In this article you will learn how to create Show and Hide Password using JQuery. When we input a password into a password input box, it appears as a bullet. The input box contains a small icon or text that, when clicked, converts the passwords into text and we see.
Passwords are usually seen in the form of bullets because we use type = "password" in the input. If you use type = "text" then those passwords can be seen in the form of text.
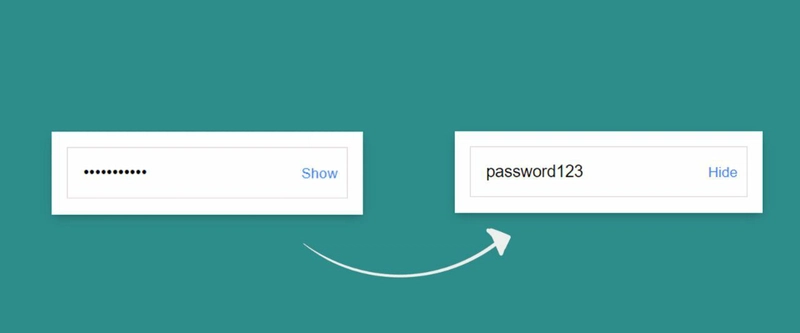
Watch its live demo to learn how it works. This project (Show and Hide Password Using jQuery) will basically help to convert the password into text with just one click.
Show and Hide Password Using jQuery
Here I have used Jquery. First created an input box in which you can input the password.
There is a small button that, when clicked, will convert the password into text. And the second time you click, that text will be converted back to bullet form or password form.
HTML code of Show Hide Password
With the help of the following HTML codes I have created a place to input and a button. First we created a box containing all this information. If you want, you can download the source code for making it.
The input space is created using the input function of HTML and type = "password" is used here. As a result, all the input characters can be seen here in the form of bullets.
<div class="input__item">
<label for="">
<!-- input place -->
<input type="password" autocomplete="off" value="password123">
<!-- button -->
<button class="showPass">Show</button>
</label>
</div>
Design with CSS
Now is the time to design the project with the help of CSS. Above we have created input boxes and buttons with the help of HTML. Now the following CSS codes have been used to design it.
I first designed the webpage using the following codes. Here I have used light green background-color of webpage.
* {
box-sizing: border-box;
}
body {
background: rgb(41, 140, 140);
}

Now we have created an area with input boxes and buttons. The width of this box is: 320px and the background color is white.
.input__item {
background: #fff;
margin: 180px auto;
padding: 1rem;
width: 320px;
box-shadow: 0 5px 10px -3px rgba(0, 0, 0, 0.3);
}

Now I have designed a place to input. The size of the input box depends on the padding. I used padding: 15px here and used font-size: 17px to increase the text size a bit.
.input__item label {
position: relative;
}
.input__item input {
width: 100%;
padding: 15px;
font-size:17px;
padding-right: 50px;
border: 1.4px solid #e6d9d9;
}
Now the button has been designed. That button will help to show and hide the password. The background color of this button is transparent. As a result, the button is only visible in text form.
.input__item .showPass {
position: absolute;
top: 0;
bottom: 0;
right: 0;
font-size: 15px;
margin: 0;
background: transparent;
padding: 0;
border: 0;
line-height: 1;
margin-right: 10px;
cursor: pointer;
color: dodgerblue;
}
.input__item .showPass:focus {
outline: none;
}
Activate JQuery Show and Hide Password
I just designed this jquery Show and Hide Password above. Now is the time to implement it with the help of JQuery. First I set a constant of the class class function of the button.
The calculations used here work very easily. I have given the condition here that if the characters in the input box are in the form of password then it will be converted into text.
If in text form, will be converted to password. Here the click function is used and all those calculation buttons are attached. When you click on the button, those calculations will be effective.
//Set the constant of the button's class function
var showPass = $(".showPass");
//The following calculation will be activated when you click on the button
showPass.click(function() {
var $this = $(this);
//If the contacts in the input box are in the form of a password(type="password"), it will be converted to text(type="text").
//If it is in text, it will be converted to password
if ($this.text().toLowerCase() === "show") {
$this.text("Hide");
$this
.prev("input")
.prop("type", "text");
} else {
$this.text("Show");
$this
.prev("input")
.prop("type", "password");
}
});
Hopefully the above tutorial has helped you to know how I created this Show and Hide Password with the help of Jquery.
If you want, you can download the source code for making Jquery Show and Hide Password input. Be sure to comment on how you like this tutorial.
Related Post:






Top comments (1)
Thank you