
So, I've found a lot of crappy guides on the internet about how to integrate TailwindCSS with Angular 8, a lot of them involve some nasty hacks tha...
For further actions, you may consider blocking this person and/or reporting abuse


Hi,
Is it possible to use tailwind @apply function inside of component specific style files? Instead of global one?
Currently my component html might become overloaded of classes and is harder to read.
Instead I could give component context meaningful classes to component HTML elements, and style them with @apply function inside of component stylesheet.
Do you know if it is possible?
Thanks, nice article 👍
As far as i know, I haven't found a way to use @apply inside a component specific style file. this is because webpack needs to know the file to compile into normal CSS.
There's nothing wrong with having loads of css classes inside HTML, some of mine are full of it, pointless making a class if im only going to use it once, or it's a specific instance i need styling. things like buttons and what not just go inside the custom-components.
If you do find a way of doing it, let me know!
Happy coding!
Did you find an answer to this? Without it Tailwind is unusable on any significant project.
I have used Tailwind on some Huge projects...
In fact, apart from some reusable items in my global styles.scss like
.btnclasses andinputclasses, all my "component" css files are empty... as i use the tailwind classes within the HTML. I have no need to write component specific styling.But you can indeed use @apply inside a component's style file, what am I missing? could you talk us through the issue you're facing please.
Unfortunately not, because tailwind is built through custom webpack process, adding component's styles to that is difficult and not supported.
I have actually just checked and this works fine for me, using scss, postcss-loader for webpack, and "tailwindcss": "^1.4.4".
dev-to-uploads.s3.amazonaws.com/i/...
sorry new here don't know why i cant attach photos.
Same for me. Works just fine when I've followed the implementation described in tis article.
Hi, I created a Schematic using this guide.
npmjs.com/package/@ikamva/ngx-tail...
I just tried this, and while it seemed to work just fine, it appears to have removed the configurations sections under build and serve in the angular.json file. I'm still learning, but is this expected or might I have done something wrong? I'm not sure if customWebpackConfig and configurations live and work in harmony, or if the former replaces the later.
I saw this too. Not sure if it's expected but you could probably add them back to the config yourself. What do you say @Sivuyile?
Thanks for writing the package, btw!
I have only just seen this. I've just tested it out and it works perfectly! Good work.
Mind if I fork it to add TailwindUI for those of us that use that too?
It's open-source, Feel free to do whatever you want.
Sorry late reply, I fixed that issue
Hi Sean, can I use both Angular Material and Tailwind CSS at the same time? I'm worried that it will bloat my project and some CSS utility classes might conflict? Have you tried it before?
I'd like to use Angular Material components and style them with Tailwind CSS. Thanks!
I do just that! I use material for things like Modals/Dialogs and Snackbars and Tailwind to style everything.
I don't actually include the Material CSS into my application!
This is encouraging but I haven't been able to get Angular/Material and Tailwind to work together with this config. It's possible I'm misunderstanding the build process in Angular 9.
If Tailwind is installed this way before running
addfor Material it warns you that you are not using the default builder and can't add Material.If you add Material before tailwind, it borks on
@import '~@angular/material/theming';(which theaddcommand adds for you) instyles.scsswithFailed to find '~@angular/material/theming'.Can you share how you have your projects set up to get them to work together?
Oh I forgot to say. You need to add material first, double check all is working and then add tailwind.
Doing it the other way causes issues with webpack
I found the solution to this angular theme and tailwind conflict.
change '~@angular/material/theming' to either '~@angular/material/_theming.scss' or
'relative_path_to_node_module (../../node_modules/@angular/material/_theme.scss'
html.developreference.com/article/...
🖐
first, thanks a lot for your article!
i'm facing a problem after setting up custom-webpack
i just tried to implement this to an existing project but it seems that it creates error with previous dependencies (like @angular/material or flickity in my case).
Do I have to do something to import/include third party packages?
