Debug your Reactjs Hooks with ease !!

I have been working on hooks for quite a long time. I use react hooks every day in my open source projects and also at work.
Now, using useEffect, useCallback, useMemo have really helped me compose the logic well together. But when the dependency list gets long. When I say long , it can be any thing greater than 3 for me and can be more or less for others.
With these large dependency array, I found it really difficult to debug and find out what is causing my useEffect to run again( same for useCallback and useMemo). I know two strategies to debug:
- Break the useEffect logic into multiple useEffect. It is still fine, but expertise and time constraints will vary and might be not the efficient solution at the moment. People will not break the useEffect logic into smaller pieces first, they will first try to spend time using console.log and adding debugger to debug the behaviour. No body want their changes cause any regression by breaking the usEffect logic into multiple useEffects.
2) Make use of usePrevious hook which can be defined something like this
And can be consumed like this:
https://gist.github.com/simbathesailor/6defb45314a6015bc1c74a7fb738ba12
However we can do it , it quite too much of work every time you run in the issue , where useEffect callback is running unexpectedly.
To solve the above problem, I tried to create something which can enhance developer experience in this case. Let’s see my try for the above problems.
I created a simple hook which looks for old value and new values and log it appropriately to help. I have also packaged this simple hook in a npm module.
The package can also be used with a babel plugin which make it more easy to debug.
- Run
npm i @simbathesailor/use-what-changed --save-dev
- Run
npm i @simbathesailor/babel-plugin-use-what-changed --save-dev
Add the plugin entry to your babel configurations
{
"plugins": ["@simbathesailor/babel-plugin-use-what-changed"]
}
Make sure the comments are enabled for your development build. As the plugin is solely dependent on the comments.
Now to debug a useEffect, useMemo or useCallback. You can do something like this:
// uwc-debug
React.useEffect(() => {
// console.log("some thing changed , need to figure out")
}, [a, b, c, d]);
// uwc-debug
const d = React.useCallback(() => {
// console.log("some thing changed , need to figure out")
}, [a, b, d]);
// uwc-debug
const d = React.useMemo(() => {
// console.log("some thing changed , need to figure out")
}, [a]);
No need to add any import for use-what-changed. Just add a comment //uwc-debug’ above your hooks and you should start seeing use-what-changed debug consoles.
Note: Frankly speaking the whole package was built, cause I was facing problems with hooks and debugging it was eating up a lot of my time. Now I think I feel quite comfortable with hooks. Now I do not need this often, but i think it can be quite useful for debugging hooks. But this hook helps me to write better hooks almost always.
I would suggest to use it with the approach above. But for some reason, if you don’t want to go with babel plugin approach. Follow below steps.
If using npm. Run:
npm i @simbathesailor/use-what-changed --save
If using yarn. Run:
yarn add @simbathesailor/use-what-changed
Note: This hook only logs in the development environment. It make use of standard process.env.NODE_ENV to decide. Open devtools console tab to see the logs.
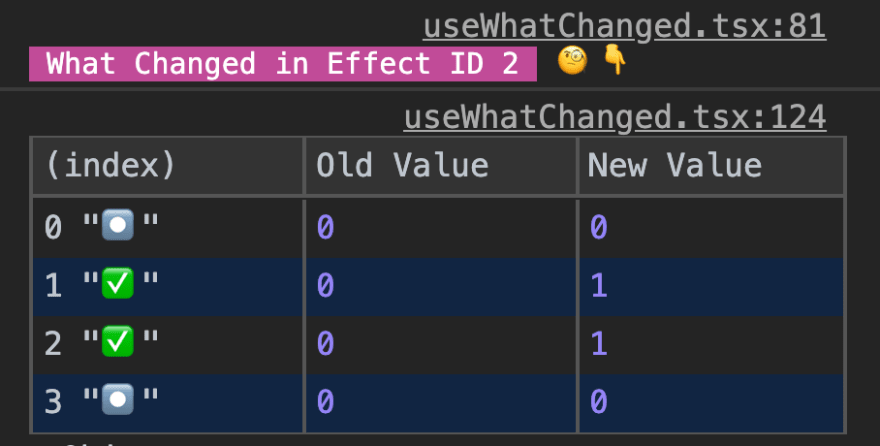
- When only dependency are passed as the single argument
Above snapshot show the console log when b and c has changed in the above code example.
