Today I completed my first take-home coding challenge🎉, it was a new experience for me and I hope this post would be beneficial for other early-career devs looking to land their first job.
What are take-home challenges?
Take-home challenges are coding assessments that consist of a list of feature requirements. Some devs have mixed feelings about take-home because they can take 10-15 hours to complete. However as a junior dev, I actually quite like take-home challenges over other formats. Unlike Leetcode, take-home assignments mimic coding problems you would encounter in real-world settings at that specific company, you can utilize all the practical knowledge you've built upon up to this point, as well as online resources to complete the challenge, without the stress of getting all the syntax right in one-go in a live interview. If you did well, you will get the chance to explain the development process to hiring managers in subsequent rounds, which gives you talk points to answer questions like:
Tell me about your favorite project?
What technical challenges have you faced and how did you solve it?
Rather than viewing take-home assignments as a way to trick you, think of it as a mini-hackathon to pick up new skills and get code review feedback from interviewers. I gave myself a crash course on Redux in 3 days, and it might take me weeks if Redux was not in scope of this take-home assignment.
How to ace a take-home challenge?
1. Prioritize key features over sprinkles
When creating a personal project, we are facing a blank canvas and can let creativity flow freely for new features. However, under a tight deadline, it would be wiser to set those bonus features aside and focus on the core functionality. For example, allowing users to filter events by category is more important than adding a like button.
2. Break the project into small chunks and make regular commits
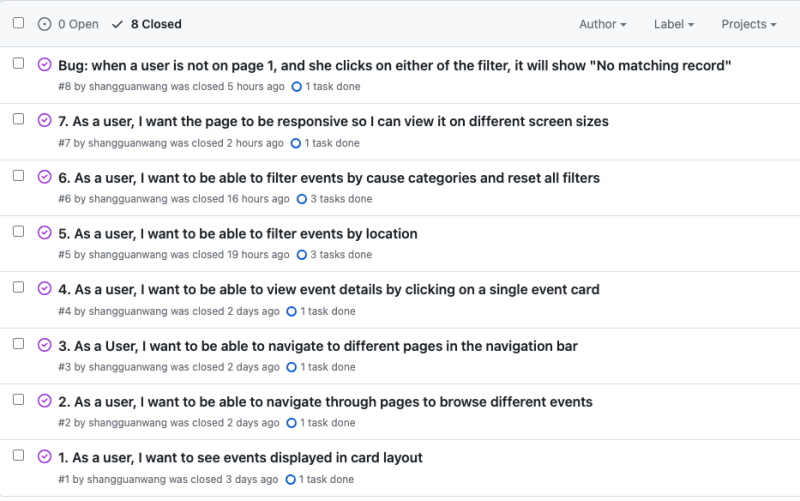
Once you have the list of core functionalities, break those further into small manageable chunks. Consider creating an issue for each feature, title it in the format As a user, I want to do ${ABC} by ${XYZ}.

I can reassure you the pure act of making the issue list will make you feel better, the assignment no longer felt like a giant monster😆
Once you made steady progress, make git commits regularly with meaningful comments, this will show hiring managers not only the final product but also your thought process and highlights your problem-solving ability. You are also doing yourself a favor if you ever need to go back and refer to a technical challenge you've solved during an interview.
3. Test Responsive Design
Ensure the app displays correctly on both desktop and mobile devices. This could be a deal-breaker if you didn't test responsive design on a smaller sized screen, so don't forget that!
4. Write user-friendly documentation
Similar to the last point, consider providing a short summary on each issue and listing out testing acceptance criteria. You can even go the extra mile and attach a screenshot or gif of the before-and-after effect.

At the end, write an exemplary Readme, which should includes the following sections:
- Overview of what the app does: set the context for readers
- Main features: check each requirement off the checklist
- Tools used: demonstrate your technical competency
- Instructions to run the app on local computer: make reviewer's life easier
That's all! if you found this post helpful, please give me a 💜
What's your view on take-home coding challenges? Let me know in the comments!





Top comments (0)