This is my first post on Dev.to so please give me any feedback after reading this post! 🙏🙏
How I came up with the idea?
The idea was to add another app to my portfolio and solve a daily life problem: user would be to save their whole YouTube watch history on one page and resume watching any paused video by clicking on a video thumbnail.
How I built this? 🧱
Special thanks to satendra02 for this ReactJs Chrome Extension Boilerplate that help me getting started.
Finally my manifest.json and app.js files look like this:
// manifest.json
{
"manifest_version": 2,
"name": "Youtube Resume",
"author": "Sebastien Beaury",
"version": "1.0.0",
"description": "Resume your videos on Youtube.",
"chrome_url_overrides": {
"newtab": "index.html" /* triggered when opening a new tab */
},
// set up all the chrome permissions
"permissions": ["tabs", "*://www.youtube.com/*", "storage"],
// define the custom action buttons
"browser_action": {
"default_icon": "youtube-play.png",
"default_title": "Youtube Resume"
},
"content_security_policy": "script-src 'self' https://www.youtube.com/iframe_api https://s.ytimg.com/yts/jsbin/www-widgetapi-vflEtXIPQ/www-widgetapi.js https://img.icons8.com/dusk/2x/youtube-play.png 'sha256-bYa5+qTPCwiUjcorwLU5xL8hkt2cfxlYzC1xEaFW6VA='; object-src 'self'",
/* declarative injection for content scripts, runs automatically on specified pages */
"content_scripts": [
{
"matches": ["<all_urls>"],
"js": ["/static/js/index.js"]
}
]
}
// app.js
/* global chrome */ /*this gives us access to Chrome browser methods*/
import React, { Component } from 'react';
...
class App extends Component {
render() {
...
}
}
export default App;
Check the repo
 sbeaury
/
youtube-resume
sbeaury
/
youtube-resume
Youtube Resume Chrome Extension
Youtube Resume Chrome Extension
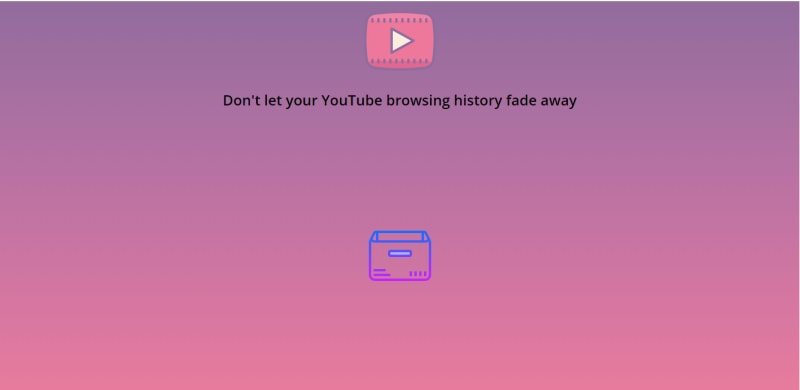
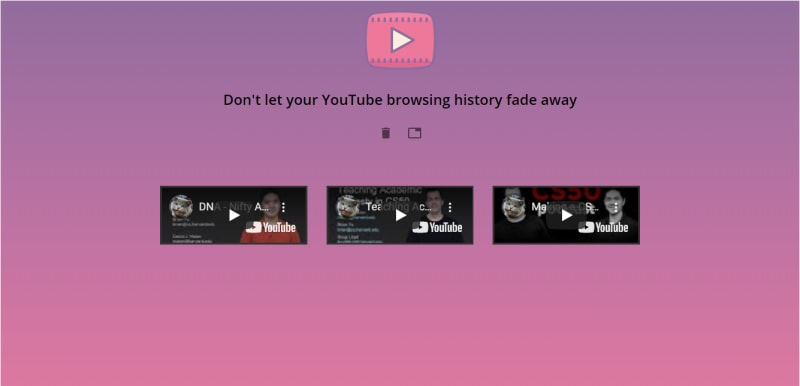
Don't let your YouTube browsing history fade away. YouTube Resume Tab replace the default browser new tab screen with your previous YouTube videos paused. Just click on the video to resume watching.
Built with React.
Installation
Install through Chrome Web Store
Install through Developer Mode
Make sure you have latest NodeJs version installed
Clone repo
git clone git@github.com:sbeaury/youtube-resume.git
Go to youtube-resume directory and run
yarn install
Now build the extension using
yarn build
You will see a build folder generated inside the project directory named youtube-resume
Adding React app extension to Chrome
In Chrome browser, go to chrome://extensions page and switch on developer mode. This enables the ability to locally install a Chrome extension.
Now click on the LOAD UNPACKED and browse to [PROJECT_HOME]\build. This will install the React app as a Chrome extension.
When opening a new tab, extension will be triggered.
Feedback
Just…
Screenshots
Get it installed through Chrome Web Store
Just play with it 🔧
Build the app
Clone repo
git clone git@github.com:sbeaury/youtube-resume.git
Go to youtube-resume directory and run
yarn install
Now build the extension using
yarn build
You will see a build folder generated inside the project directory named youtube-resume
Adding React app extension to Chrome
In Chrome browser, go to chrome://extensions page and switch on developer mode. This enables the ability to locally install a Chrome extension.
Now click on Load unpacked and browse to youtube-resume/build. This will install the React app as a Chrome extension.
When opening a new tab, the extension will be triggered. For now, the extension doesn't allow to save the YouTube history by clicking on the toolbar action button.
Give me your feedback 👏
3 ways to help me improve (as a Junior Dev):
Write a comment about what you liked / disliked
Like this post (only if you liked it)
Follow me if you like to follow my next adventures













Top comments (0)