 SH20RAJ
/
soundwave
SH20RAJ
/
soundwave
SoundWave is a simple, customizable HTML5 audio player library designed to be lightweight and easy to integrate into any web project.
SoundWave
SoundWave is a modern and customizable audio player library for creating sleek audio experiences on the web. With support for various controls and customization options, SoundWave is designed to be flexible and easy to use.
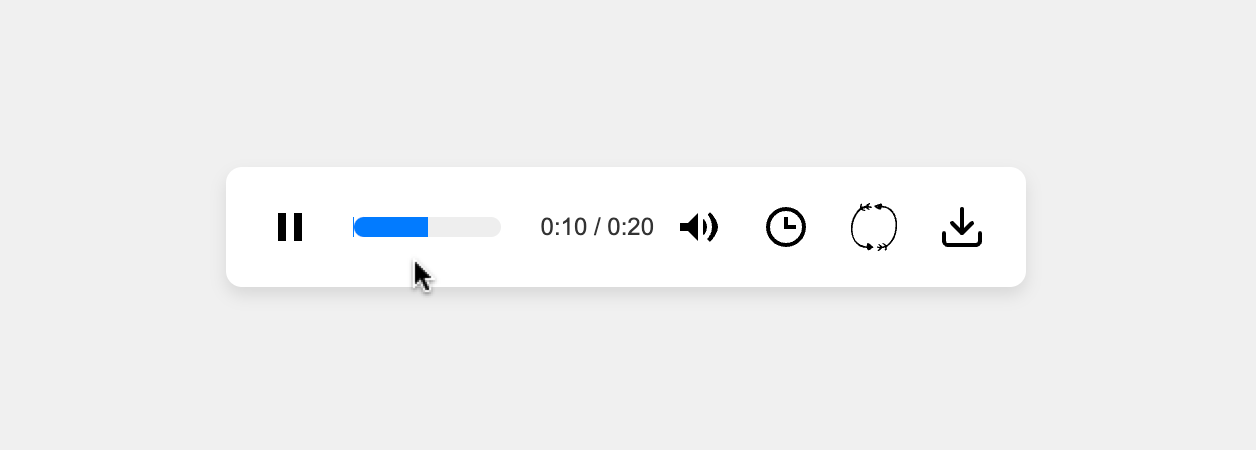
Preview
Getting Started
Basic Usage
To get started with SoundWave, include the CSS and JavaScript files:
Using CDN
<link rel="stylesheet" href="https://cdn.jsdelivr.net/gh/SH20RAJ/soundwave@main/css/soundwave.min.css">
<script src="https://cdn.jsdelivr.net/gh/SH20RAJ/soundwave@main/js/soundwave.min.js"></script>
Local Installation
- Download the latest release from the GitHub releases page.
- Include the CSS and JavaScript files in your project:
<link rel="stylesheet" href="path/to/soundwave.css">
<script src="path/to/soundwave.js"></script>
Basic Player Setup
To initialize a basic SoundWave player, use the following JavaScript code:
const player = new SoundWave({
container: '#audio-player', // CSS selector for the container
audioSrc: …Introducing SoundWave: The Modern Audio Player Library You Need
Are you looking for a sleek, customizable audio player for your web projects? Look no further than SoundWave! This new audio player library offers a modern design, rich feature set, and flexibility to fit any project. Let’s dive into what makes SoundWave the perfect choice for developers and music lovers alike.
Why SoundWave?
SoundWave stands out with its clean interface, easy integration, and extensive customization options. Here are some key features:
- Play/Pause Functionality: Seamlessly control audio playback with intuitive play/pause buttons.
- Volume Control: Adjust the volume to your liking with a stylish slider.
- Playback Speed Control: Change the playback speed to 0.5x, 1x, 1.5x, or 2x.
- Looping: Easily loop your favorite tracks.
- Download Option: Allow users to download the audio directly from the player.
- Customizable Appearance: Use CSS variables to tweak the look and feel to match your site’s design.
- CDN Support: Quickly add SoundWave to your project using our CDN.
Getting Started
Installation
Using CDN
Include SoundWave in your project by adding the following lines to your HTML:
<link rel="stylesheet" href="https://cdn.jsdelivr.net/gh/SH20RAJ/soundwave@main/css/soundwave.css">
<script src="https://cdn.jsdelivr.net/gh/SH20RAJ/soundwave@main/js/soundwave.js"></script>
Local Installation
Alternatively, download the latest release from our GitHub repository and include the files locally:
<link rel="stylesheet" href="path/to/soundwave.css">
<script src="path/to/soundwave.js"></script>
Basic Usage
Setting up SoundWave is as simple as adding a container in your HTML and initializing the player with JavaScript:
<div id="audio-player"></div>
<script>
const player = new SoundWave({
container: '#audio-player', // CSS selector for the container
audioSrc: 'path/to/your-audio-file.mp3', // Path to your audio file
height: '60px', // Height of the player
width: '400px', // Width of the player
});
</script>
Advanced Features
Want to customize the icons or add additional controls? SoundWave makes it easy:
Custom Icons
const player = new SoundWave({
container: '#audio-player',
audioSrc: 'path/to/your-audio-file.mp3',
height: '60px',
width: '400px',
svgIcons: {
play: 'path/to/play.svg',
pause: 'path/to/pause.svg',
volume: 'path/to/volume.svg',
mute: 'path/to/mute.svg',
speed: 'path/to/speed.svg',
loop: 'path/to/loop.svg',
download: 'path/to/download.svg'
}
});
Additional Controls
Enable volume, speed, loop, and download controls with simple configuration:
const player = new SoundWave({
container: '#audio-player',
audioSrc: 'path/to/your-audio-file.mp3',
height: '60px',
width: '400px',
svgIcons: {
play: 'path/to/play.svg',
pause: 'path/to/pause.svg',
volume: 'path/to/volume.svg',
mute: 'path/to/mute.svg',
speed: 'path/to/speed.svg',
loop: 'path/to/loop.svg',
download: 'path/to/download.svg'
},
showVolumeControl: true,
showSpeedControl: true,
showLoopControl: true,
showDownloadControl: true
});
Customization
Tailor the player’s appearance using CSS variables:
:root {
--player-bg-color: #fff;
--player-shadow: 0 4px 8px rgba(0, 0, 0, 0.1);
--button-size: 24px;
--button-hover-bg: #e0e0e0;
--button-active-bg: #d0d0d0;
--progress-bg: #eee;
--progress-bar-color: #007bff;
--slider-thumb-color: #007bff;
--timestamp-color: #333;
--volume-slider-bg: #ddd;
--volume-slider-thumb-color: #007bff;
--speed-selector-bg: #fff;
--loop-color: #007bff;
}
Join the Community
SoundWave is open-source and we welcome contributions! Check out our GitHub repository to report issues, suggest features, or submit pull requests.
License
SoundWave is licensed under the MIT License. See the LICENSE file for details.
SoundWave is here to elevate your web audio experience. Try it out today and let us know what you think! 🎵














Top comments (5)
This looks like a great project.
Yes, do you wanna contribute 😀
maybe if i have the time / skills (haven't looked at the code yet)
camo.githubusercontent.com/a249f17...
Great work