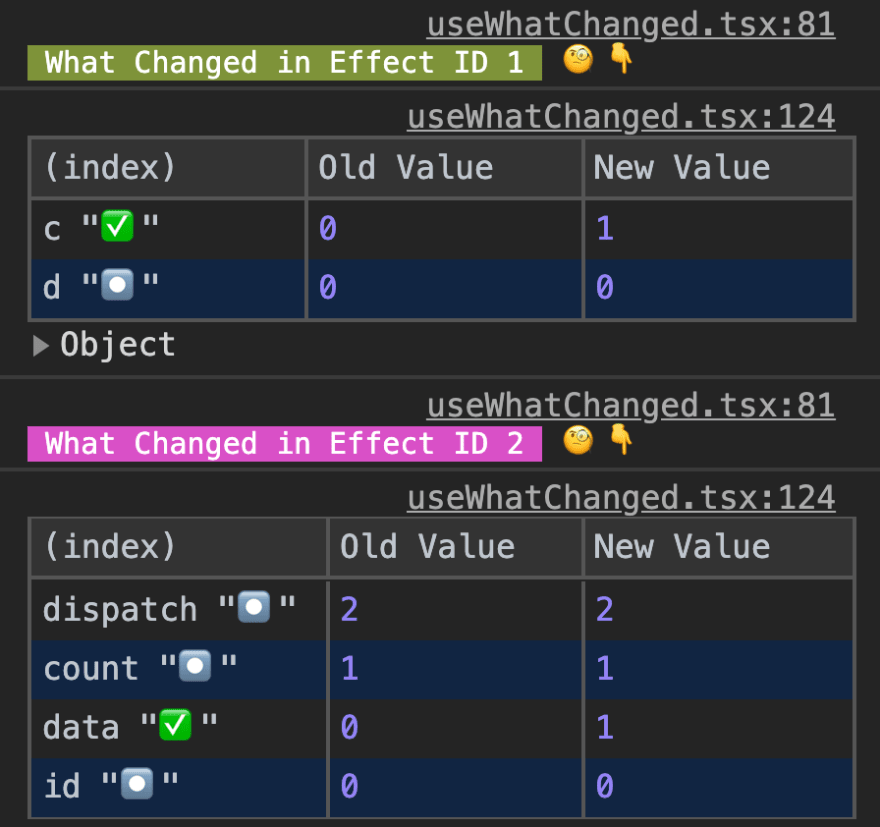
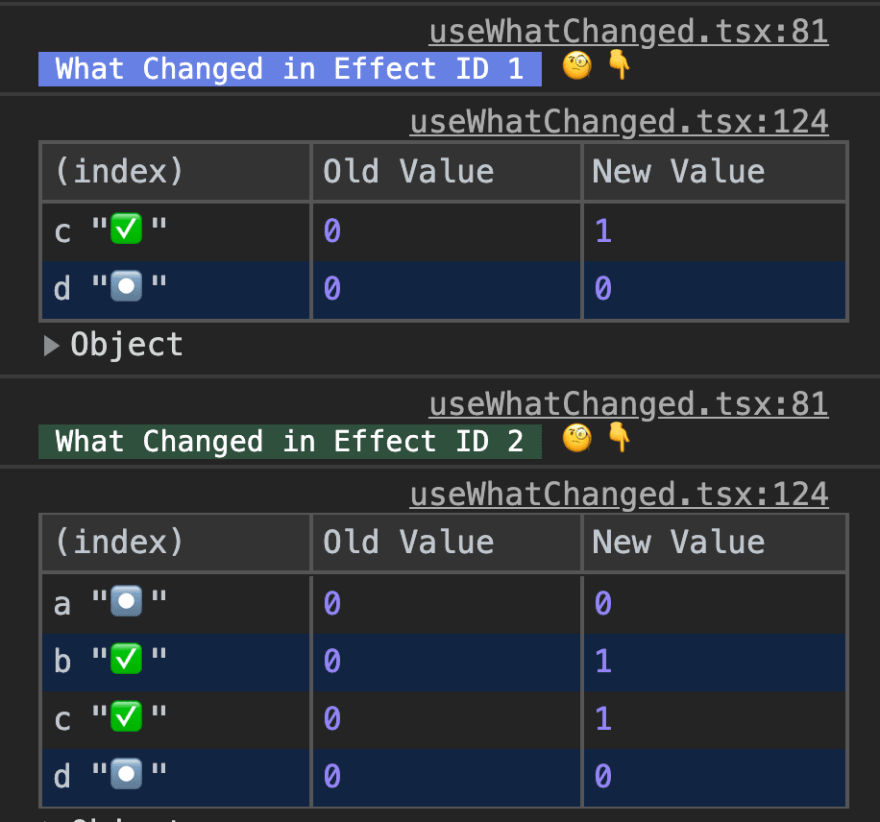
- Pass two arguments to useWhatChanged which makes it possible for useWhatChanged to log the names of the variables also.
- Color coding
A unique background color will be given to each title text. It helps us in recognising the specific effect when debugging. A unique id is also given to help the debugging further.
If you need to check it live in action and want to play around with it. Go to below codesandbox link
This was my try to solve the problems with reactjs hooks debugging. Hope this helps. Feel free to reach out to me on twitter or github issues for discussions.
My twitter profile:
use-what-changed npm package link :
@simbathesailor/use-what-changed
Thanks everyone !!





Top comments (0)