Overview of My Submission
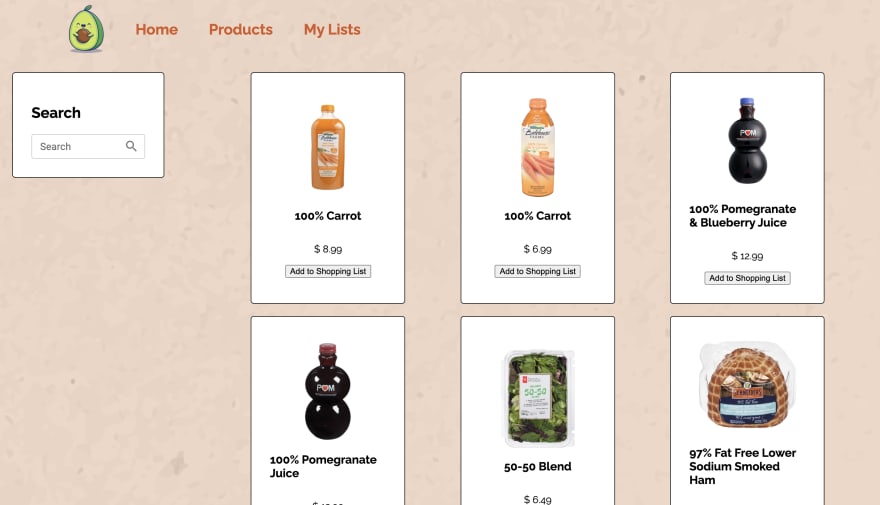
With everything that's going on in the world we don't have time to spend browsing in grocery stores for hours (and if you're like me, I go back and forth while I'm shopping because I never know where anything is). Smaisle is a simple website that helps users create their grocery list, and then helps them find the items in the store by section or aisle.
I am brand new to using MongoDB and pretty new to developing using React, so this project helped me learn lots! In MongoDB I used the Atlas Search capabilities for assisting users to find what they're looking for, as well as the RealmSDK to make database calls from within the website.
Submission Category:
I think this project would fall under the Choose your own adventure category.
Link to Code
https://github.com/scotthladun/smaisle
Demo
Smaisle - Demo
[Note] It is not mobile friendly at the moment
Potential Future Features
Browse and Compare Multiple Stores
Right now users are only able to view the scraped data that I uploaded to the database from one grocery store. A potential update could be comparing prices and products from a variety of different stores in the user's area.
Crowdsourcing Aisle Data
Data on the aisles that products are kept in is not available online, and varies from store to store. It would be cool if users could scan a barcode of a product and update the location of it within a specific store to help others out.
Additional Resources / Info
Thank you so much for taking the time to read my post!










Top comments (0)