Introduction
I have been working with the React framework for a while now and the more I understand it, the more I'm in awe of the framework.
In this article, I wanted to share my thoughts on why I think React is one of the most popular JavaScript frameworks ever and why you should consider learning it if you are planning to learn a JavaScript framework.
This is the first article, under the series 'React' and is based on my learnings from Tyler Mcginnis course @ ui.dev. Do check out Tyler, he's one heck of a teacher.
A Powerful Composition Model
Composition is a language-agnostic programming principle that relies on building programs or functions by composing them together.
React extends the same concept and it is possible to build React components by composing them together.
Let us see a very simple example, to begin with, a page containing a header, main, and a footer component.
function Header (props) {
<>
<h3>{props.headerInfo}</h3>
</>
}
function Footer (props) {
<>
<h5>{props.footerInfo}</h5>
</>
}
function Main (props) {
return (
<>
<h1>{props.mainInfo}</h1>
</>
)
}
function Home (props) {
return (
<div>
<Header headerContent={props.headerInfo} />
<Main mainContent={props.mainInfo} />
<Footer footerContent={props.footerInfo} />
</div>
)
}
As you can see from the above example, every function such as Header, Main, and Footer returns a view. Each of those views is further composed within the 'Home' component. This idea of having the power to create a UI by combining any one or more components makes it incredibly powerful.
And this idea has been exploited by the community to develop a multitude of third-party React components that is available on NPM.
A simple analogy that can make all of the above 'click', is, React to composition is equivalent to Pizzeria to 'Build your own Pizza' or 'Legos for developers'.
Reference - https://reactjs.org/docs/composition-vs-inheritance.html
Unidirectional Data Flow
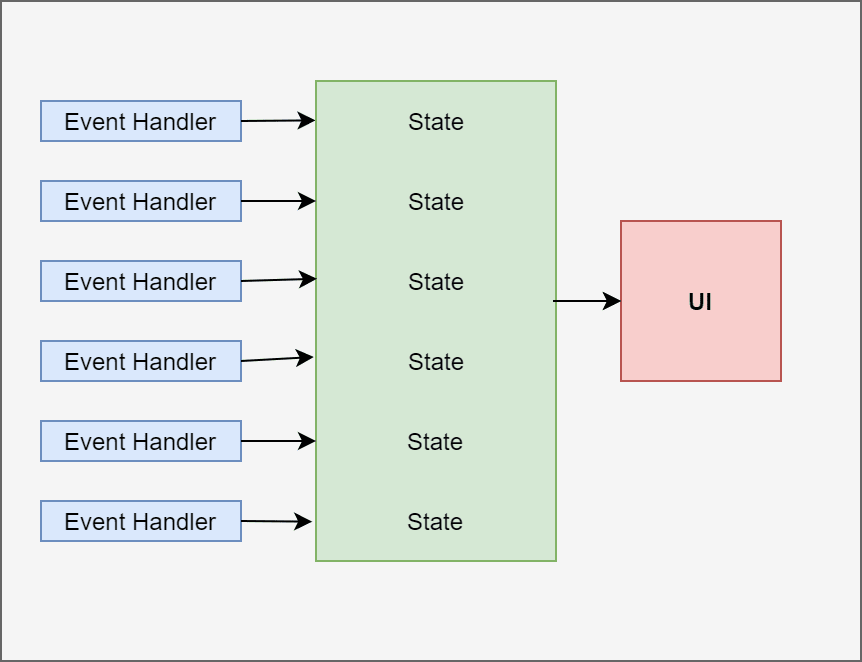
In a traditional application, you have event handlers that update the DOM which generally holds the state of the application as shown below.
As the application grows, the event handlers start updating other parts of the state and the above diagram starts to look like the Spaghetti below.
With React, it follows a Unidirectional Data Flow concept which means that data has one, and only one, way to be transferred to other parts of the application.
Every component has its own state and they need to only bother about updating them. Based on the change in state, React does the hard work of updating the UI based on the change in state.
Advantages of a system with a Unidirectional data flow:
- Since the state is maintained at a single location, it can be easily traced to what actions are updating the data as the flow is one way only.
- You can control which components to re-render on a common state change. You put all those components under one common state containing the parent component.
- Easy to trace and fix bugs and errors caused by any poorly written code.
Declarative UI
In React everything is a component and each component has primarily two things (three actually which includes the lifecycle methods) that you need to be bothered about while defining a component.
a. The Components state.
b. How the UI looks based on the state.
Let us take a look at the following code example in JQuery & React:
Using JQuery:
$('btn').click(() => {
$(this).toggleClass('highlight')
$(this).text() === 'Add Highlight'
? $(this).text('Remove Highlight')
: $(this).text('Add Highlight')
})
Using React:
<Btn
highlight={this.state.highlight}
onToggle={this.toggleBtn}
/>
Key things to note based on the above code example:
- In the JQuery example, you have to access the DOM and ensure that is updated based on events.
- In the React example, you have to only worry about the following two things:
- The state or how to update the state based on an event. React will do the hard lifting of updating the DOM.
- How the Button component's UI should respond when the state changes? This is described in the 'this.toggleBtn' function.
React provides the abstraction, so that, the Component does not need to worry about updating the DOM.
Utilizes "Core JavaScript" features - Minimal Custom API
React does not try to re-create functionality that you can already do using JavaScript.
Let us look at the following example of creating unordered lists from a 'products' array using the three different JavaScript Frameworks: Angular, Vue & React.
Angular uses 'ngFor' to loop through the 'products' array.
<ul id="products">
<li *ngFor="let product in products">
{{product.name}}
</li>
</ul>
Vue uses 'v-for' to loop through the 'products' array.
<ul id="products">
<li v-for="product in products">
{{product.name}}
</li>
</ul>
React uses
<ul id="products">
{products.map((product, index) => (
<li key="index">
{{product.name}}
</li>
</ul>
As you can see from the above example, React uses JavaScript's map method as compared to any special APIs provided by Vue or Angular. Before Angular or Vue folks jump on me, by no means, I'm trying to belittle other frameworks. It is just one significant point that I wanted to highlight over here.
The important point to note here is that React's API layer is kept to the minimum and it utilizes the features provided by JavaScript.
The Right Abstraction
I think that 'React' provides the right abstraction due to the following reasons:
- As a framework, React is highly opinionated as any abstraction should be.
- The abstraction provided by React empowers users to adopt it without making it very complicated.
- The behavior provided by the abstraction is simple enough to extend and supports almost infinite use-cases as possible without giving away the implementation details.
As the saying goes, the 'proof is in the pudding' and you just need to look at the tools built using or on top of React to realize how powerful the abstraction provided by React is.
- Gatsby is a free and open-source framework based on React that helps developers build blazing-fast websites and apps.
- Next.js is a JavaScript framework that lets you build server-side rendered, static web applications using React.
Conclusion
I hope the reasons mentioned in the post make it compelling enough for you to start learning ReactJS as the JavaScript framework of choice.
Don't forget to subscribe and follow me on Twitter @skaytech










Top comments (0)