Promises in JavaScript are a powerful tool for managing asynchronous code. They allow you to write code that runs asynchronously, while still maintaining a clear and easy-to-understand structure.
A promise is an object that represents the eventual completion (or failure) of an asynchronous operation, and its resulting value. A promise is in one of three states:
A promise in JavaScript goes through three states:
Pending: The initial state, neither fulfilled nor rejected. This is the state when the promise is created and before any action is taken on it.
Fulfilled: This state is reached when the promise is resolved, meaning that the asynchronous operation it represents has completed successfully. The promise's then() callback is called with the resolved value.
Rejected: This state is reached when the promise is rejected, meaning that the asynchronous operation it represents has failed. The promise's catch() callback is called with the rejected value.
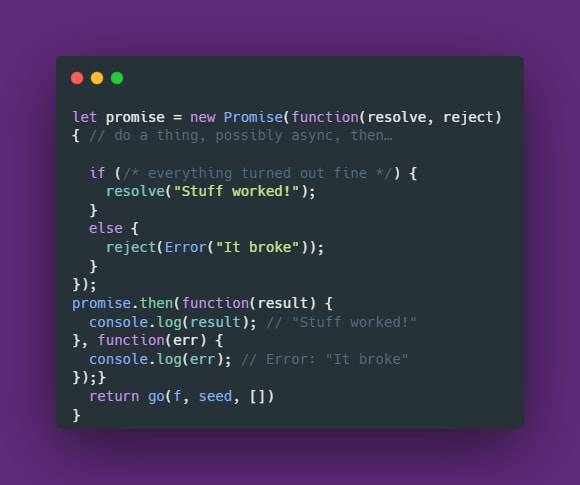
Promises are a way to handle asynchronous operations in a more synchronous way. Instead of using callbacks, you can use the .then() and .catch() methods on a promise to handle the results of the asynchronous operation.
You can use the .then() method to handle the successful completion of a promise and the .catch() method to handle any errors.Promise syntax is simple and easy to understand,
1.Promise.all() method
Are you tired of managing asynchronous code one promise at a time? Well, have I got the solution for you: Promise.all()! This handy method lets you party with multiple promises at once, without any of the awkward "waiting for one to finish before moving on to the next" nonsense.
Let's say you're hosting a dinner party, and you want to make sure all your dishes are ready before serving. You could do it the old-fashioned way, by waiting for each dish to finish cooking before starting the next one. But that's so boring and time-consuming! Instead, you could use Promise.all() to cook all the dishes simultaneously, and serve them up as soon as they're all ready.
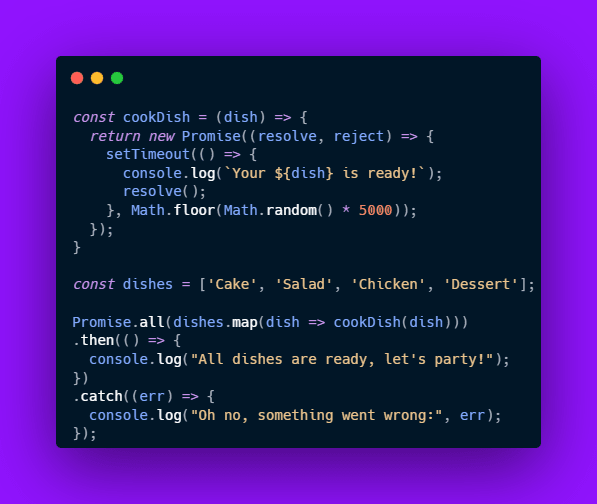
Here's an example of how you might use Promise.all() in your dinner party scenario:
As you can see, we use Promise.all() to wait for all the dishes to be cooked before serving them. And if one of them doesn't turn out quite right (maybe the steak was overcooked, or the potatoes were undercooked), then the whole party is a bust and we catch the error.
So don't be a party pooper, start using Promise.all() today and turn that asynchronous code into a raging success!
2.Promise.race() method
Let's say you're an online shopper and you've ordered multiple items from different vendors. You want to receive your purchases as soon as possible, without having to wait for all the packages to arrive. Instead, you could use Promise.race() to find out which package will be delivered first.
Here's an example of how you might use Promise.race() in an online shopping scenario:
As you can see, we use Promise.race() to find out which package will be delivered first, without having to wait for the others.
Don't wait for the slowpokes, start using Promise.race() today and receive your purchases in record time!
This example uses a deliver function that simulates the delivery time of a package, and an array of package objects with a name and delivery time. And we are using Promise.race() method to find out which package will be delivered first by resolving the promise when the first package is delivered.









Top comments (0)