As a kid when I got my first computer I saw all these software in it and thought I wish I could make those. So I have always been fascinated by how a full-stack system works and how can many people use something that someone made. ✅
And recently a week or more ago these thoughts came back to me and I thought okay we have plenty of time now, thanks to Corona Virus. Let's figure it out! 🧐
Then as I say in this video of mine the best way to master or know something is to :
- Have a vision of what you want to make that gets you excited.
- Not care about what you know or not.
- Open the editor, Google things, get into a bunch of errors and actually learn the right way.
So, I knew that I had to create something where the user can just go and post stuff which makes it a full-fledged app. So after some googling, I found this type of application is called a CRUD app where :
- C - Create
- R - Read
- U - Update
- D - Delete
How To Do It ? 🤷♂️
Now it's time to figure out how to do it or which tech stack to use. So again as always I googled what should one use to create full-stack apps. And mainly these are some of the stacks that I found which are mainly used to create things full-stack systems :
- MERN (MongoDB , ExpressJS , React , NodeJS )
- MEAN (MongoDB , ExpressJS , Angular , NodeJS )
- LAMP (Linux , Apache , MySQL , React )
So, as I already knew React so I decided to go with the MERN stack.
Okay now as I didn't know anything how the MERN architecture works so to get a good grasp of the flow I watched a tutorial which I always forbid but if you are completely new to something do watch one to get the idea of the workflow and not just code along with the teacher.
What's the Idea ? 📌
Now it was time to get the idea to be implemented which just led me to procrastinate and do other stuff for some days.
One day I just thought let's just start implementing the posting part and I will think of a particular theme in the process.
And exactly that is what happened, I decided to keep the app pretty simple where people can just come and post a card about any person in the world who inspired them and others could like and get to know more about the person when they click on them.
Implementation 👨💻
- I used MongoDB Atlas's free tier cloud database which is the free one and it provides 512 MB of storage I guess.
- The database is connected to the server which is written by using ExpressJS .
- The server creates and exposes API endpoints which is accessed by the frontend to POST and GET -data.
- The frontend is written in React , HTML , CSS . I also used React Redux in it which made it really complex but learned a lot.
Honestly, I hate CSS stuff but I used bootstrap to make things easier and also managed to make it kind of responsive too which I am proud of. 😄
It took roughly 5-6 days from writing the first line of code to the last ( or last until now cause I keep changing things according to user feedback ).
Deployed !
Then I decided to deploy it and let everyone use it because that's the best part of all this.
So, I used Heroku for the first time to deploy the server and Netlify to deploy the frontend.
Later I also created ** this video ** on how could you deploy your site in seconds using Netlify which is really convenient.
The Product
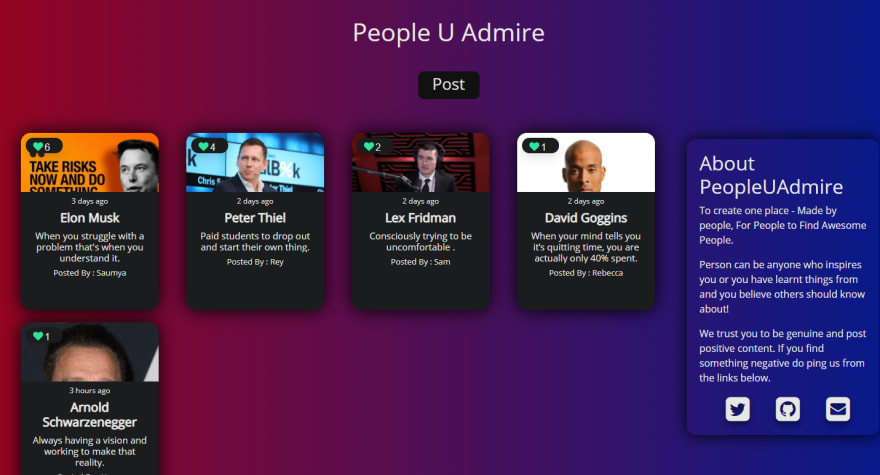
I call it PeopleUAdmire and I would love it if you just go ahead use it and post the person who inspires you and maybe someone will get to know about him/her and get inspired too !
APP : https://people-u-admire.netlify.app/
Frontend on Github: https://github.com/saumya66/PeopleUAdmire
 saumya66
/
PeopleUAdmire
saumya66
/
PeopleUAdmire
To create one place - Made by people, For People to Find Awesome People
Do Star it if you like ! 🌟
Later I shared it on social media platforms and it felt really beautiful how I created something that was not there before or even I did not know how to make and by now hundreds of people have used it. 🧡🙌
I also created this video on my Youtube channel- Future Driven explaining how it works. Do subscribe if you like the work, means a lot ! 🙌😃
I just wanted to share my experience from knowing nothing about this paradigm of programming, with just a vision to create something to actually doing it and knowing something now.
So, if you want to do something just get started and whatever has to happen will happen and the best part about doing things is that at least something happens.
I hope you liked the article, do let me know your thoughts in the comments! 💌
And Let’s Connect :
💙 Twitter : saumya4real
👨💻 LinkedIn : saumya66
🔥 GitHub : saumya66
❣ Youtube Channel : FutureDriven






Top comments (1)
Some comments may only be visible to logged-in visitors. Sign in to view all comments.