Oh No
Why are there two author icons?! We’ll get back to that in a moment.
Webmetion Bliss
After setting up and documenting how I deployed webmentions on micro.blog it got picked up by a few people on the site! That was really nice - especially since it worked for the most part. I attempted to make it as clear as possible so others could follow in my footsteps and I succeeded - a few people got set up and were running with mentions. There is a great example over on Miraz Jordan’s site, which you can see a snippet of below.
The Troubles
All is not perfect though. So, I thought I’d touch on some of that here. First, if you were to look at the interactions on Miraz’s site you would see some “likes” down near the bottom that rendered with just an icon and a data. Those posts came from Mathew Packer testing out the site to site replies.
For some reason, those are coming out of webmention.io with what looks to be incorrectly parsed values. Note the '' where you would expect a comment or, more likely, a title to appear.
sentence: "https://www.mathewpacker.com/2019/12/2523/ posted '' linking to https://miraz.me/2019/12/21/thanks-to-shindakun.html"
Though in this case, it doesn’t matter since we are not rendering the sentence (or sentence_html). I believe the JSON issue might be why the original implementation for webmention.js didn’t show “shares” or “likes” with text and just showed an author picture and name. I don’t use WordPress so I am not sure just how far I may troubleshoot that - it seems like the “Post Kinds” plugin might not be formatting the post 100% correctly.
Problems at Home
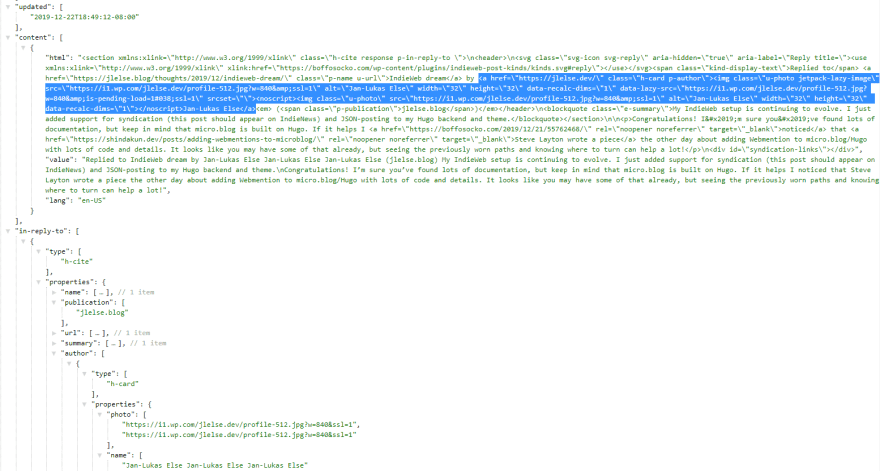
That brings us back to the header image. A few days after the post went up I backported my changes to my local Hugo theme and pushed them live. Within a day or so I had a few interactions. Chris Aldrich posted a reply to a post by Jan-Lukas Else which linked back to the implementation post. However, it was showing two author photos.
At first, I figured that the JavaScript parsing the webmention data was incorrect. However, nothing jumped out as an issue. I then used a microformat2 parser to see if I could pin down the cause from the original mention.
Behold! It turns out that within the reply post Jetpack Lazy Image loading is causing the reply-to author block to end up with an array of images. This seems to bubble back up through the content that webmentions.io is sending to my page.
In this case I could render the sentence_html and not the content but then I’d lose out some nice conversation context.
I noticed one other thing that I’ll need to keep an eye out for and see if I can work around. Most replies aren’t going to have a title so you may end up with something like the following, where what we are replying to is blank.
I have some off looking replies on the webmention post mostly due to bad CSS. And the fact that I appear to have messed up the CSS I was using for content with no author image. Which makes it difficult to see if the issue is something I’ve done.
I should get those fixed up… and then I need to take a much closer look at the webmention.js and it’s associated CSS.
| Enjoy this post? |
|---|
| How about buying me a coffee? |








Top comments (0)