This article will cover the setups required to publish a static website on GCP and using a custom domain from Google domain. It assumes we have some content like html page etc. to publish on GCP as static site. Although it is written for domains registered with Google domain, any other domain providers should also work.
Assumptions
We have some static resources like HTML pages to be published.
We have secured a domain name with ownership.
We will be using CNAME to map the domain name to the static page bucket in GCP.
High level steps
1) Setting up the Custom Domain DNS to forward the request to the
2) Setting up the Buckets on Google cloud
Setting DNS on the custom domain
We want the domain name to be mapped to GCP resource (bucket in our case holding static resources). Setting up the DNS for the custom domain is really simple, we just need to map the CNAME entry in the custom domain DNS section.
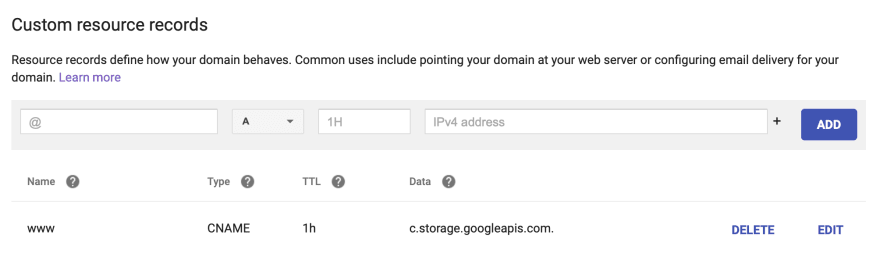
Login to Google Domain and go to the DNS setup page for the respective domain. Under the Custom resource records have an entry for www to c.storage.googleapis.com as follows.
Once we save the configuration as above we are good to go to the next section for setting up the static bucket in GCP.
To know more about CNAME and how it works A vs CNAME record explains the advantages of CNAME record and how it works.
A vs CNAME Record
Setting Buckets on Google cloud
Create a bucket whose name matches the CNAME you created for your domain.
For example, if you added a CNAME record pointing www.bootng.com to c.storage.googleapis.com., then create a bucket with the name "www.bootng.com".
To create a bucket:
Open the Cloud Storage browser in the Google Cloud Platform Console.
OPEN THE CLOUD STORAGE BROWSER
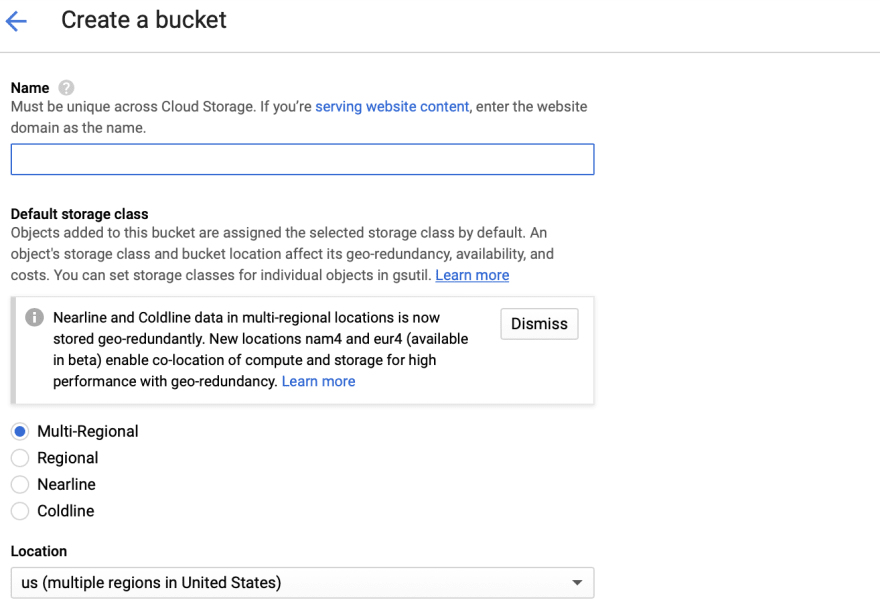
Click Create bucket to open the bucket creation form.
Enter your bucket information and click Continue to complete each step:
The Name of your bucket.
The Storage class and Location for your bucket.
Click Create.
Once the bucket is created we need to upload the content of the static site and then give appropriate permissions to the individual objects (files directories) or to the bucket itself.
To assign permission to the bucket:
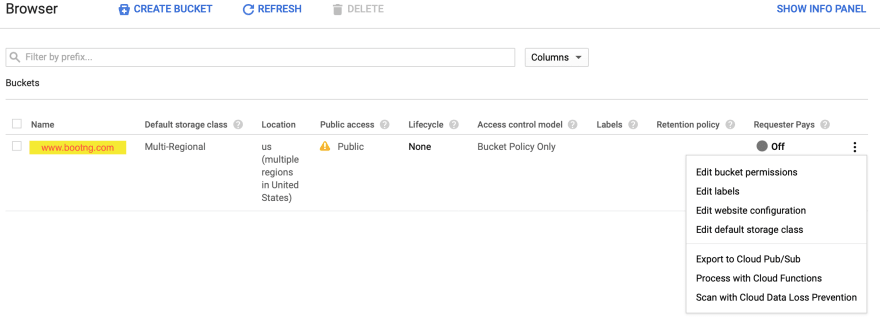
Go to the list of bucket page and corresponding to the bucket just created click on the last column which will open the action menu like bellow and click on Edit bucket permissions link
Since we want to make the content of this bucket publicly available we need to grant read access to a special group called allUsers
Once this is done the bucket list will show that this bucket is available to public access.
Conclusion
With the above setting now when we type www.bootng.com will map to the content of the bucket www.bootng.com on GCP.
We still need to access resources explicitly for instance if we have welcome.html then we need to type www.bootng.com/welcome.html in the browser
Few things not covered in this article are
1) Mapping default page to the domain name -> so that we can just type www.bootng.com
2) Mapping subdomain to the GCP bucket -> so that we can just type bootng.com







Top comments (0)