Redux is a predictable state container for JavaScript apps.
Redux is for JavaScript applications.
Redux is not tied to React.
It can be used with Vanilla JavaScript or any JS framework like Angular, React, Vue, etc.
Redux is a library for JS applications.
Redux is a state container
- Redux stores the state of your application.
For Example:- consider a react app - state of component
LoginFormComponent
state = {
username:'',
password:'',
submitting: false
}
State of an app is the state represented by all the individual component of that app.
UserListComponent
state = {
users : []
}Redux will store and manage this application state.
Application
state= {
isUserLoggedIn = true,
username: 'John',
profileUrl: '',
onlineUsers: [],
isModalOpened: false
}
Redux is predictable - In what way?
In redux, all state transitions are explicit and it is possible to keep track of them. (i.e) The changes to your application's state becomes predictable.
Redux can help you manage the state of your JavaScript application in a predictable way.
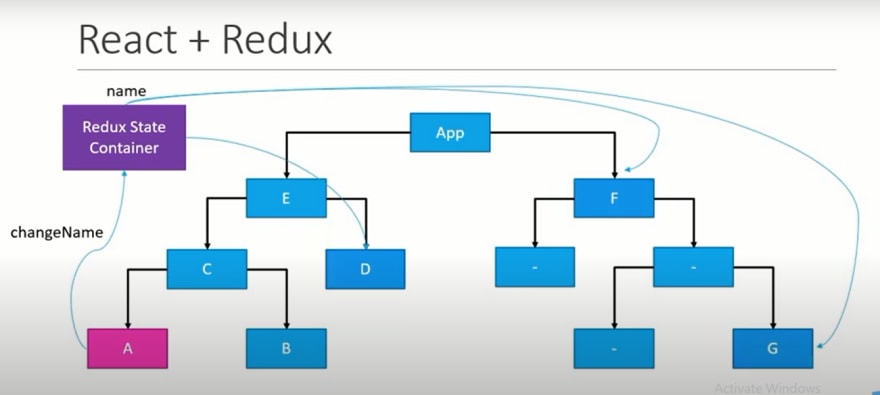
React + Redux
In React applications where you have considerable no. of components, which share some common state, State management could become troublesome. That's where Redux comes in.
With Redux, your state will come from outside your components.
Actually this solution can be doable in React itself with below ways.
- React context - which prevents prop drilling.
- useContext + useReducer - with these combining hooks.
React-Redux
React-Redux is the official Redux UI binding library for React.
Three core concepts in Redux
A store that holds the state of your application.
An action that describes the changes in the state of your application.
A Reducer which actually carries out the state transition depending on the action.
Summary
React is a library used to build user interfaces.
Redux is a library for managing state in a predictable way in JavaScript applications.
React-Redux is a library that provides bindings to use React and Redux in an application.
Reference Video.
Thanks for Reading.







Top comments (0)