Hi everyone, I am a frontend developer come from Vietnam.
This minimal guide will show the way how we should build frontend projects using Gatsby (https://gatsbyjs.org/) with understanding it's routing system.
Client side only with static pages
I assume that you have basically done something with Gatsby before. In this article, we will follow some steps:
- Create some pages inside pages folder.
- Create some pages with for client side only with @reach/router.
- Compare two kind of pages above after run gatsby build and view page source by Ctrl + U.
First, create some pages like I did in below image.
Above example code is quite easy to understand yeah?
Then run gatsby build and gatsby serve to load all pages at localhost port 9000.
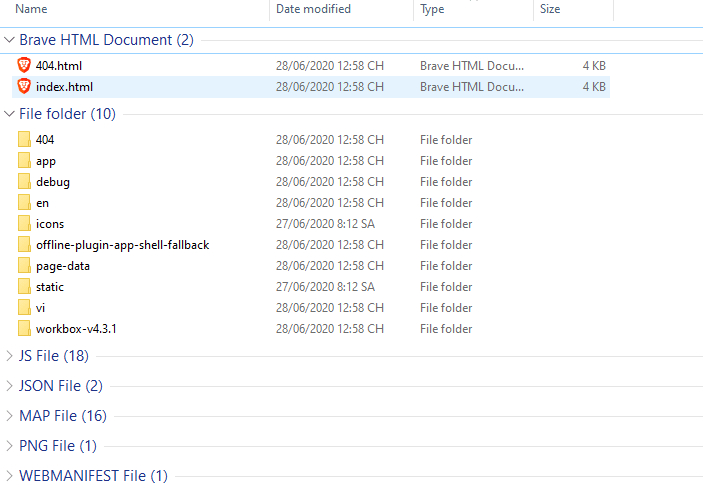
First, take a look at our build folder, we would see something like below
Inside app folder, we can see that Gatsby doesn't create login and profile pages for us, because these pages are only available for client side only.
Open two pages, for current example, they are index page at "http://localhost:9000/" and profile page at "http://localhost:9000/app/profile/", and then view source by Ctrl + U.
Below result for the index page, notice that I have used Ctrl + F to find the content in index page to make sure this page is actually be server side rendered.
Below result for profile page, use the same technique to find content but got no result.
So, we saw that those pages with render using @reach/router , they are ONLY AVAILABLE for client side only.
Why is this important? Because you need SEO!
What's next!
You might be wonder what we should do if we want to make some pages that need to be actually SSR and then, some parts should be rendered on the client side instead of blank page like above?
Yes, the answer is detect client or server side in Gatsby, https://blog.logrocket.com/fixing-gatsbys-rehydration-issue/ is a good start for you with.
Happy coding ❤






Top comments (0)