You can find this article on my personal blog
If you're anything like me, then you must love Dark Mode on anything. It is cooler and classier, but also easier for the eyes. It is now getting adapted more in most sites and apps, however, not all of them are going with the trend yet.
The website that we all use the most almost every day is one of them. Google, everyone's favorite search engine, does not support dark mode. So, for the fun of it I thought I'd try and imagine how Google's Dark Mode would look like.
I will be using Material's Dark theme for the color palette for the dark mode.
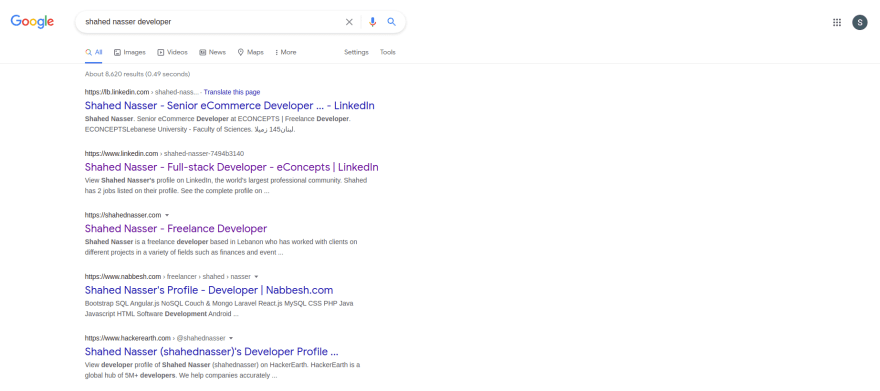
You already know this but just for the sake of comparison, this is how Google looks like by default:
The first obvious step is to change the background color of the body to a dark color, and change the color of the text in the body to a light color. Based on Material's Dark Theme, the dark color that we will be using for the body is #121212 and the light color for the text is #fff.
So, this is the CSS I'll be adding:
body {
background-color: #121212;
color: #fff;
}
And this is the result:
More work needs to be done. We have sections in the body that explicitly have their background color set to white.
After inspecting the elements in Chrome's Devtools, I found that the elements that have white background color are: #hdtb and .yg51vc for the navigation bar, #appbar for the results bar (the one that shows the number of results found), .sfbg for the background of the header, and .RNNXgb for the background color of the input. I also noticed that #hdtb has a border bottom and the color of it is set to #ebebeb which is a light color, so it needs to be changed as well.
I know what you are thinking, these classes and IDs must be randomly generated. That's what I thought too, however, after testing it on a few tries I found that they are not random. They're always the same.
So the next rules I added were as follows:
#hdtb, .yg51vc, #appbar, .sfbg, .RNNXgb {
background: #121212;
}
.RNNXgb {
background: #2b2b2b !important; /** Give it a different color than the background to stand out **/
}
.gLFyf {
color: #fff; /** The input for the search field **/
}
#hdtb {
border-bottom-color: #1F1B24;
}
And this was the result:
So, now the background is dark, but there's a lot more work to do.
Almost all of the text in the page was not affected by changing the color for the body element. So, we need to inspect the elements and see how to change it.
I started with the navigation bar. After inspecting it, the elements .hdtb-mitem a, .hdtb-mitem .GOE98c and .GshZze have the color set to #5f6368. So, I added the following rules:
.hdtb-mitem .GOE98c, .hdtb-mitem a, .GshZze {
color: #FFFFFF !important;
}
Next, the results bar. The class that had the color set to it was .LHJvCe. So I added the following rules:
.LHJvCe {
color: #FFFFFF;
}
Next, I moved on to the text and links in the results. Starting with the text and after inspecting the elements, the elements .IsZvec and .aCOpRe em need to be changed. I noticed that .aCOpRe em is used to point out the text that's included in the search query, so I decided to give it a different color.
I added the following rules:
.IsZvec {
color: #adadad;
}
.aCOpRe em {
color: #e4e4e4;
}
As for the citation, or the links breadcrumb above the result, the element that needed to change was cite. I added the following rules:
cite, cite a:link, cite a:visited {
color: #9c9c9c;
}
Now for the links of the results, Google just sets the color rule on all a elements. For the "Translate this page" link it sets the rule on a.fl:link. Pretty simple. So I added the following rule to change the color:
a, a.fl:link {
color: #BB86FC;
}
a:visited {
color: #9326ca; /** color for the visited links **/
}
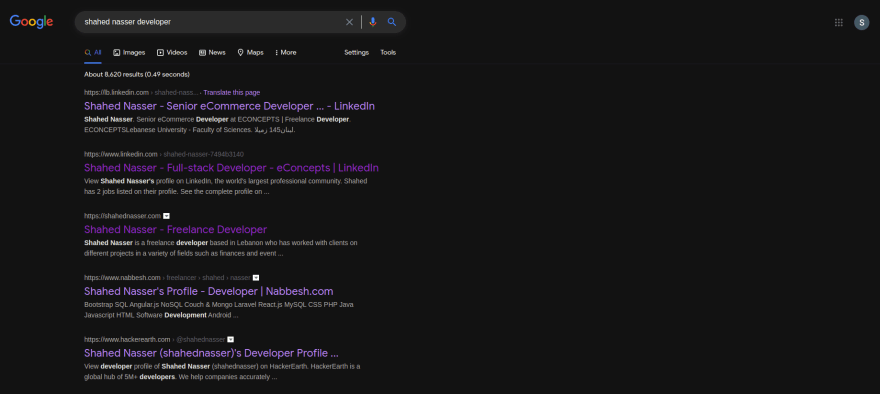
And finally the result was:
And we're done! Obviously, this is just for the main results page of the website, but it looks nice.
Conclusion
Which version did you like of Google more? And which websites or apps do you wish they had dark mode? Let me know!














Top comments (0)