Centering elements in CSS is usually tricky task for developer when they want to get into CSS stuff while development.
There are some ways that we can center any element in CSS with not much efforts.
A. Center Text with the CSS text-Align:center Property
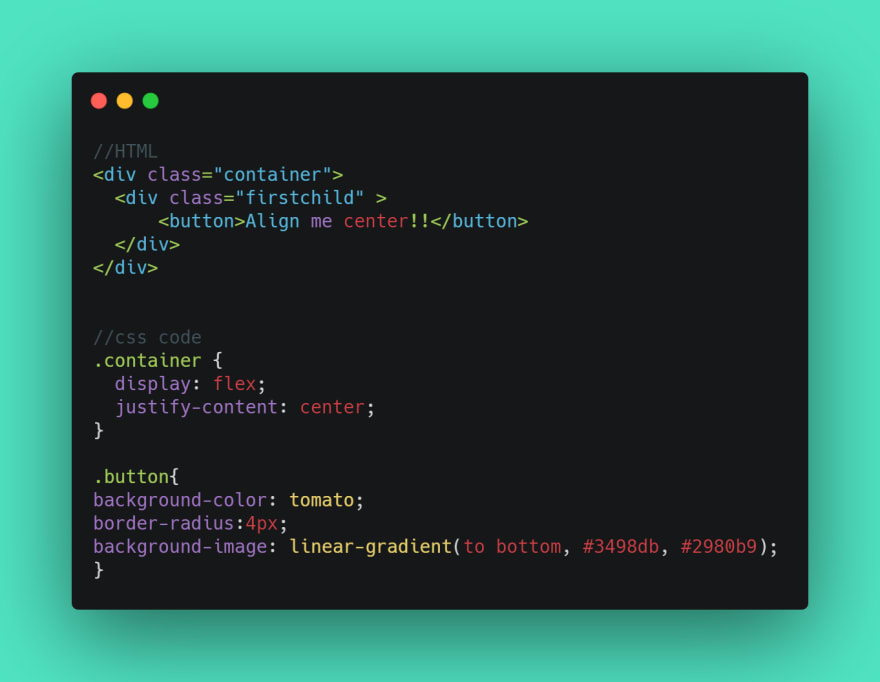
B. Center a Element Horizontally with Flexbox
Use flexbox with property "justify-content:center" and display:flex it will place element in center.
3.Oldest way center a Div Vertically with CSS Absolute Positioning












Top comments (1)
Another good alternative is to wrap the element within another element with
display: flex;
align-items: center;
justify-content: center;