If you are a developer and don't fall in love with your dev environment, then most probably you are missing something & you will not be as productive as you can.
Attention: I am a Full Stack Developer mostly working with Laravel, Vue.js & Tailwind CSS. I have setup VS Code as per my requirement.
I remember, In mid 2008 during college days, I used to write codes in Notepad. It was hard to write code without any suggestions and formatting any piece of code was not an easy job (Most of my time was spent on matching bracket pairs). At that time I thought, Notepad is the best editor to do this job.
Then I found Notepad++ with Multi Tab support and Bracket Pair identifier.
One day my friend told me about Sublime Text Editor and then I realised what the **** I was doing till date. The most favourite part of Sublime Editor was Multi Cursor support and its theme. First time I saw the Dark Theme and then never get back to the told Light Theme in my career. I also learn about quickly searching files, extensions and key bindings. Everything is awesome! (I still use to work with Sublime Text Editor whenever I need two separate editors)
I was quite happy with Sublime and it was really helping me to do my job quickly and then one day (Early 2018) I checked Jeffrey Way explaining a course "Visual Studio Code for PHP Developers" on Laracasts. Do subscribe if you haven't!
VS Code for PHP Developers on LaracastsI checked the whole series that night and then moved to VS Code immediately (like always I did). Today I feel that VS Code has completed my dev environment and I can do my job quickly & efficiently. In other words, my productivity has increased multi-fold.
This time I convinced my friend to use VS Code who suggested me to use Sublime and Today, we both are using VS Code with almost similar setting.
VS Code has almost everything in it a developer may need. With the integration of Terminal & Git, it usually completes the developer requirement.
In May 2020, I found a guy on Twitter talking about his VS Code setup and I quickly subscribed to his email. He sent 7 newsletter and it blown up my mind. He is none other than Caleb Porzio. Caleb has written a complete course with book, videos to make your VS Code experience awesome.
All the credits for my VS Code setup goes to either Jeffrey Way or Caleb Porzio.
The first thing Caleb said in his newsletter was "Less is more". I understand it as:
Remove everything that can distract your mind.
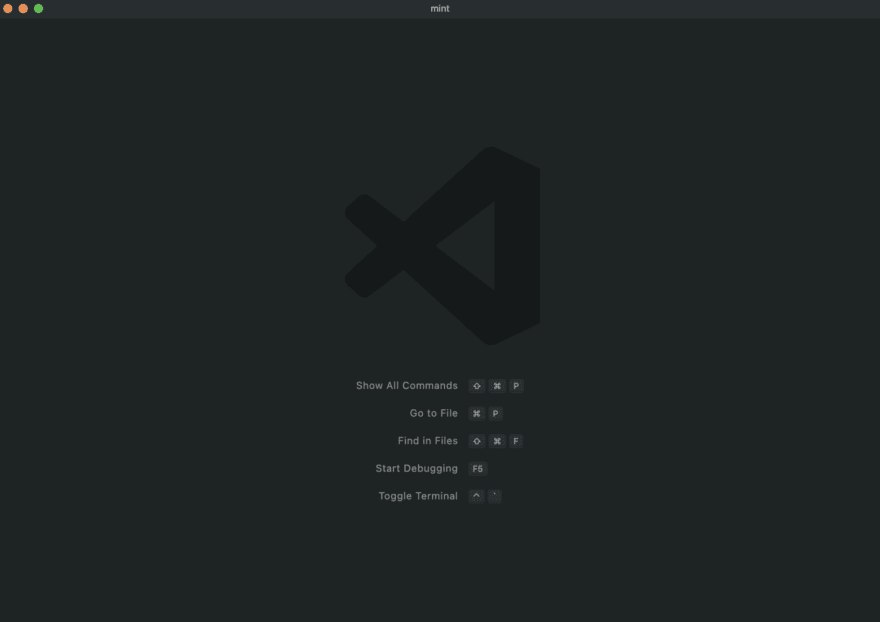
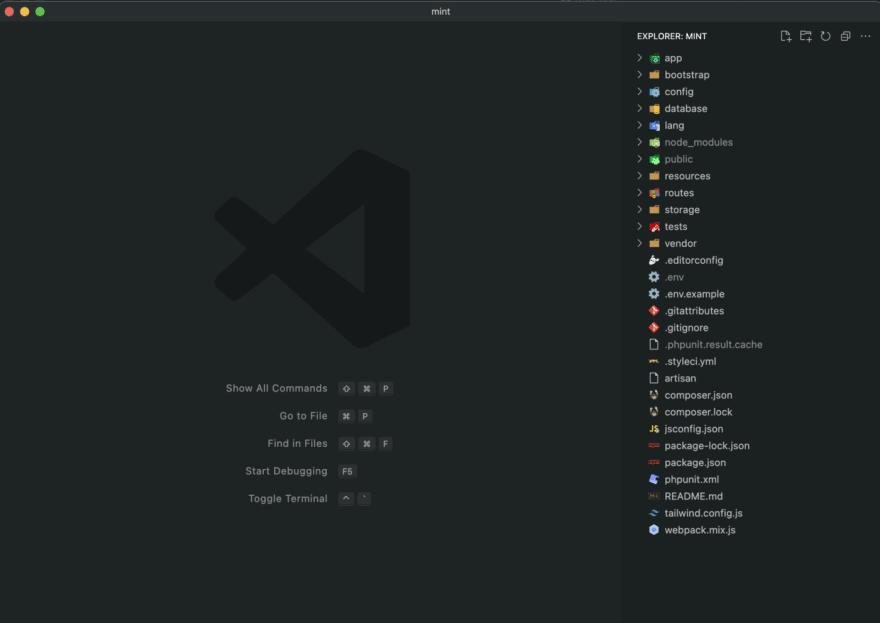
And I did the same. Believe me, it is one of the thing you will do to setup your Code Editor. Here is the preview of VS Code setup!
