This theme will turn your repository issues into notes.
Also the color of your labels will be used as color for the tags on the site.
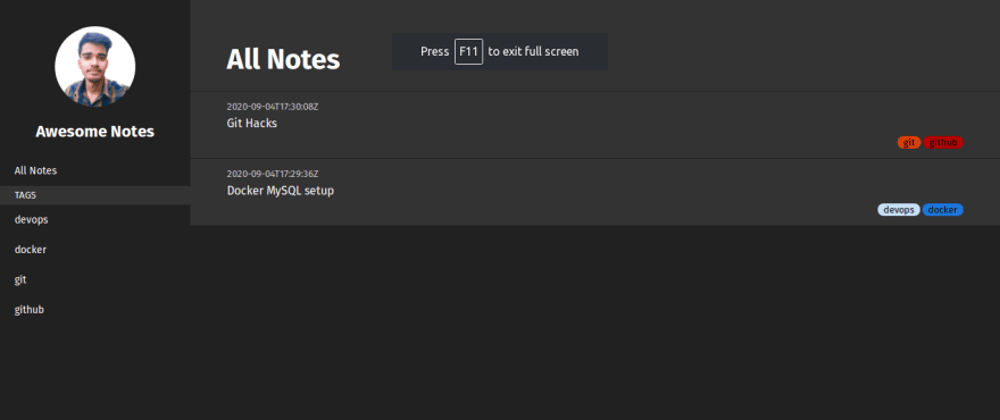
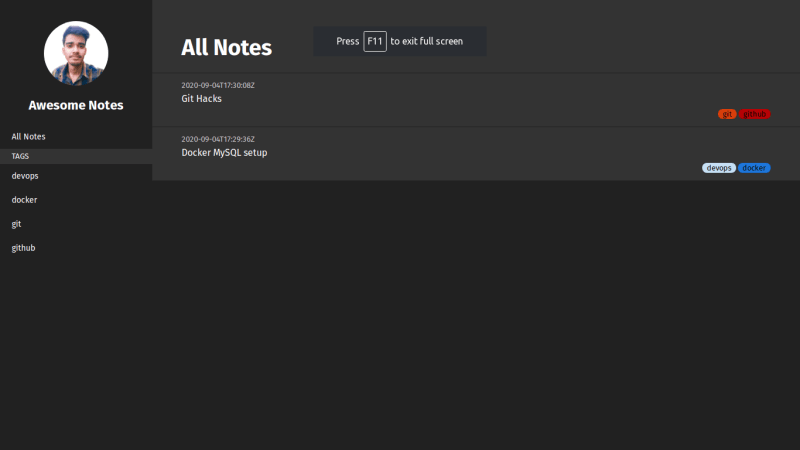
Have a look at this Live demo
How to deploy
First of all make sure you use a private repo because in a public repo anyone will be able to make issues & they will appear on your site.
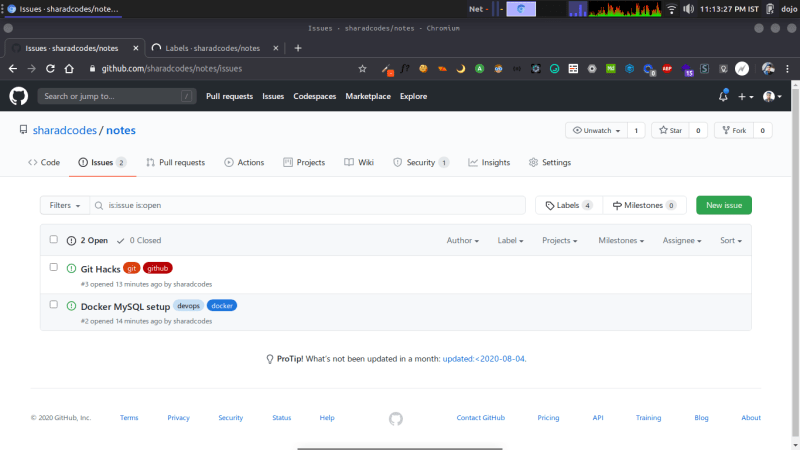
My repo with issues
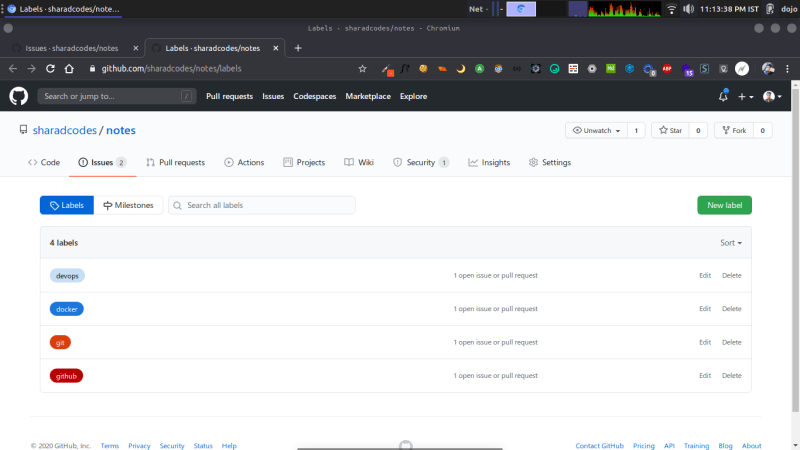
Few Labels that I made
- First step is to change the labels for issues, because you probably dont wanna use the existing labels for your notes, your lables will be used as tags in the notes.
- Now Fork the project or download
- Open theme.config.js file and change username and repo name
- Get a personal access token from github
- Deploy on vercel and add personal access token as environment variable TOKEN.
- That's it now your lables will apprear on the sidebar and the issues will apprear on right.
Github Repo: https://github.com/sharadcodes/github-issue-notes-theme
PS: Don't forget to star 😄










Top comments (7)
This is a nice project. Good job on getting it out.
Every time I see someone use "GitHub-as-a-database" I feel even in the era of cloud, databases are still a little monstery. These kinds of projects shows the need for a simple service with a real simple API. We need a more "friendly neighbourhood database service".
Thanks 😃
Nice! This is my note address. Martin Note
Thanks
Neat!
Thanks 🙂🤟
Cool project.