Example of an error
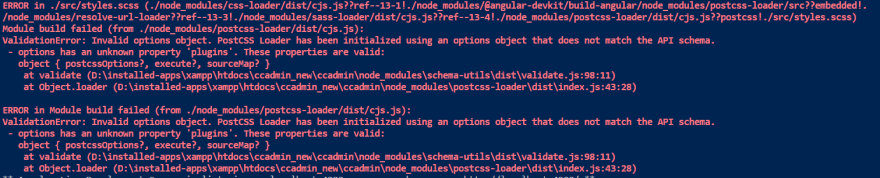
ERROR in ./src/app/orpheo/orpheo-presentation/orpheo-presentation.component.scss
Module build failed (from ./node_modules/postcss-loader/src/index.js):
ReferenceError: window is not defined
at Object. (C:\Users\Bams\Documents\plvbroker\plvbroker\node_modules\flickity\js\index.js:39:5)
at Module._compile (internal/modules/cjs/loader.js:776:30)
at Object.Module._extensions..js (internal/modules/cjs/loader.js:787:10)
at Module.load (internal/modules/cjs/loader.js:653:32)
at tryModuleLoad (internal/modules/cjs/loader.js:593:12)
at Function.Module._load (internal/modules/cjs/loader.js:585:3)
at Module.require (internal/modules/cjs/loader.js:690:17)
at require (internal/modules/cjs/helpers.js:25:18)
at Object.plugins (C:\Users\Bams\Documents\plvbroker\plvbroker\webpack.config.js:14:23)
at Object.parseOptions (C:\Users\Bams\Documents\plvbroker\plvbroker\node_modules\postcss-loader\src\options.js:18:23)
at Promise.resolve.then (C:\Users\Bams\Documents\plvbroker\plvbroker\node_modules\postcss-loader\src\index.js:51:27)
at process._tickCallback (internal/process/next_tick.js:68:7)
Have you got the solution I having this problem
Error after ng serve
Web Config file
module.exports = {
module: {
rules: [
{
test: /.scss$/,
loader: 'postcss-loader',
options: {
ident: 'postcss',
syntax: 'postcss-scss',
plugins: () => [
require('postcss-import'),
require('tailwindcss'),
require('autoprefixer'),
]
}
}
]
}
};
// Don't import like this
@import '~@angular/material/prebuilt-themes/deeppurple-amber.css';
// Remove this ~
@import '@angular/material/prebuilt-themes/deeppurple-amber.css';
Data path "" should NOT have additional properties(customWebpackConfig).
Go to angular.json and modify builder in build and serve sections:
"projects": {
...
"example-app": {
...
"architect": {
...
"build": {
"builder": "@angular-builders/custom-webpack:browser"
"options": {
...
}
Then get error:
Schema validation failed with the following errors:
Data path "" should NOT have additional properties(browserTarget).
Found this when searching for this error. Just for reference for people who run into the same error in the future: I forgot to replace the default builder (@angular-devkit/build-angular) with @angular-builders/custom-webpack
Thanks, this helps me to install tailwind to an old Angular 8 app. Though I encounter several issues because the install script provided will install latest versions of its packages, thus breaks due to incompatibility with each other.
I added specific versions to correct them.
npm i tailwindcss@1.9.6 postcss-scss@3.0.4 postcss-import@12.0.1 postcss-loader@3.0.0 @angular-builders/custom-webpack@8.4.1 postcss@7.0.35 -D
This work with me in angular 8.
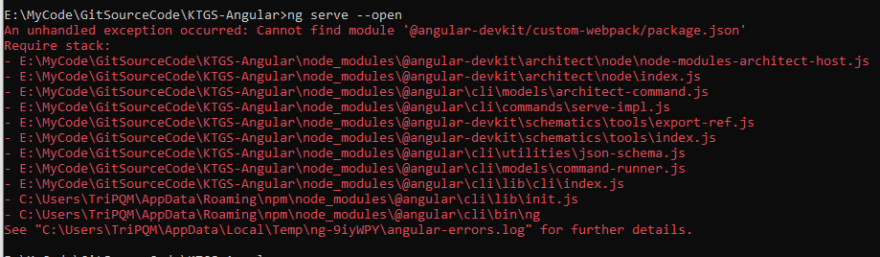
I have this problem when i try to start the app with ng serve. Can you please help me? :

By any chance are you using Angular 10.x?
I think i have encountered the same issue when making a new application using angular 10, I didn't spend much time looking into fixing it. I was just playing with something...
I will update here once I have a working example and how i did it for Angular 10.
Yes, im using angular 10. I occured this problem , i think i have to revert to angular 9
Read the update to my guide. I changed it to work with Angular10
Now i face the problem with custom webpack builder, did you have occured this problem with angular 10?


