Building a clone of Calendly.com
Hello there,
We were given a project to clone the website ‘Calendly’ as part of Masai School’s curriculum. In this blog I’m telling you the story of how me and my team made the clone website of Calendly.com.
What is Calendly?
Calendly is a scheduling software, which aims to save time, accelerate sales, and improve service quality. It eliminates the old-school way of using email and phone tags for
scheduling appointments, calls, interviews, demos, and more.
How did we start the project?
We started with a team of Four members. I was responsible for managing GitHub repository. I created branches and assigned them to the respective persons.
So on the first day we decided to complete four pages, that is each one of us complete one page. And second day onwards we decided to start adding major functionalities like register, login and user profiles.
Team Members:
- Shubham Rathod
- Hari Sanas
- Mahima Makkar
- Ajmal KV
Tech Stack :
- Html
- CSS
- JavaScript
- Json
Challenges:
We tried to implement a workflow where a user can surf the website, register and login, and create their own events. We faced some issues in responsiveness, styling parts, etc. But with the help of each other we solved all issues and at last we managed to complete the project before the deadline.
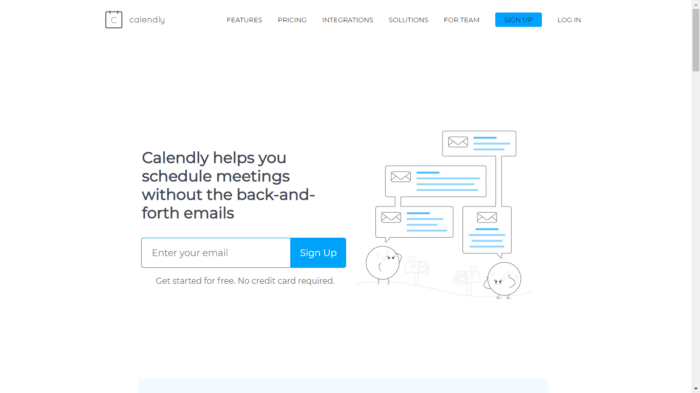
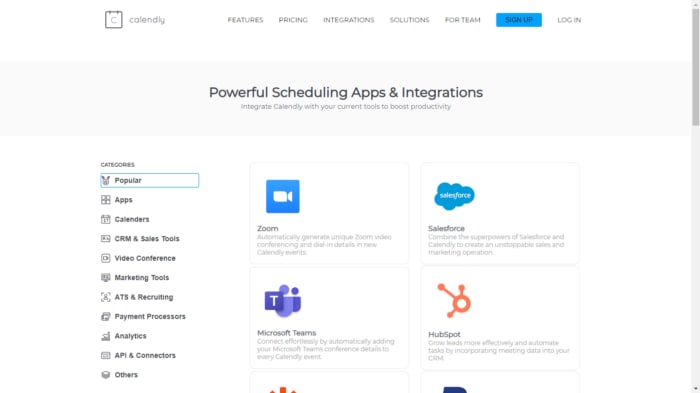
Some Snapshots of our project that we made:-






Top comments (1)
cool project lets say you added a database are yoing t add mysql sqlite3 or nosql