Contact forms are handy - you can use Typeform or a service like Google Form to set them up easily, without writing any code. There’s also Intercom and other services that can be used with similar specifications to this one. When embedded on your website, website visitors can easily interact with the operator over chat.
However, there’re many cases where some of the inquiries are immediate questions, or difficult to explain with only a form. That’s why businesses such as mobile shops and electronics stores are still in business despite the abundance of websites and e-commerce is because they provide an environment where you can easily ask these kinds of questions to specialists.
I think the contact form or Intercom is akin to walking up to a store, leaving a note, and waiting for a response, but if you know someone is in the store, don’t you think it’s much faster to talk to that person and ask them what you don’t know?
Today, I’d like to introduce the tool “Remotehour”, which allows you to do that kind of thing on the internet as well.
Try Remotehour
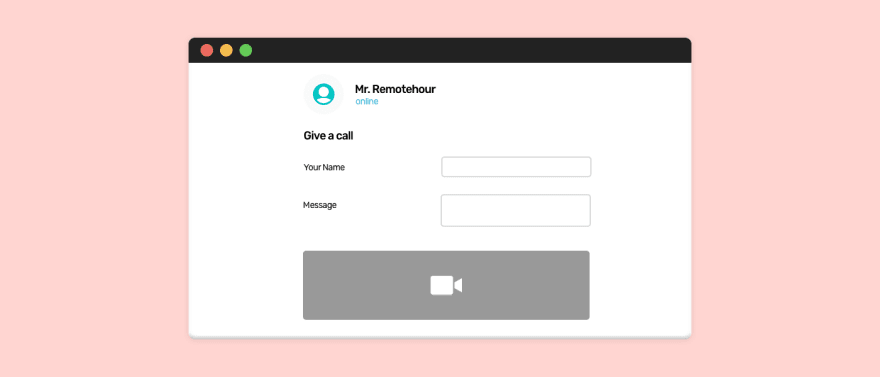
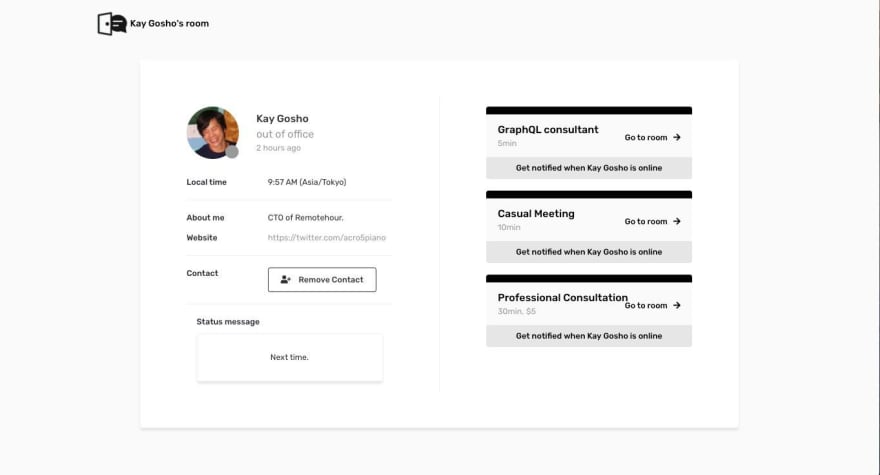
Remotehour is a web communication tool that is reminiscent of office hours, where the host user can have their own room and the visitor can talk to the host with a single click of a button at the end of the published URL.
The basic features are below:
- Enable to receive calls during only the time you’re online
- No registration or installation is required for the guest users
- Easy to embed in your website
In this article, I’ll explain how to embed it into your website and what kind of sites actually use it, with a particular focus on the “easy to embed in your website” part here.
By the way, once you upgrade to the Premium, it also supports Stripe integration, so you can use it as a call billing, e.g. $50 for 10 minutes if you’re a lawyer or someone with specialized knowledge.
Embed this into the website
Let’s start by flying over to the Remotehour(https://remotehour.com) to register for an account. You can register through your email address, Google, or Facebook account.
As you follow the onboarding process, you will get to the dashboard screen. On the dashboard, you can edit your room and switch your online/away status. Pop-up permission is recommended for use in the browser, so make sure you allow it.