I have moved to use the schematic garygrossgarten/ngx-tailwind which i dont use a custom-webpack anymore, my angular.json looks like this
I suggest you try installing the schematic and go from there!
So, do i have to remove the custom webpack ? Or just install the schematic garygrossgarten/ngx-tailwind directly on my project?
You can try just installing the schematic. I’ve never tried undoing my own work in favour of the schematic.
If you do install it. All you should need to do is update the angular.Json to match mine
Thank you, i have successfully run with tailwind thank to your guide. But in your post, you have to warn people who already create webpack.config.js, remove it before install schematic because it will throw error that webpack.config.js already exist
Glad you got it to work!
I'm trying to follow this guide in a project using angular custom elements. Can't get it to work, the /postcss-loader is looking for my
styles.scssin~projects/eddy-library/src/app/styles.scss. But the correct director is without app, i.e.~projects/eddy-library/src/styles.scss. How do I fix this?I think I'm missing something. I have the following code in my angular app.
In my angular app the grid doesn't work when I look at it in my dev inspector the grid classes don't seem to be there. The same code in a codepen and the class is there. So I'm assuming somehow the grid classes didn't get installed in my angular app. Other tailwind classes (ie bg-gray-400) are working. Anyone have any suggestions on how to fix this?
Code looks fine. What version of tailwind are you using? I’m using 1.2 and grids work fine like that.
From my package.json
New error in style.scss. This wasn't there before but I recopied and pasted from your post and now I'm getting this.
must have been something there. recompiled with an empty
custom-utilities.cssfilewhile I'm getting the following waring.
It's compiling now and the grid is now working.
Hi,
After setting it with the custom webpack builder before using the schema is easy.
We implemented the apply via custom repository packages.
To make this work we modified the webpack config to also use the sass loader and url-resolver:
module.exports = {
module: {
rules: [
{
test: /\.scss$/,
use: [
{
loader: 'postcss-loader',
options: {
postcssOptions: {
ident: 'postcss',
syntax: 'postcss-scss',
plugins: [
require('postcss-import'),
require('tailwindcss'),
require('autoprefixer'),
],
},
},
},
"resolve-url-loader",
"sass-loader",
]
},
],
},
};
So in the style.scss we can add
@import 'tailwindcss/base';
@import 'tailwindcss/components';
@import 'tailwindcss/utilities';
/* You can add global styles to this file, and also import other style files */
@import "~@"; @import "~@....";
for everyone having this error i found a solution at stackOverflow by changing the plugins to array here is the link stackoverflow.com/questions/638589...
Hi,
Great tutorial on how to implement Tailwind within Angular 9. Thanks for the easy to follow Tutorial. I do come across an issue. I see tailwind being loaded correctly but somehow my components are not getting styled. The styling only goes till root level. Any idea what I'm doing wrong?
Thanks in advance.
Leroy
This will only work for the
style.scssat root level, the custom web pack doesn't know about the deep level component css files so you can't use the@applymethod in component level stylesheets.In fact, you shouldn't do this as a rule of thumb with Tailwind anyway. Creating your own custom utilities at root level is fine to use everywhere like a
.btnclass globally, but there is no need for component level utilities, just use the classes in the html. There's a really good video from Adam Watham about the best practices of Tailwind.youtube.com/watch?v=J_7_mnFSLDg
But how to get tailwind classes autocompletion?
marketplace.visualstudio.com/items...
You can use this extension if you use vscode.
I can't get the above extension to work with the provided example
After a few hours of trying to install tailwind, finally, I found this (garygrossgarten/ngx-tailwind) in your article, it's work great.
Thanks. 🤟🏼🥳
Great post
I can't seem to make the style work. I'm currently running Angular 11 and Tailwindcss 2. Followed webpack and tailwindcss config and updated angular.json. It runs but the style is not reflecting
I haven’t look at Angular 11 with the new Tailwind2 - I will look at this and get back to you
thank you.. this is great
As the guy writing the "crappy guides" prior to the advent of angular 8, I'm happy to hear we can finally do this "the Angular way." 😁
Thanks. This works and I can even use
@applyin individual components' .scss files.Hi,
Thank you
With purcecss ?
All clases of tailwindcss are compiled and not remove unsed class
You can check this PR: github.com/tailwindcss/setup-examp...
I use Tailwind 1.4.4 and angular 9 and checked it - unused classes will be removed only if you add @fullhuman/postcss-purgecss to webpack.config for production build.