Today I'm going to write about a CMS, or Static Site Generator, that I've been developing recently in open source called Habanero Bee.
https://github.com/shinshin86/habanero-bee
What is Habanero Bee?
Habanero Bee is a static site generator that generates AMP-compliant sites created based on Next.js.
When generating a site, the content can be managed with Google Sheets, and can also be used as a simple CMS system.
The tool is designed to be deployed on Netlify and excels at publishing to user content with little effort and time.
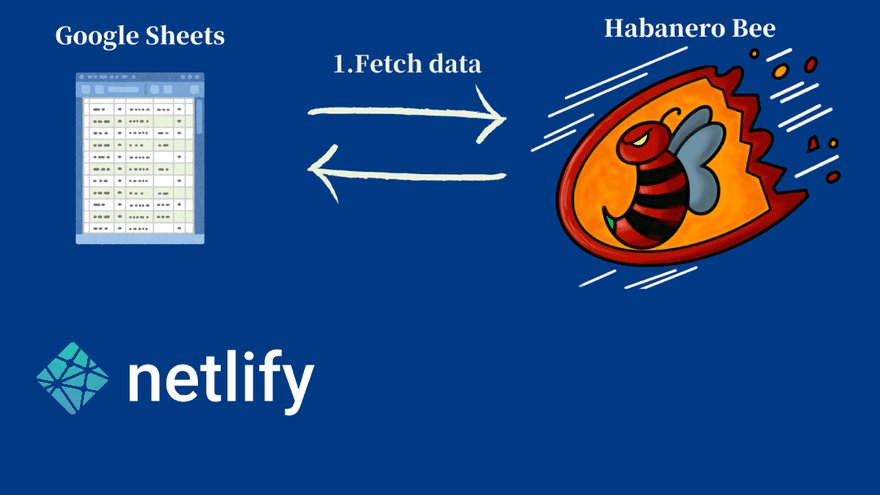
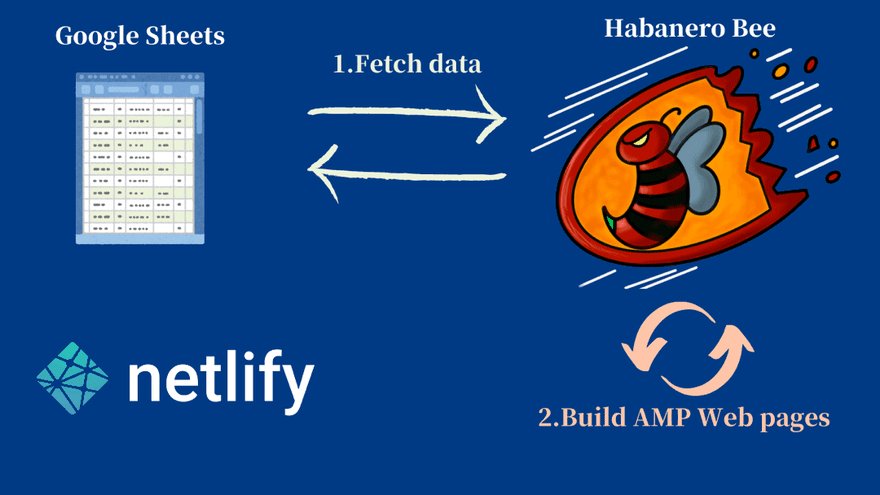
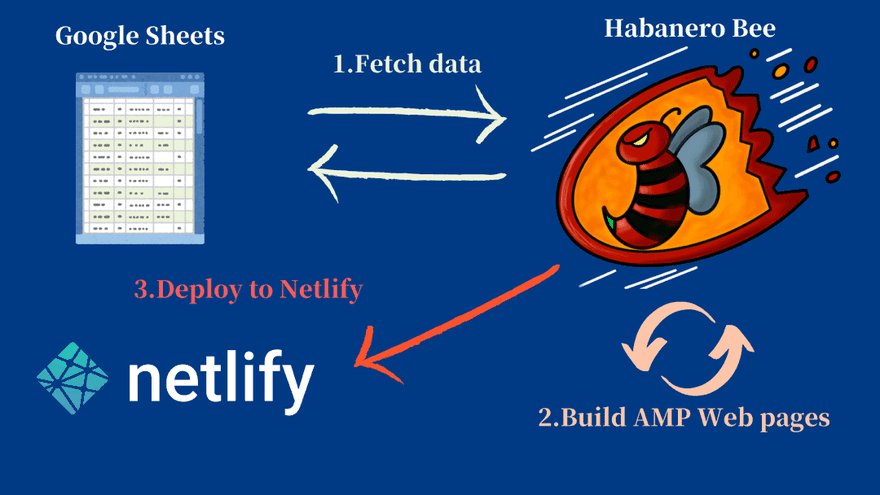
Here is an image of how it works.
Motivation: I want an easy way to create an AMP-enabled website.
At one point, I became interested in AMP support for sites, and was working on AMP support for my own site created with Next.js. It was last year.
Supporting AMP on your site will not only benefit you from Google, but will also improve the performance of the site itself.
This is because the things set forth in AMP are also the best practices for the web.
I learned that I could easily create AMP-compatible sites using Next.js, so I set out to create a tool that would make it easier to create AMP-compatible sites using this mechanism.
That tool is Habanero Bee.
At first, I developed in private repository, but when it became somewhat general-purpose, I moved it to a public repository and decided to develop it as open source.
Content management using Google Sheets
Along with AMP support, I was interested in being able to manage my content using Google Sheets.
This is to make it easier for non-developers to edit the content.
There are a few steps to set up, such as configuring Google Apps Script, but overall, the setup is very easy to complete.
For more details, please see this Repository (habanero-bee-google-apps-script).
Deploy to Netlify to Easy and Fast to publish a site
If you have already prepared content for your site on Google Sheets, you can immediately publish your site by clicking the Deploy to Netlify button on the Repository README.
If you just want to see the Habanero Bee in action first, skip this step, as we have prepared demo data for you.
Demo data is also described in the README. Check it out!
If the text is not clear enough, a YouTube video of deployment procedure is also available.
PR is welcome!
Habanero Bee was initially written entirely in JavaScript. When I moved it to a public repository, I migrated most of it to TypeScript, and also set up eslint and husky.
I didn't have much time to spare for this work, so I using @ts-ignore for some of it.
I will try to solve this problem in the future.
If anyone would like to help with the development, PR is welcome!
About the implementation within Habanero Bee
I was going to write about some of implementations in Habanero Bee, but it turned out to be longer than I expected, so I hope to write about it some other time.
It is not difficult to implement. However, I think it is very interesting that by combining simple processes, we can create useful functions.
Please let me write about it another time :)
Thank you for reading to the end!
As I mentioned earlier, I hope this tool will be useful for everyone who wants to distribute their content quickly.
This tool is not match for everyone, but I think it will be useful for businesses and site operators who want to start small.
I'm already using Habanero Bee to manage my content, and well, it's a pretty good tool.
If you're on a smaller scale, you can also run Netlify on a free plan.
Give it a try! Thank you :)





Top comments (0)