experience writing an article here.
In the next article I would like to share insights about building own startup as a full stack developer, please don't hesitate to 💖 or share - that is really good motivation✌
















Top comments (3)
Great read. I personally just purchased and received the Sony WH1000mx3 sound cancelling headset and love them so far. Even if you don't usually listen to music, it's also nice just to put them on and have very little ambient noise and distractions around. It's almost entirely silent and for me that is a win.
FYI, You have a typo "Goolge Developers" should say "Google Developers" in the Youtube section. :)
Hey, thanks Nick! Nice purchase!
Also, wearing it sometimes without music and thanks for the correction, will fix it in article
Thanks. I didn't know Codepen Radio. Btw, I know this cat :D