I explained several reasons why sublime-text is my favourite text editor in a previous post. Today I want elaborate on two of those reasons that I mentioned. The reasons being that it can
- match different themes with different colour schemes, and
- assign colour schemes to different file extensions such that you can open different code files with different colour schemes applied to it depending on the language.
Why do I assign different colour schemes to different languages?
I first started using colour schemes because I wanted my code to look exactly like the instructor's code of a tutorial that I was following. I used to go through so many tutorials, and each instructor had their own setup, so I got used to changing my colour schemes regularly. I did this so that if the colour of a word was highlighted in the wrong colour, then I knew if I ran into an error, I could spot the bug more easily because the highlighting of words would be different.
Now I'm a CS student. Part of being a CS student means using multiple languages daily. I believe that assigning different colour schemes to different languages can help mitigate the confusion caused by context switching. Just how one can identify a football club by its kit, or a brand by its logo, I use colour schemes to identify programming languages.
Java - Laravel (Rainglow)
I associated Java with this colour scheme because most java IDEs tend to have a dark mode with monochromatic orange syntax highlighting. Ever since then, I've associated these colours with the language.
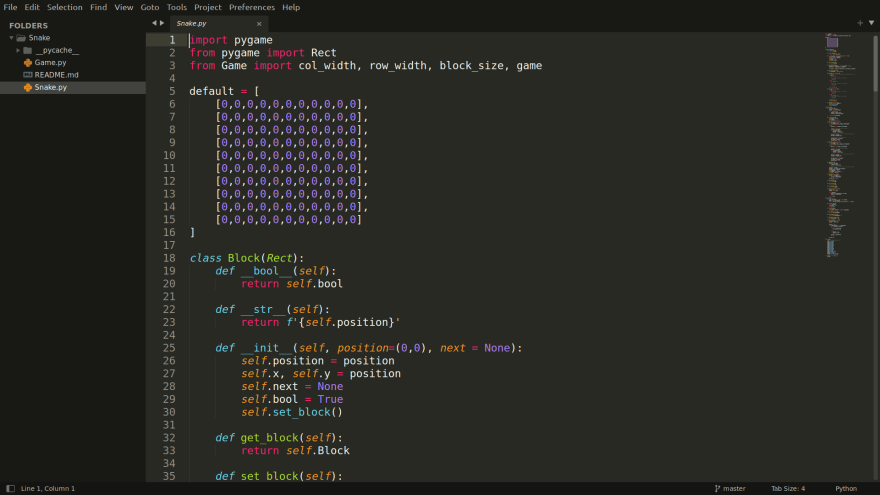
Python & Javascript - Monokai
Python and Javascript used to get the same colour scheme because my early YouTube tutorial instructors used it. I thought them having the same colour scheme was quite fitting as they are both dynamically typed and interpreted languages. The choice of colours in this colour scheme represents how creative and bold these languages can be when used to create a project.
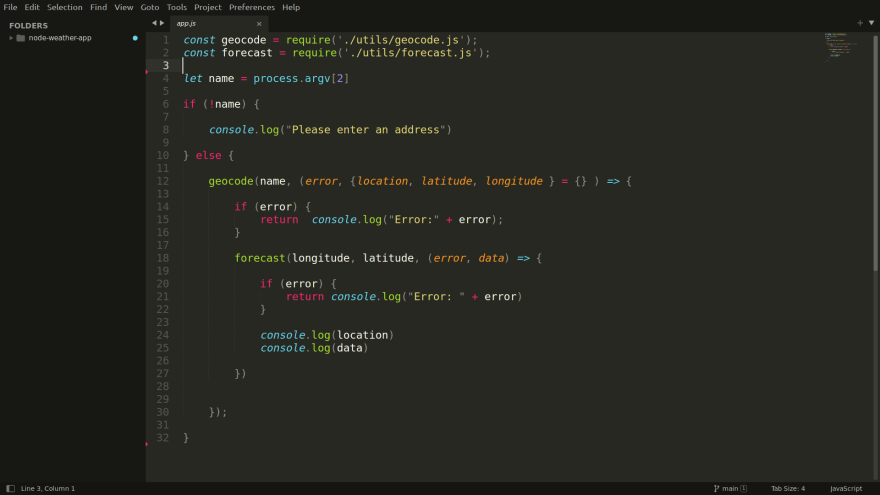
Javascript/NodeJS - Monokai Classic
I chose this colour scheme for the same reasons as python, except I changed it to Monokai Classic because I like how it highlights functions. There is a very subtle difference between the two colour schemes, but it's definitely worth it.
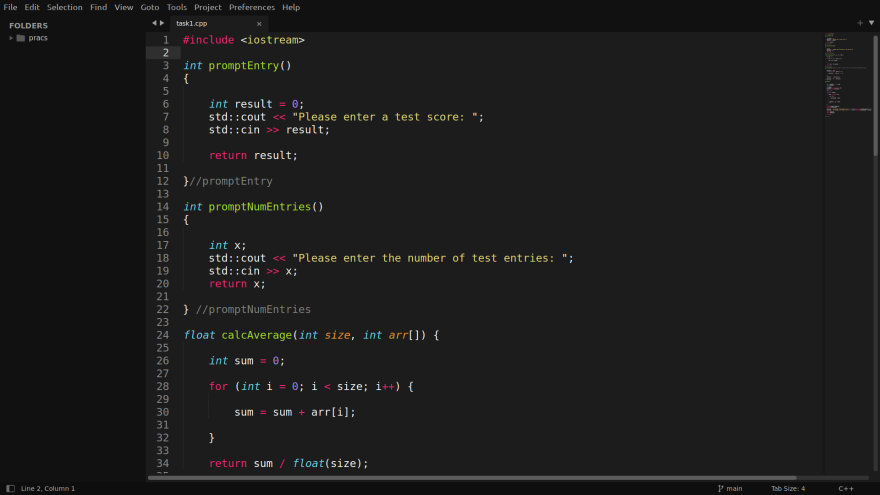
C and C++ - Monokai SpaceGrey
I was mostly taught C and C++ through a course on Coursera, and the thumbnail of the course used this colour scheme. Since then, I associated C and C++ with a light blue and bright red. These languages are bundled into the same colour scheme because C++ is a derivative of C. Meaning, they can use the same compiler and almost run the same code.
