As a web developer, having the right resources at your fingertips can make all the difference in your workflow and learning process. Whether you're a seasoned pro or just starting your journey, these 10 websites are invaluable for coding, learning, and finding inspiration. Let's dive into the essential websites every web developer should know.
1. MDN Web Docs
A comprehensive resource for web standards, including HTML, CSS, JavaScript, and web APIs. MDN Web Docs is maintained by Mozilla and provides in-depth documentation, tutorials, and guides. It's an indispensable reference for both beginners and experienced developers.
2. W3Schools
W3Schools offers tutorials, references, and examples covering a wide range of web technologies like HTML, CSS, JavaScript, SQL, and more. It's beginner-friendly and perfect for quick lookups when you need to recall syntax or learn a new concept on the fly.
3. freeCodeCamp
A free platform that provides coding challenges, projects, and certifications in web development, data visualization, APIs, and more. It's a great place to build hands-on experience and become a part of a community of learners and developers.
4. CSS-Tricks
CSS-Tricks is a go-to resource for all things CSS, offering articles, tutorials, and guides on CSS techniques, design patterns, and front-end development best practices. It's a fantastic site for finding solutions to complex CSS issues and keeping up with the latest trends.
5. Frontend Mentor
Frontend Mentor provides real-world HTML, CSS, and JavaScript challenges that can help you improve your coding skills by building projects based on real-world design briefs. It’s an excellent way to build your portfolio with practical, hands-on projects.
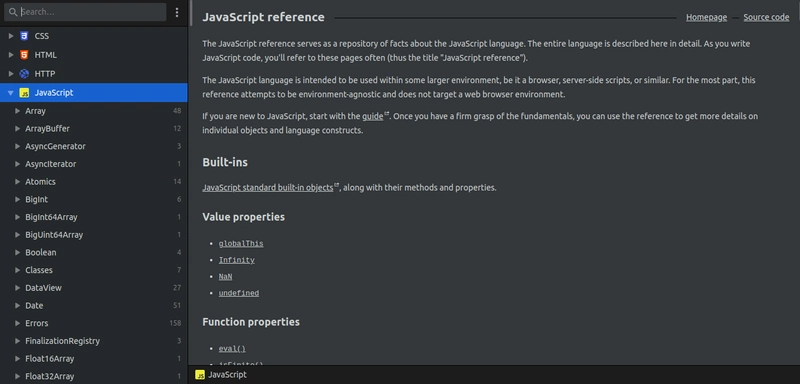
6. DevDocs
DevDocs is an extensive API documentation aggregator for web development. It combines documentation for languages, libraries, and frameworks into a single, searchable interface. If you need quick access to documentation without the need to search multiple websites, DevDocs is your go-to.
7. CodePen
An online community for testing and showcasing HTML, CSS, and JavaScript code snippets. CodePen is an excellent place to explore creative coding projects, get inspiration, and share your own work with the developer community.
8. Can I Use
A website that provides up-to-date browser support tables for front-end web technologies. It helps developers ensure cross-browser compatibility for their projects, saving time on debugging and improving the user experience.
9. Awwwards
Awwwards showcases the best web design trends, featuring outstanding websites from designers and agencies worldwide. It's a great source of inspiration for UI/UX design and helps you stay up to date with the latest design trends.
10. Smashing Magazine
A platform that offers in-depth articles, tutorials, and resources on web design, front-end development, and UX/UI. Smashing Magazine is a valuable source of information for staying updated with the latest trends and best practices in the industry.
Feel free to bookmark these resources and refer back to them whenever you need guidance or inspiration. Happy coding!













Top comments (2)
Thanks, it help me a lot :D
You're very welcome! 😄