Route Params
Ex:
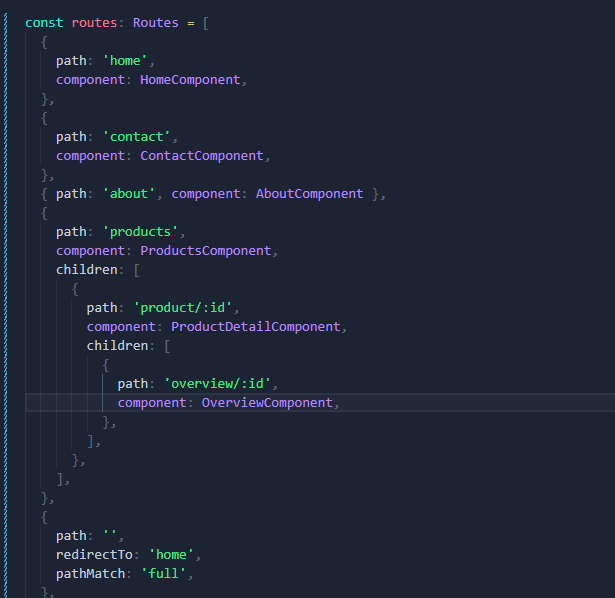
{ path: 'product/:id/, component: ProductDetailComponent }
<a [routerLink]="['/Product', product.productID]">{{product.name}} </a>
Retriving Params:
ActivatedRoute can be used for this purpose
this.id=this._Activatedroute.snapshot.paramMap.get("id");
this._Activatedroute.paramMap.subscribe(params => {
this.id = params.get('id');
});
We usually retrieve the value of the parameter in the ngOninit life cycle hook, when the component initialised.
When the user navigates to the component again, the Angular does not create the new component but reuses the existing instance. In such circumstances, the ngOnInit method of the component is not called again. Hence you need a way to get the value of the parameter.
By subscribing to the observable paramMap property, you will retrieve the latest value of the parameter and update the component accordingly.
can also get the parent params like
this.sub=this._Activatedroute.parent.params.subscribe(params => {
this.id = params['id'];
let products=this._productService.getProducts();
this.product=products.find(p => p.productID==this.id);
});







Top comments (0)