Have you ever wondered how to accept bitcoin tips on your website? Well this is the guide for you!
In this guide I will walk through the steps to start stacking satoshis (sats) from your website visitors.
This guide is meant for accepting donation-like payments similar to 'buy me a coffee' and not for selling products. If you want to incorporate accepting bitcoin payments as a merchant, I would recommend looking into BTCPay Server or CoinOS (for in-person POS).
This guide is also specific to the bitcoin lightning network which is a layer 2 network built on top of the bitcoin blockchain. Lightning enables faster, smaller, and cheaper payments, while not compromising on the properties of the settlement base layer.
In fact, accepting payments over lightning can actually improve important aspects such as transaction privacy rather than using a static bitcoin address (which can be viewed by anyone). This has historically been the method most people have taken.
Enough talking - let's start doing!
STEP 1 - Get a lightning address ⚡
The first task you need to complete is getting a lightning address. This looks exactly like an e-mail address except it will allow you to receive lightning payments from anywhere. How cool is that?! 😎
Head over to lightningaddress.com and choose from one of the many providers to get your very own lightning address.
There are lots of options to choose from, but one of the quickest and easiest options is Alby. You can get setup in just a few clicks.
Once you have a lightning address setup like secondl1ght@getalby.com you are ready to move onto the next step.
Note: You may want to use a VPN or Tor and a private e-mail address to protect your identity when using bitcoin, and avoid using platforms that ask for too much information if possible.
STEP 2 - Add your lightning address to your website 👨💻👩💻
Now that you are able to receive bitcoin lightning payments you will want to display this information on your website.
Of course you can simply place the address anywhere on your site and instruct users to send you sats if they would like to, but I will explain a couple of ways to integrate even further into your website.
WebLN and Alby 🐝 meta tags
WebLN is a standard for integrating bitcoin lightning with the web.
Alby is a bitcoin lightning browser extension that allows anyone to easily send and receive bitcoin on the web and interact dynamically with certain websites (your website will now be one of them!).
Place the following <meta> tags into the <head> of your HTML.
<meta name="lightning" content="lnurlp:secondl1ght@getalby.com">
<meta property="alby:image" content="/images/avatar.png">
Replace secondl1ght@getalby.com with your own lightning address that you created above in STEP 1.
Replace /images/avatar.png with the path to an image you would like displayed to Alby users when they send you sats.
Here is how the Alby browser extension looks normally when navigating the web:
![]()
When Alby users navigate to your website after you enter the <meta> tags, Alby will turn blue like this:
![]()
This will notify users that your website accepts lightning payments natively.
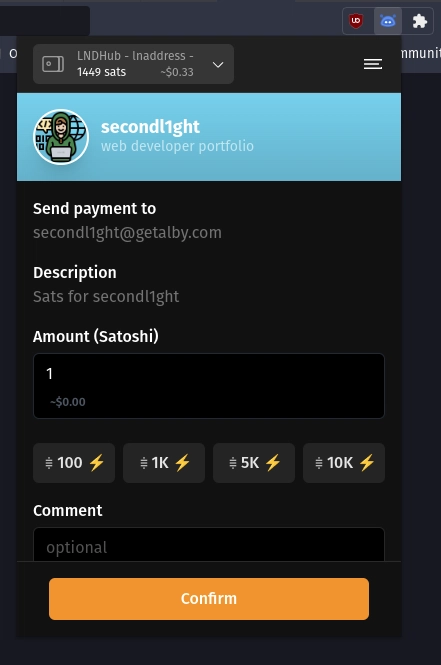
They can now click on the Alby icon and send you bitcoin just like this:

Tipping widget
Another option is to add an easy to use tipping widget directly on your website. Luckily a cool bitcoin developer named René Aaron has made this possible!
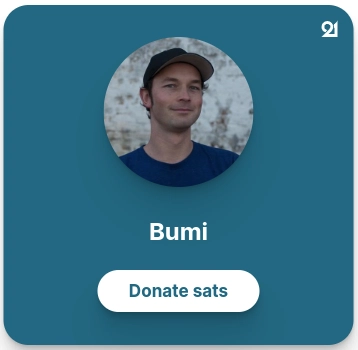
Visit the website widgets.twentyuno.net and follow the instructions to create your very own bitcoin lightning tipping widget. You can customize the colors, avatar, and message to make it look how you want. Here is an example:

When you are ready you can add a few lines of code that are provided into the HTML of your website and your new bitcoin lightning widget will be operational. The code looks like this:
<lightning-widget name="" accent="#20c997" to="reneaaron@getalby.com" image="https://secure.gravatar.com/avatar/07e22939e7672b38c56615068c4c715f?size=200&default=mm&rating=g" />
<script src="https://embed.twentyuno.net/js/app.js"></script>
STEP 3 - Watch the sats stream in! 🥳
Once you have your lightning address setup on your website, you just have to wait for users to discover it and send you some sats if they would like to support your work.
You can view your balance, incoming payments, and withdraw your funds with whichever wallet you chose to setup your lightning address in STEP 1.
You can either HODL those newly acquired bitcoin or start sending and spending them yourself to complete the bitcoin circular economy!
If you chose Alby as your wallet then here is a directory of WebLN websites that you can interact with: makers.bolt.fun. One example would be to fund crowdfunding initiatives you find valuable on Geyser.
That's it!
Thanks for reading and I hope you found this information useful. If you have any questions, feel free to reach out or reply to this post.
If you are new to bitcoin and want to learn more there are a ton of resources online but a good place to start might be bitcoin.org. Some good topics to research would be self-custody, running a node, and privacy best practices.
Happy stacking 🙂



Top comments (3)
The widget sounds the friendliest usability-wise.
Yes the widget supports WebLN if you have it and if not then you can scan a QR code or copy a string to send sats with any lightning wallet.
Really helpful article with many great projects.