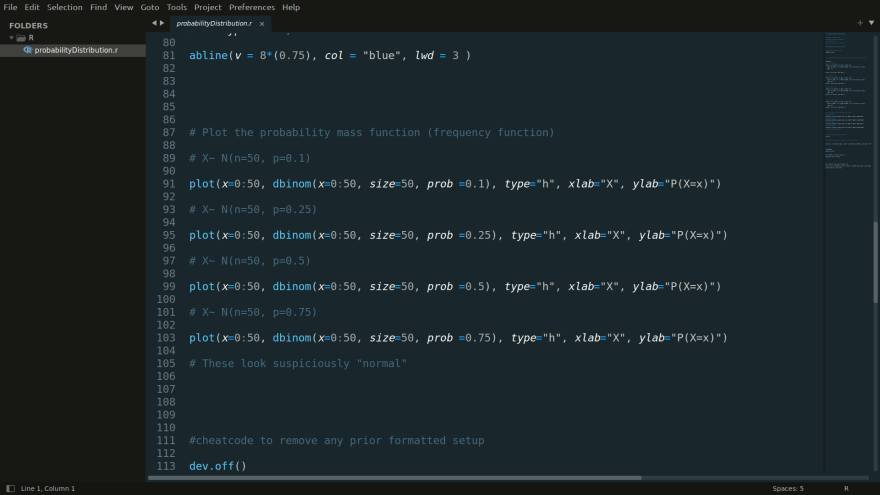
R Codecourse (Rainglow) :R
I'm not the biggest fan of monochromatic colour schemes, but I made the exception for R because I was running out of options and colour scheme hunting is very tedious. R is a language that is used in our statistics class. Most people are scared of Math and any subject that requires a lot of Math, like Statistics. The colour blue is a calming colour, so I went with a blue colour scheme for this language to keep calm when I'm doing difficult and stressful assignments. Also, the logo for the R-language is blue, and naturally, it followed that the colour scheme assigned to R would be the same.
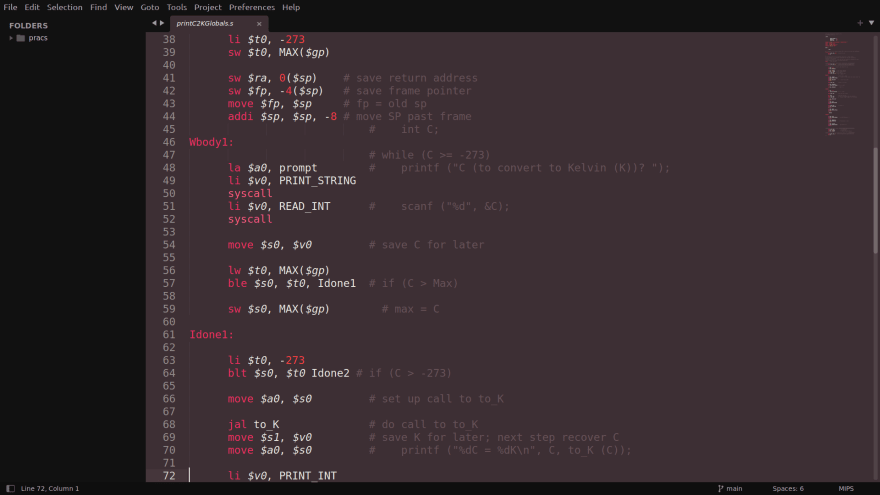
MIPS Rainglow Piggy (Rainglow)
Anyone who has ever programmed in Assembly knows how low level it is. Programming in Assembly gives you a lot of flexibility that most languages don't offer. But that flexibility makes it more error-prone. I knew that while programming in Assembly, I needed to be more alert and concentrate harder, which is why I have given it a monochromatic red colour scheme. Red is the only colour that captures the solemnity of the language. Assembly is not for the faint-hearted.
Wrapping up
Those are all my colour schemes. I left out the colour scheme I use for React because that one is always changing, and I haven't settled on one for the time being. Note! All my colour schemes are dark because the light attracts bugs 🐛. I have nothing against light colour schemes. I believe they have a place. If it's not
- Gmail
- Pdfs
- Word docs
- HTML files
then it needs to be in dark mode. I make the rules :)
I am very particular about my development environment. This is why I struggle to use any text editor that is not sublime-text. When you customise a product, it makes you more proud of it because you feel as though you have contributed to its creation. Some people engrave their initials on a piece of jewellery or get their name embroidered on clothing. I customise my editor. And it makes my programming experience more special in the same way. It just so happens that Sublime-text is the editor that I customised, and that is probably the biggest reason why I'm so attached to it.
If you have never tried tinkering with your coding environment, I urge you to give it a shot and see how you feel when you're done. If you made it this far, thanks for the read, and always Happy Coding 💻









Top comments (0)