1. Algorithm Visualiser:
You can Implement all the algorithms that you have studied and make them visualise through JSX hooks and states..
Project Link: https://github.com/ShubhamChaudharyy/Algorithm-Visualizer
2.Live Share IDE (with Video Calling and Canvas drawing Sharing Support)
Collaborative Coding IDE WebApp
How is it Different...Well 🐒 nothing Unique but here is, what this project has to Offer.
Visit the Project Here : https://github.com/ShubhamChaudharyy/PeerCode-IDE
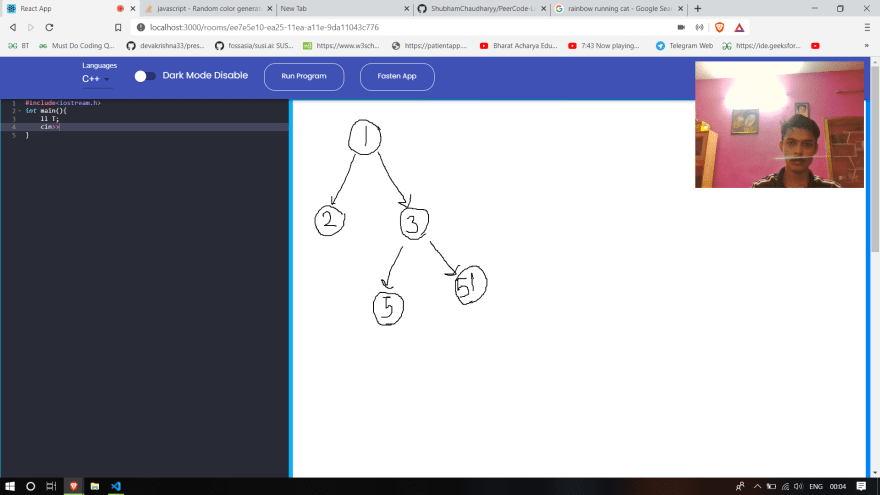
You have a Seperate Canvas Board where you can discuss your logic by noting them down to that canvas and other user in RealTime will also be able to see them. ( Thanks to the Socket.io Library 🌞 )
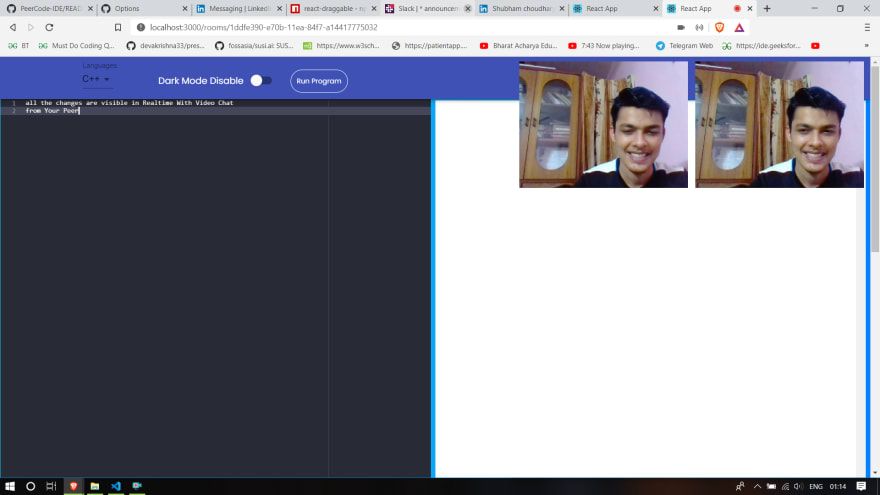
You can share your Code Link and When other user Edits your code you will be able to see the code manipulation Live.With a Support of Video Calling..
WebApp Shots..









Top comments (0)