You frequently utilised the console.log() method as a JavaScript beginner to show the output of your code. Different kinds of approaches to discover flaws in the code were introduced by JavaScript.
You can learn console methods on a basic level after reading this tutorial.
CONSOLE
You may test or verify whether your code is functioning properly or not using the console.
It can be used to gain access to the browser and investigate browser-related issues in your code.
Do not forget that a console is an object that can be accessed by using the dot (.) operator to call methods like log().
1.console.log() :
The console.log() method outputs a message to the web console. The message may be a single string (with optional substitution values), or it may be any one or more JavaScript objects.
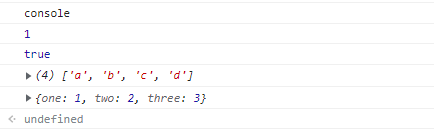
console.log('name');
console.log(1);
console.log(true);
console.log(['a','b','c','d']);
console.log({ one: 1, two: 2, three: 3 });
*Output: *
2.console.info()
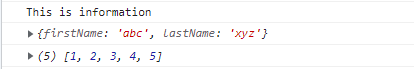
The console.info() is a method in JavaScript that is used to display the important messages to the console.
*Output: *
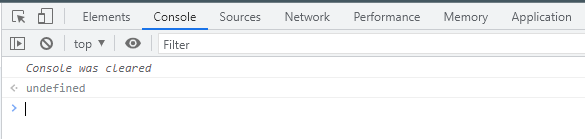
3. console.clear() :
The console.clear() method clears the console if the console allows it. A graphical console, like those running on browsers, will allow it; a console displaying on the terminal, like the one running on Node, will not support it, and will have no effect (and no error).
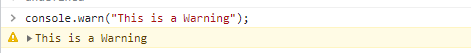
4. console.warn() :
If something goes wrong then this method is used to display warning messages to the console.
5. console.error() :
This method is used to find out errors in the code. console.error() method is developed for debugging.
6.console.assert() :
The console.assert() method only displays the message only if the given expression is false.
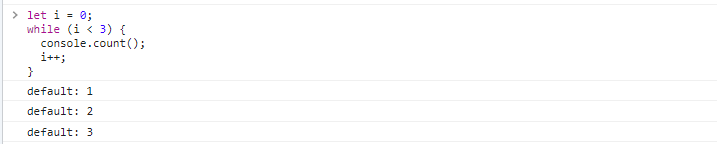
7.console.count() :
Since we counted the loop's repetitions using the count variable.
The number of times the console.count() method is invoked within the application is also counted.
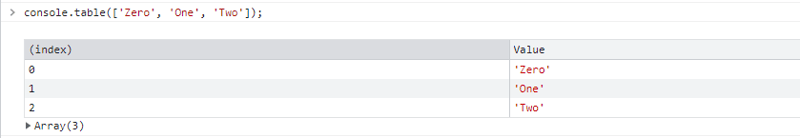
8.console.table() :
This method displays data in the form of tables.
The first compulsory parameters passed are in the form of Arrays or Objects, and it requires another parameter as a column(optional parameter).
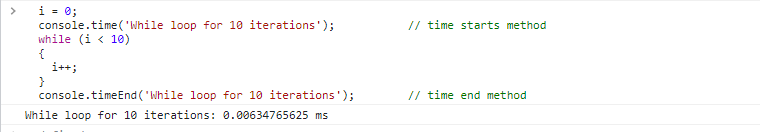
9.console.time() and console.timeEnd() Methods :
The time technique is used to keep track of how long any operation takes to finish a task.
The console.time() function is where it starts, and the console.timeEnd() method is where it concludes. This is the time frame used in this method's computation of total time.
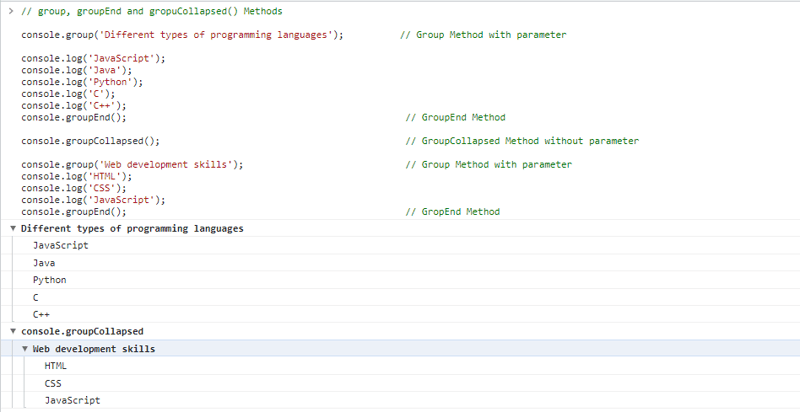
10.Grouping Methods :
console.group() :
This method allows grouping the content logs of the code. It is used to start the group.
console.groupEnd() :
This method is used to end the group.
console.groupCollapsed() :
This method is used to structure the separate group in a collapsed manner. It's like nesting in the loop.
Conclusion :
You learned about the various console method types in this article. You can employ these techniques for debugging.
Some techniques appear straightforward, yet they can be highly helpful in identifying issues in your code.
These methods enable you to locate the cause of a problem if something goes wrong with your code.















Top comments (0)