Ever wondered how to integrate Vercel or Heroku with GitHub Actions for Next.js applications? Look no further, you're in the right place!
In this blog post we'll go over how to create a basic GitHub Actions workflow for Next.js applications, and how to integrate Vercel and Heroku into GitHub Actions so that deployment to Vercel and Heroku becomes possible through GitHub Actions. Note that we will be using a Next.js application for this tutorial.
Setup
We will be using the following application for this tutorial: https://github.com/ShehanAT/NextJs-GitHub-Actions-CI-Testing-App
You can start by forking this GitHub application and then cloning it locally.
Just import the project folder into your coding workspace and run the npm install command once you've cded into it.
You can run the provided unit tests by executing the npm test command, so give that a whirl if you want.
Now that we're done setting up the project, let's get to the main topic.
Development
This tutorial will be divided into three main topics:
- How to setup a basic Next.js GitHub Actions pipeline
- How to integrate Vercel with GitHub Actions for Next.js applications
- How to integration
<add_interesting_feature_here>using GitHub Actions for Next.js applications
How to setup a basic Next.js GitHub Actions pipeline
Setting up a basic GitHub Actions pipeline is pretty straight forward. Here are the steps involved:
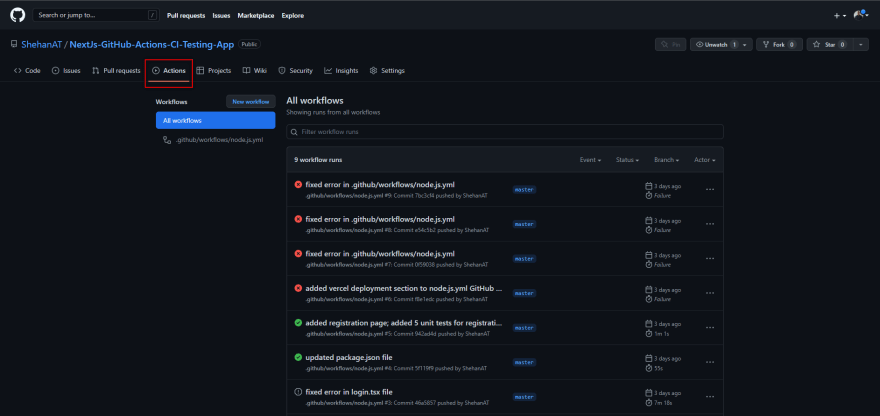
- Click on the 'Actions' tab in the GitHub repository page. Here is a screenshot of what it should look like:
Figure 1: GitHub Actions Tab
- Click on 'New workflow'
- Select 'Node.js' and Click the 'Configure' button
- In the following edit page view, the only change to be made is the setting of the first
runcommand tonpm install. Doing so ensures that the project dependencies are built before running the application:
...
steps:
- uses: actions/checkout@v3
- name: Use Node.js ${{ matrix.node-version }}
uses: actions/setup-node@v3
with:
node-version: ${{ matrix.node-version }}
cache: 'npm'
- run: npm install
- run: npm run build --if-present
- run: npm test
...
- After making the above change, click 'Start Commit' -> 'Commit new file'
- Back in your coding IDE, open a Terminal instance,
cdinto the project root directory and pull from the remote repository via the command:git pull origin master - Now you'll see the
.github/workflows/node.js.ymlfile created in the project folder. In order to trigger this GitHub Action we have to push to the remote repository. To do this, run the following commands:
git add * // or `git add .github/workflows/node.js.yml` if your workflow file is not being added by Git
git commit -m 'added GitHub Actions workflow file'
git push origin master
- Visit the GitHub repository's 'Actions' tab. Wait for a couple of minutes for the GitHub Actions workflow to complete and you should see a success page like the following:
Figure 2: GitHub Actions page showing successful workflow completion
Figure 3: GitHub Actions Detailed page showing successful workflow completion
And that's how you setup a basic GitHub Actions workflow for Next.js apps!
