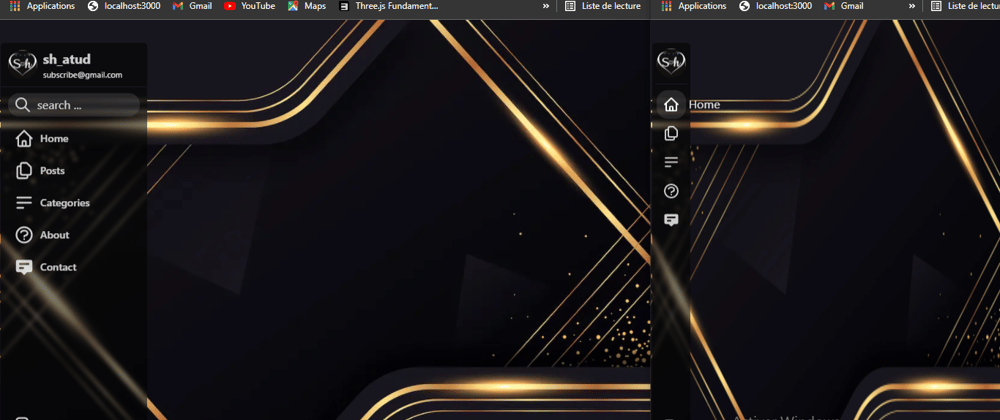
responsive vertical navbar tailwind css | react | next js || glassmorphism desgin | html | css
video link : https://youtu.be/v1u-WOCuyYY
in this video you will be creating a responsive vertical navigation bar working on all screen sizes using react | next js and tailwind css
the video includes the follwing topics 🔥🔥🔥!
1- using flexbox containers to align: the navigation links and their associated svg icons , the logo and the user informations and the html unordered list of links
2- using svgs in a react or a next js web application
3-tailwind css responsivity variants (sm,md,lg) to make our navbar work on all screen sizes







Top comments (0)