This article was originally posted on my personal blog
Whether you've been working in Web Development forever or you're just a beginner, so many styles that you have to implement using CSS can be a pain.
To make your life easier, I've compiled a list of generators that will make CSS a little more pleasant for you.
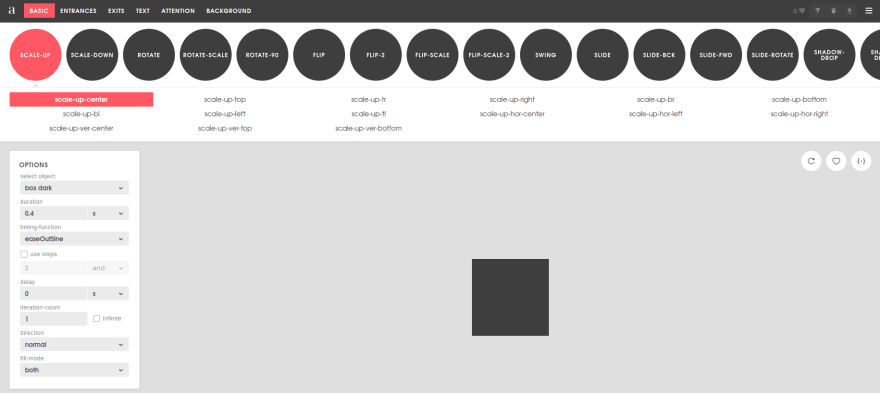
Animista
Animista helps you generate animations in CSS. Its visualization and variety of options put your mind at ease, as you can rely on it to do it all for you. Even if the animation you are going for is pretty simple, it's still nice to waste less time on it.
Box Shadow CSS Generator
This generator helps you create box shadows for elements. It's very simple to use and can be of great help, especially for beginners.
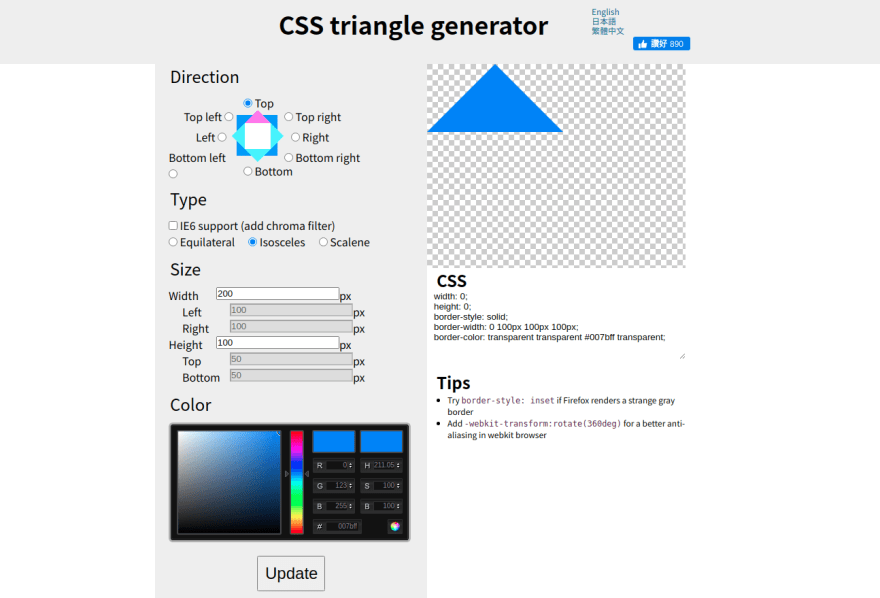
CSS Triangle Generator
One of the most annoying things you have to learn while using CSS is probably creating an arrow on one of the element's sides, and you can't run away from it. It's used in almost every website. This generator makes it easier to do it and saves you the hassle.
CSS3 Text Shadow Generator
If you are in need to create a text-shadow but you're not sure how, or you're just too lazy to do it yourself, this generator is here to help! You can see the text as you are modifying it, so it will be easier to choose the style you want and implement it.
Bubbler
Bubbler helps you create speech bubbles with ease. You can choose from a lot of configurations like color, size, arrow location, etc...
CSS Gradient
CSS gradients can be hard for a lot of people, not just to create it but to make it visually pleasing, and to make it work cross-browser. This generator lets you play around with colors until you find the gradient that looks good for you and provides you with cross-browser code that will put your mind at ease.
Coolors
This is not CSS specific, but it’s also pretty helpful. For a lot of people (including myself) picking the color theme of the website can be a difficult task and a lot of times makes us want to give up the website altogether. Coolors generates color palettes that are modern and look good. You can easily navigate between patterns by just clicking the spacebar!
SiteOrigin brings us a creative tool that will definitely make your website unique! Through their Background Image Generator tool, you can create a background image for your website with different patterns and colors. Although their end result is an image to download, it still beats having to create it with CSS yourself.
ZenBG
With ZenBG you can also generate background images with different colors and patterns and features, however, it has some additional features that make it good as well. First, you can load your website and edit it live to see how it will look like. This is better than having to copy the CSS to your website and keep going back and forth until you get it right. Another good thing about it is that you can choose gradients. In addition, you can choose to get the CSS code or download the wallpaper as an image.
CSS Media Query Generator
For everyone that still struggles with getting media queries right and provide support for different devices, this generator got you covered! You can choose the device type like phone, laptop, or desktop, but you can also choose specific devices like the iPhone 6s. Their devices data set is a little outdated but it can still be helpful in a lot of cases.
Conclusion
Do you find these generators helpful? And do you use any other generators that are not mentioned here? Mention them in the comments below!

















Top comments (1)
Very helpful 🙂 for frontend new developer 👌😍