I am serious and not joking! I have removed everything that can distract my mind. And now I have much bigger space to write code.
The second best thing I did is placed the sidebar to the right side (In case I need it). You usually write from left to right, so it feels like typical notebook writing where you don't have any margin or space in the left.
Here are details of my VS Code setup:
Theme:
- Slime Theme
- Operator Mono Font Size 20
Key Bindings:
I was much used to Sublime Text key binding, so many of key bindings are imported from Sublime. Here are my top 10 Key Bindings that I use daily countless time:
- Cmd + K, Cmd + B: Toggle Sidebar Visibility
- Cmd + Shift + A: Align Code
- Ctrl + Shift+ Space: Collapse Explored Folder
- Cmd + Alt + P: Open Project Manager
- Cmd + Shift + D: Duplicate line
- Cmd + J: Toggle Terminal
- Ctrl + Shift + E: Open File Explorer
- Shift + ` : Show Setting (Preferences)
- Cmd + C, Cmd + S: Codespace
- Cmd + 2: Split Editor
- Ctrl + Space: Show Suggestions (Bonus)
There are many others key bindings which I use regularly. What I have experienced is that you don't need to remember these key bindings. The more you work with your Dev Environment, more quickly it becomes your habit and suddenly you will notice that your fingers will do the job automatically while you do not care about it.
Extensions:
Here are my top 10 extensions that I found most useful.
- Project Manager
- Better PHPUnit
- CodeSnap
- Change Case
- Auto Rename Tag
- Laravel Artisan
- Prettier
- Vetur
- PHP Intelephense
- Tailwind CSS IntelliSense
Snippets:
Snippets are another great feature of VS Code. Snippets are piece of code you use frequently that you can write or generate using shortcuts. You can generate snippet for any programming language you are working with. VS Code saves these snippets in particular language json file which you can directly edit. You can also create global snippet file that can be used in any language.
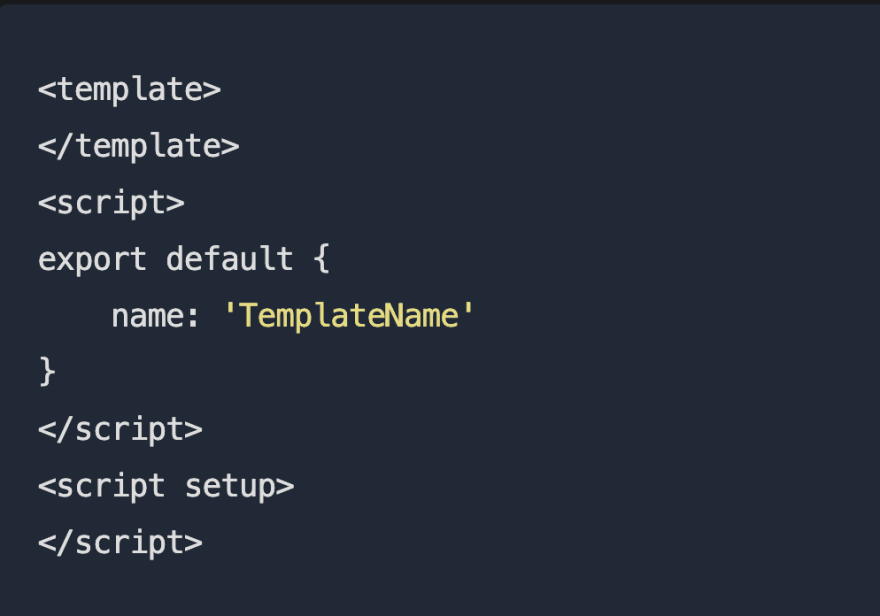
Here is an example of Vue Snippet. When I use to type "vuecomp", it suggest to use this snippet and immediately import following code for me:
Git:
The shortcut key to get Git Panel in my VS Code is Cmd + Shift+ G. VS Code Git integration offers variety of operations which you usually do with Terminal. You can add file, commit with message, push easily with this panel. You don't need to leave your VS Code for such actions.
Moreover, you can see all available branches, switch to any branch and also view stash from your VS Code.
One of my favourite Git Action is Undo Commit. If you have committed anything by mistake, you can easily undo it with single click.
Terminal:
VS Code offers inbuilt Terminal. In my setup, I can type Cmd + J and toggle its visibility. It also supports multiple tabs and can perform all the actions which you usually perform in your terminal.
Debugging:
I am not regular user of PHP Xdebug but tried it with VS Code and it works well with it. Setting up PHP Xdebug can be a separate article, I will definitely plan it in future.
With these setup, whenever I open my VS Code, I immediately fall in love with it. I keep improving my VS Code working experience by searching for new features, extensions.
I hope you like this VS Code setup. Do share yours, let's learn by sharing!









Top comments (0)