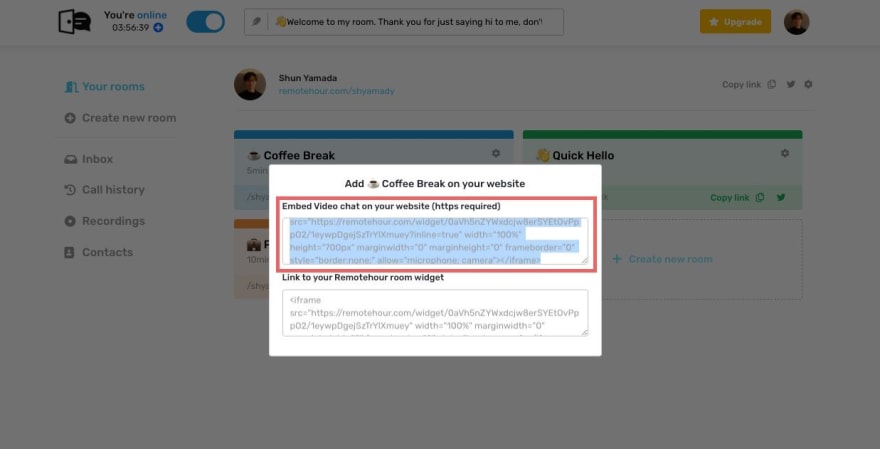
Get the embed tags from the room's edit screen.
Once you’ve embedded the tags in the desired part of your website, it’s ready to be installed; you’ll need to be in an HTTPS environment to use it, so if you don’t have SSL support, use Cloud Flare or something similar if you don’t have it.
Now you will be able to receive calls while you’re online. If you’re not online, you can receive messages instead and subscribe to receive notifications when you’re online.
Multiple open doors
If you’re creative, you can even list the Remotehour page of multiple people. This time, I will explain how to make a site where the founders of startups can talk to VCs and angel investors only when they’re online.
<iframe src="https://remotehour.com/widget/[userId]/[roomId]" width="100%" height="700px" marginwidth="0" marginheight="0" frameborder="0" style="border:none;" allow="microphone; camera"></iframe>
We’ll get the userId and roomId of the user we want to list, userId and roomId can be read from the embed tag.
invesors.json
[
{
"userId": XXXXXXXXXX,
"roomId": XXXXXXXXXX
},
...
index.js
import investorData from "../components/data/investors.json"
{investorData.map((investor, idx) => {
return (
<InvestorItem
key={idx}
roomId={investor.roomId}
title={`investor-${idx}`}
userId={investor.userId}
/>
)
})}
InvestorItem.js
const InvestorItem = ({ roomId, title, userId }) => {
return (
<li tw="md:w-1/4 px-6">
<div className="item" tw="bg-white p-4 rounded-lg">
<iframe
title={title}
src={`https://remotehour.com/widget/${userId}/${roomId}`}
width="100%"
height="240"
marginWidth="0"
marginHeight="0"
frameBorder="0"
></iframe>
</div>
</li>
)
}
If we have this information, we can embed it into our website, and if we display this as an array, we’ll have a page with a list of the always-on rooms of these users.
It could be a contact page that members can accept individually, or as an MVP to provide a call-based service like this one. It would be a low-cost implementation that is also in the No Code movement.
Website: Fundraising Hours(https://fundraising.remotehour.com)
You could even use it like this
Remotehour is also available as a stand-alone URL page without the need to have a website, This one will be especially useful for those who tend to receive calls on a regular basis. Especially, VCs and angel investors often set it up as a contact point for entrepreneurs to talk to immediately, and HR professionals use it as a room where they can communicate easily with applicants.
Jason Calacanis's LAUNCH ACCELERATOR holds regular office hours for applicants, and Jason Calacanis tested it out on Twitter.
Turkish influencer Firat has set up Remotehour on his own consults page to communicate with visitors in a new way.
I'm pleased to introduce Remotehour as a tool that allows you to engage with your visitors more quickly and closely than the contact form. I remember when I posted a link to Remotehour after I had previously blogged about it, and I was so happy to see that those who were interested in it gave me their feedback with such enthusiasm.















Top comments (0)