Hello, awesome developers and designers! 🚀
Ever grappled with the challenges of managing, generating, or publishing your SVG icons as sprites? I've got a gem for you. Introducing a GitHub repository designed for generating and publishing SVG icons. It's a fantastic tool that can automate your icon workflow, and the best part? You can use it as a template for your own projects!
🌟 Features:
- SVG Sprite Generation: Automatically generate an SVG sprite from individual SVG icons.
- Documentation: Auto-generates documentation for the SVG sprite.
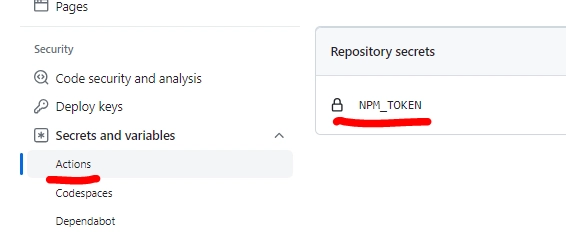
- NPM Publishing: With every push to master, the package is updated with a new version on npm.
- GitHub Actions Automation: Everything from generation to publishing is automated!
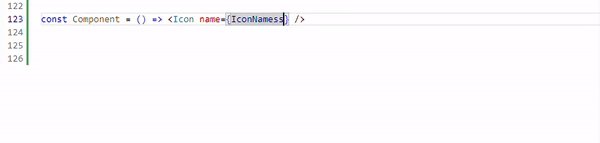
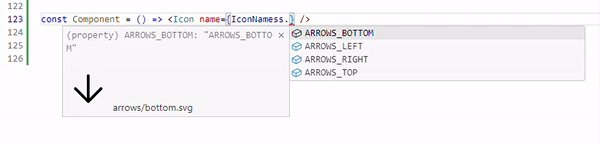
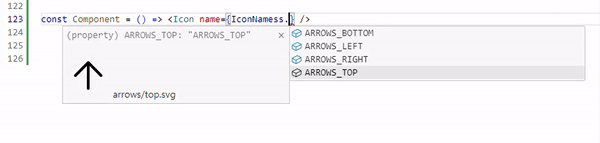
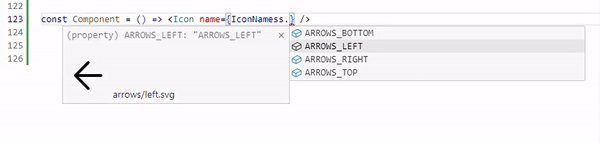
- Use your npm library: After publishing, the generated npm module can be easily imported and used in any of your other projects, ensuring consistent iconography across all your applications.
🧠 Under the Hood: react-svg-sprite-generator
Now, the real magic behind this is the module react-svg-sprite-generator. If you're curious about diving deeper into its functionalities, check out my detailed article where I've explored its capabilities extensively.
🛠️ How It Works:
Push to Master: Upon pushing to the master branch, the magic begins.

SVG Generation & Documentation: The SVG sprite is generated along with associated documentation.

NPM Versioning & Publishing: The module version is bumped, and then it’s published to npm with the new version.

Dynamic README.md: The repository README is crafted from a template, followed by a table of the SVG icons generated.

🚀 Getting Started:
This repository is designed not only for immediate use but can also be used as a template for your projects. Here's how:
Using the Repository as a Template:
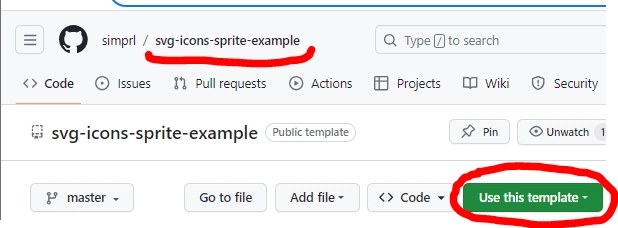
Visit the simprl/svg-icons-sprite-example repository.

Click on "Use this template" to start a new repository based on this structure.
Modify as required, push your SVG icons, and watch the magic happen!
Some Customizations You Might Consider:
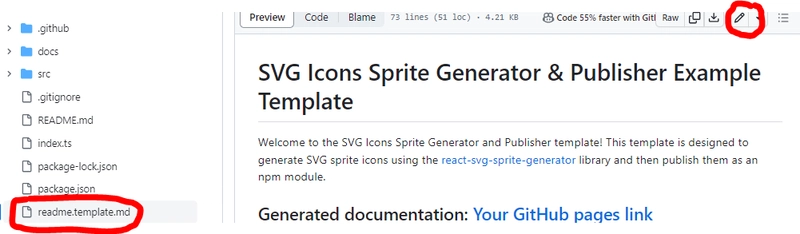
Update the readme.template.md with project-specific details.

Adjust GitHub Actions workflows if you have specific nuances in mind.

💡 Why Use This?
Managing SVG icons can be daunting. With design changes, icon additions, or removals, managing these manually can be error-prone. With this setup:
- Consistency: Maintain a uniform set of icons.
- Efficiency: Streamline the icon update process.
- Automation: Reduce manual errors and increase productivity.
- Collaboration: Designers can push new icons, and the system takes care of the rest!
🤝 Contribution:
Open-source thrives with collaboration. Found a way to enhance this setup? Pull requests are welcome! Let's make this the go-to solution for SVG icon management.
📣 Conclusion:
Icons play a pivotal role in UI/UX design. With this SVG Icons Sprite Generator & Publisher repository, you're not just managing icons; you're crafting an experience. Give it a spin and let the automation simplify your workflow.
Feel free to ask questions, share your experiences, or suggest improvements in the comments below. Let's revolutionize the way we handle SVG icons together! 🌍🌟
Link to the repository






Top comments (0)