How to integrate Vercel with GitHub Actions for Next.js applications
There are also ways of integrating Vercel with GitHub Actions. Here are the steps of one such way:
- First login to Vercel and visit the dashboard. Click 'New Project'
Figure 4: Vercel Dashboard Page highlighting 'New Project' button
- In the following page, select the GitHub repository that contains your project application. If you only cloned the GitHub application that I mentioned in the Setup section, then just fork that repo under your GitHub account, clone that repo and then use it for the purposes of this step
- In the following screen, click 'Deploy'
- Now, in a Terminal window(or command prompt if you're using Windows), you'll need to install the
vercel-clipackage by running the following command:npm install vercel -g - Next, run the command
vercelto complete the Vercel integration with the newly created Vercel project. Here is a screenshot of this process:
Figure 5: Vercel CLI Project Integration Process
With the completion of that last step, whenever you push changes to the remote GitHub repo Vercel will automatically deploy the application.
How to integrate Heroku using GitHub Actions for Next.js applications
- Add this code snippet to the workflow yaml file
steps:
- uses: actions/checkout@v3
- name: Deploy to Heroku
uses: akhileshns/heroku-deploy@v3.7.8
with:
args: deploy --dir=build --prod
heroku_api_key: ${{ secrets.HEROKU_API_KEY }}
heroku_app_name: 'nextjs-github-actions-heroku'
heroku_email: '<enter_your_email>@gmail.com'
So that the overall workflow file looks like this:
name: Node.js CI
on:
push:
branches: [ master ]
pull_request:
branches: [ master ]
jobs:
build:
runs-on: ubuntu-latest
strategy:
matrix:
node-version: [14.x]
steps:
- uses: actions/checkout@v3
- name: Deploy to Heroku
uses: akhileshns/heroku-deploy@v3.7.8
with:
args: deploy --dir=build --prod
heroku_api_key: ${{ secrets.HEROKU_API_KEY }}
heroku_app_name: 'nextjs-github-actions-heroku'
heroku_email: '<enter_your_email>@gmail.com'
- Create a new Heroku project on the Heroku website. Follow the steps provided to create the Heroku project. Here is a screenshot of the 'Create New App' button:
Figure 6: Heroku Dashboard Create New Project Button
- Copy the Heroku API key from Heroku Account Settings page and set it as a env variable in the GitHub repo's Actions secrets section. You can find your Heroku API Key by going to the Account Settings page and finding the
API Keysection. Then, in the GitHub repo'sSettingstab you'll find theSecrets->Actionslink. Navigate to that page and add a new key value pair. The key should be'HEROKU_API_KEY'and the value should be the copied value from Heroku - Now navigate back to the Terminal(or Command Prompt, if you're on Windows). If you don't have Heroku CLI installed, you can install it by following the instructions contained in this link: https://devcenter.heroku.com/articles/heroku-cli. Now, type
heroku loginin a local Terminal and complete the login process - Now, you'll have to add the remote Heroku Git URL to your local repository via the command:
heroku git:remote -a name-of-your-heroku-app
You can find the name of your Heroku app in the Heroku Dashboard
- Then, run the following commands to push the updated workflow yaml file to the remote GitHub repo
git add *
git commit -m 'Added akhileshns/heroku-deploy step to node.js.yml GA workflow'
git push origin master
- Finally, visit the 'Actions' tab in your GitHub repo webpage and you should see a successfully workflow completion and a successful deployment to Heroku, as shown in the following screenshots:
Figure 7: GitHub Actions page showing successful workflow completion
Figure 8: Heroku Dashboard showing successful deployment
So there you go! Hopefully you are able to get this feature working now.
Conclusion
Thanks for reading this blog post!
If you have any questions or concerns please feel free to post a comment in this post and I will get back to you when I find the time.
If you found this article helpful please share it and make sure to follow me on Twitter and GitHub, connect with me on LinkedIn and subscribe to my YouTube channel.














Top comments (0)